Maven构建web项目 (idea 2020.2)
参考:https://blog.csdn.net/czc9309/article/details/80304074
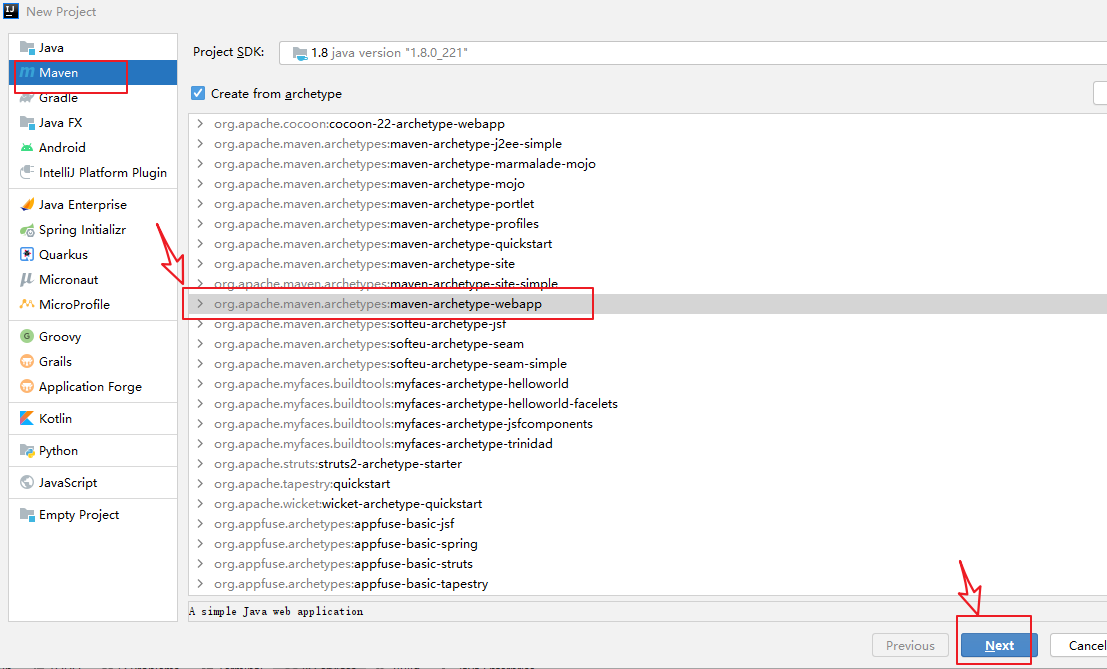
1、新建web项目

