vue学习笔记 三、文件和目录结构
|
系列导航 | ||
|---|---|---|
项目创建好本节讲解一下,项目的目录结构
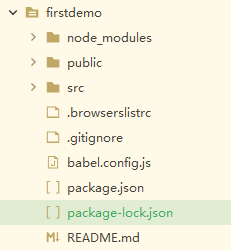
一、目录结构截图

二、目录:
node_modules:存放所有的依赖(一般不需要管这个文件夹的内容)
public:打包后的代码存放位置
src:单独说 是重点
三、文件:
.browserslistrc:用来控制浏览器版本
.gitignore:上传git是需要忽略的文件
babel.config.js:转译语法
package.json: 包管理文件
package-lock.json:所有包的具体信息
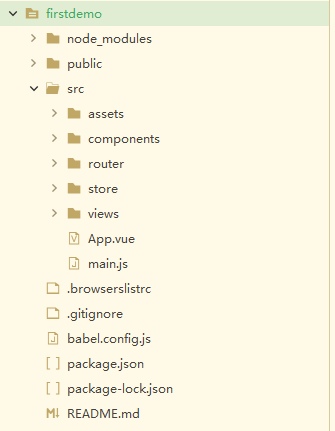
四、src目录

assets:放置静态资源
components:存放一般组件(还有路由组件)
router:配置路由
store:配置状态管理
views:存放路由组件
App.vue:根组件,这里的内容在每个组件都会生效
main.js:项目主入口js文件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!