vue学习笔记 八、toRef的使用
|
系列导航 | ||
|---|---|---|
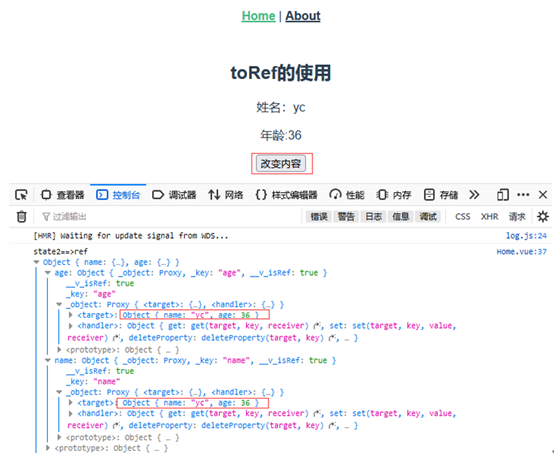
一、样例效果图:

上图点击“改变内容”后变为下图的内容

二、项目结构截图

三、代码
<template>
<div>
<h2>toRef的使用</h2>
<p> 姓名:{{name }} </p>
<p>年龄:{{ age }} </p>
<button @click="changeHander">改变内容</button>
</div>
</template>
<script>
import {defineComponent,ref,reactive,toRefs} from 'vue'
export default defineComponent({
//组件名称
name:'Home',
//接收父组建的数据
props:{
},
//定义子组件
components:{
},
setup(props,ctx){
let data =reactive({
name :'yc',
age:36
})
//toRefs 可以把一个响应式对象转换为普通的对象。
let state2=toRefs(data);
console.log( 'state2==>ref',state2 )
function changeHander(){
// 由于变成了ref,所以我们需要使用value
state2.name.value="yangcheng"
state2.age.value=37
}
return{
changeHander,
...state2
}
}
})
</script>
<style scoped lang="scss">
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!