vue学习笔记 五、创建子组件实例
|
系列导航 | ||
|---|---|---|
一、样例效果图:

其中Home是父组件,header、main、footer是父组件调用子组件的内容。
注:开发工具是HBuilder X
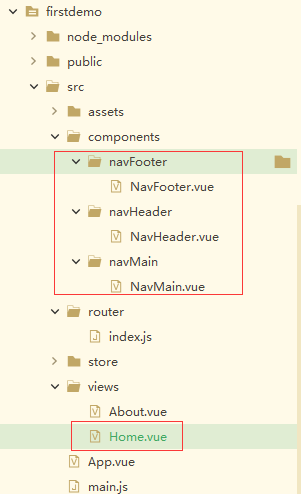
二、项目结构截图

说明:创建三个子组件NavHeader.vue, NavMain.vue, NavFooter.vue
父组件:Home.vue
三、代码
NavHeader.vue 代码
<template>
<div>
header
</div>
</template>
<script>
export default{
}
</script>
<style scoped lang="scss">
</style>
NavMain.vue 代码
<template>
<div>
main
</div>
</template>
<script>
//编写js内容
export default{
}
</script>
<style scoped lang="scss">
</style>
NavFooter.vue 代码
<template>
<div>
footer
</div>
</template>
<script>
//编写js内容
export default{
}
</script>
<style scoped lang="scss">
</style>
Home.vue代码
<template>
<div>
<nav-header></nav-header>
<nav-main></nav-main>
<nav-main></nav-main>
<nav-footer></nav-footer>
</div>
</template>
<script>
//引入子组件
import NavHeader from '@/components/navHeader/NavHeader.vue'
import NavMain from '@/components/navMain/NavMain.vue'
import NavFooter from '@/components/navFooter/NavFooter.vue'
import {defineComponent} from 'vue'
export default defineComponent({
name:'Home',
components:{
NavHeader,
NavMain,
NavFooter
},
setup(){
}
})
</script>
<style scoped lang="scss">
</style>
四、运行+效果

结果窗口出现如下就说明运行成功

浏览器中输入http://localhost:8080/ 就能看到文章最开头的效果
资源丰富的的网盘资源:网盘资源大全! 推荐一个适合零基础学习SQL的网站:不用安装数据库,在线轻松学习SQL!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!