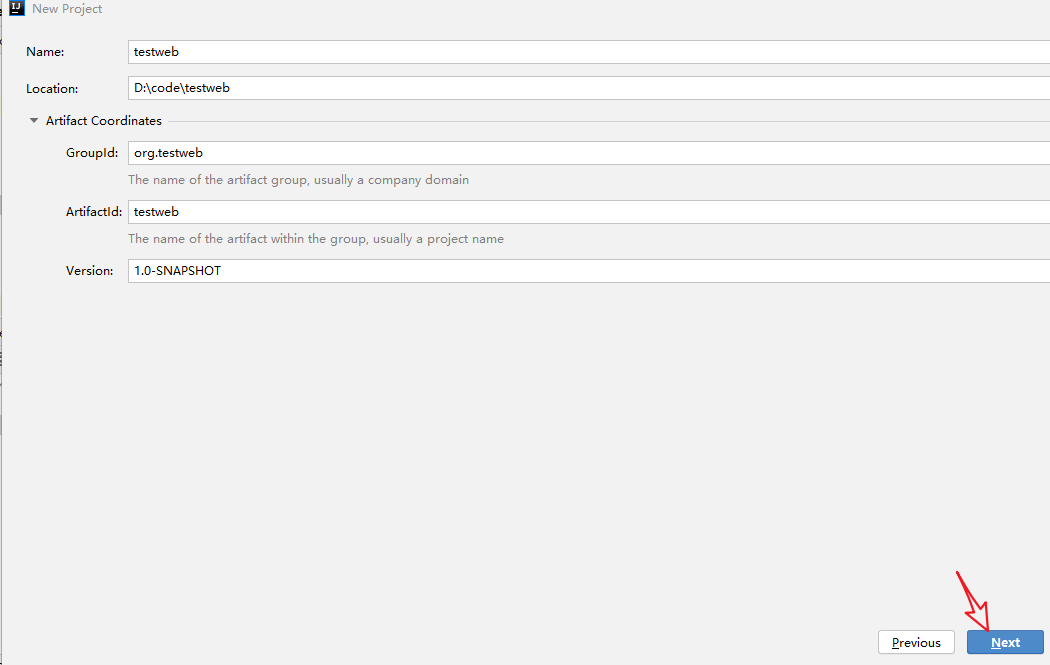
输入项目名称,选择项目路径

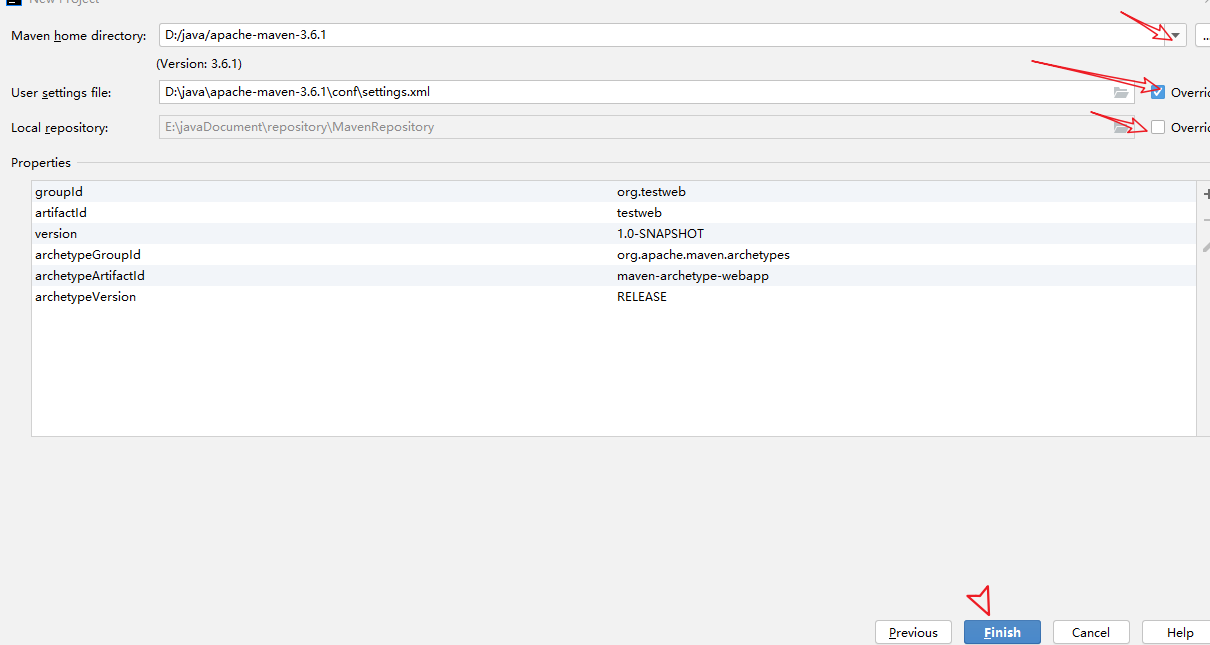
选择maven的路径,和本地maven仓库的位置;点击Finish即可。

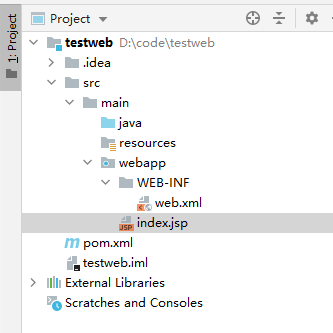
2、创建web项目的目录结构
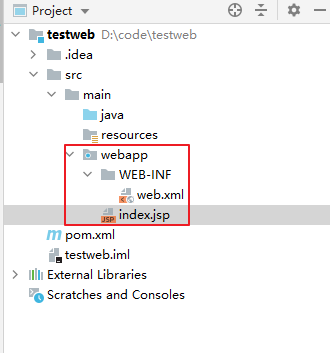
整体项目结构如下

