vue学习笔记 九、父子组件实例-基本结构
|
系列导航 | ||
|---|---|---|
一、样例效果图:

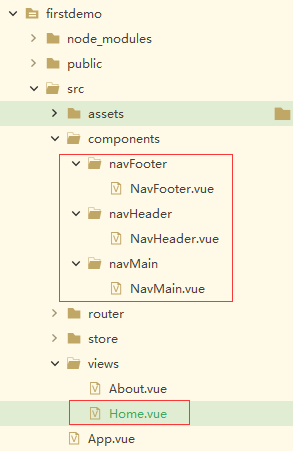
父组件:Home 由三个子组件组成分别是:navHeader、navMain、navFooter
要完成的功能说明:
navHeader组件:输入新的任务,点击回车如果新的任务navMain中没有则添加到navMain中。
navMain组件:展示任务,点击“删除按钮”则删除当前任务,多选框可以多选任务。
navFooter组件:记录任务完成的数量(多选框选中为完成)、总数,以及点击“清除已完成”按钮删除navHeader中的已完成任务。
注:本实例先把框架搭建出来,后面会逐步完成描述的功能。
二、项目结构截图

三、代码
Home.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <template> <div> <nav-header></nav-header> <nav-main></nav-main> <nav-footer></nav-footer> </div></template><script> //编写js内容import NavHeader from '@/components/navHeader/NavHeader.vue' import NavMain from '@/components/navMain/NavMain.vue'import NavFooter from '@/components/navFooter/NavFooter.vue'import {defineComponent} from 'vue'export default defineComponent({ name:'Home', components:{ NavHeader, NavMain, NavFooter }, setup(){ }}) </script><style scoped lang="scss"></style> |
NavFooter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <template> <div > <div>已完成{{isComplete}} /全部{{all}}</div> <div v-if="isComplete >0" class="btn"> <button @click="clear">清除已完成</button> </div> </div></template><script>import {defineComponent,ref} from 'vue'export default defineComponent({ name:'navFooter', setup(){ let isComplete = ref(1) let all =ref(3) let clear = ()=>{ console.log('clear') } return{ isComplete, all, clear } } }) </script><style scoped lang="scss"> </style> |
NavHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <template> <div> <input placeholder="请输入任务名称" v-model="value" @keydown.enter="enter" /> </div></template><script>import {defineComponent,ref} from 'vue'export default defineComponent({ name:'navHeader', setup(){ let value=ref('') //按回车确认 let enter = () => { console.log(value.value) } return{ value, enter } }}) </script><style scoped lang="scss">input{ margin-bottom: 10px;}</style> |
NavMain.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <template> <div v-for="(item,index) in list" :key ="index"> <div > <input type="checkbox" v-model="item.complete"/> {{item.title}} <button @click="del(item,index)">删除</button> </div> </div></template><script>import {defineComponent,ref} from 'vue'export default defineComponent({ name:'navMain', setup(){ let list =ref([ { title:'吃饭', complete:false },{ title:'睡觉', complete:false },{ title:'敲代码', complete:false }, ]) //删除任务 let del =(item,index)=>{ console.log(item) console.log(index) } return{ list, del } }}) </script><style scoped lang="scss"> </style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!