vue学习笔记 六、ref定义单个数据
|
系列导航 | ||
|---|---|---|
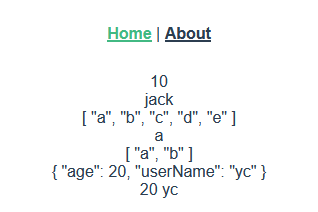
一、样例效果图:

展示定义的数字、字符串、数组和对象
二、项目结构截图

三、代码
<template>
<div>
{{num}}
</div>
<div>
{{name}}
</div>
<div>
{{arr}}
</div>
<div>
{{arr[0]}}
</div>
<div>
{{arr.slice(0,2)}}
</div>
<div>
{{obj}}
</div>
<div>
{{obj.age}}
{{obj.userName}}
</div>
</template>
<script>
import {defineComponent,ref} from 'vue'
export default defineComponent({
//组件名称
name:'Home',
//接收父组建的数据
props:{
},
//定义子组件
components:{
},
setup(props,ctx){
let num = ref(10)
let name = ref('jack')
let arr = ref(['a','b','c','d','e'])
let obj = ref({
age:20,
userName:'yc'
})
return{
num,
name,
arr,
obj
}
}
})
</script>
<style scoped lang="scss">
</style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!