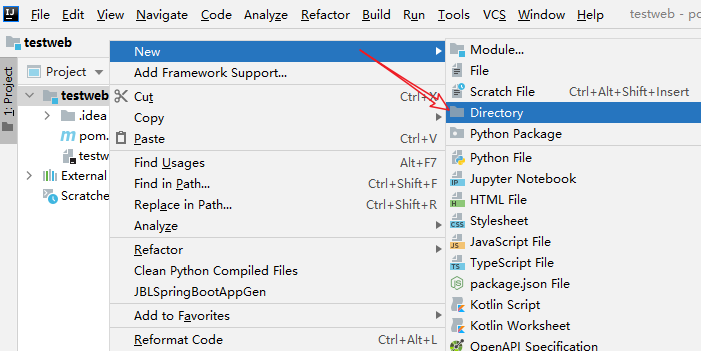
构建目录结构:新建directory

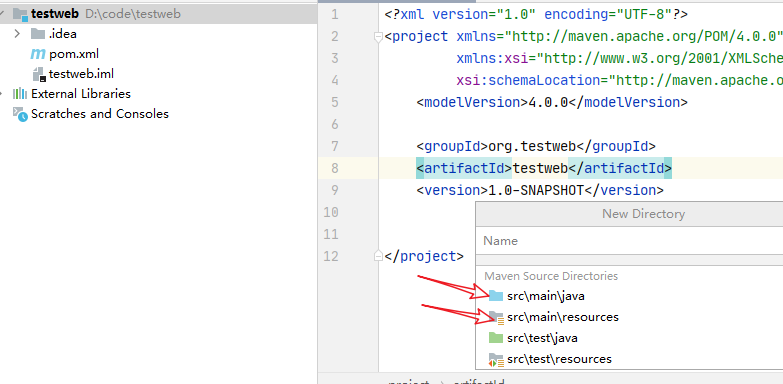
选择src\main\java和src\main\resources

创建这两个directory时,webapp也会自动添加

如果没有自动添加webapp,手动创建名称为webapp的directory,和WEB-INF的directory,并加入web.xml文件,和index.jsp文件
web.xml
1 2 3 4 5 6 7 8 | <?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"></web-app> |
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>JavaWeb</title> </head> <body> <h1>Maven构建JavaWeb项目</h1> </body> </html>
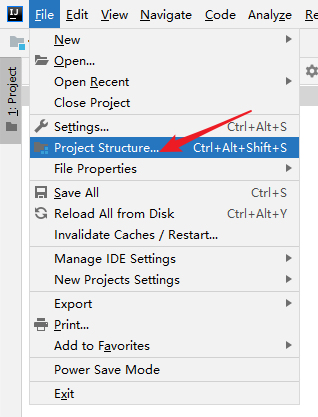
3、Project Structure 构建项目
点击 project structure

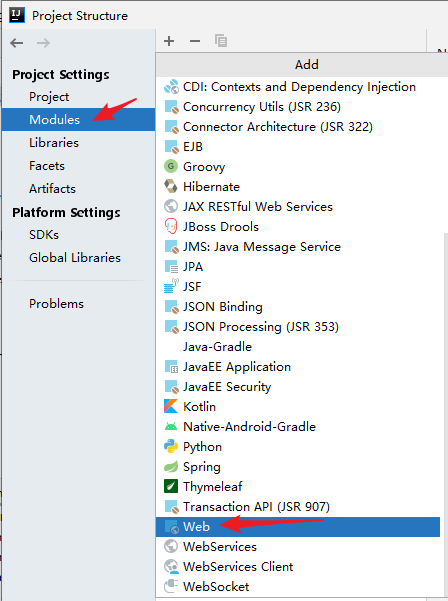
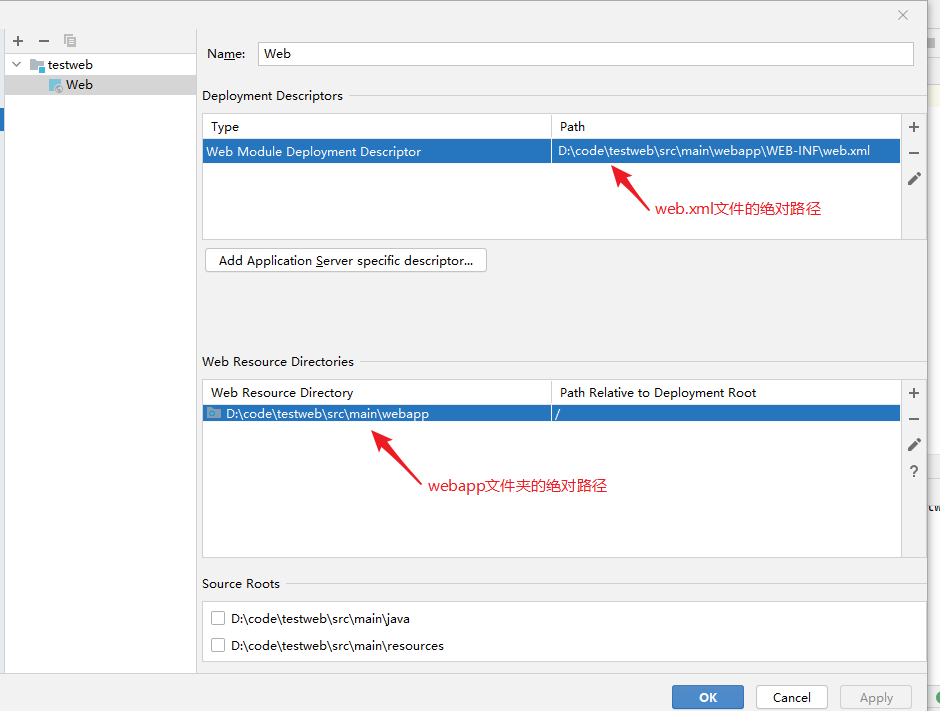
加入一个web Modules,

选择webapp文件路径,点击Apply

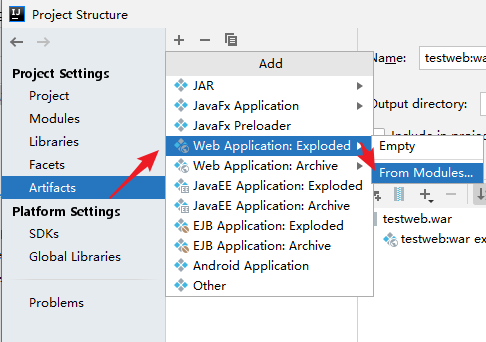
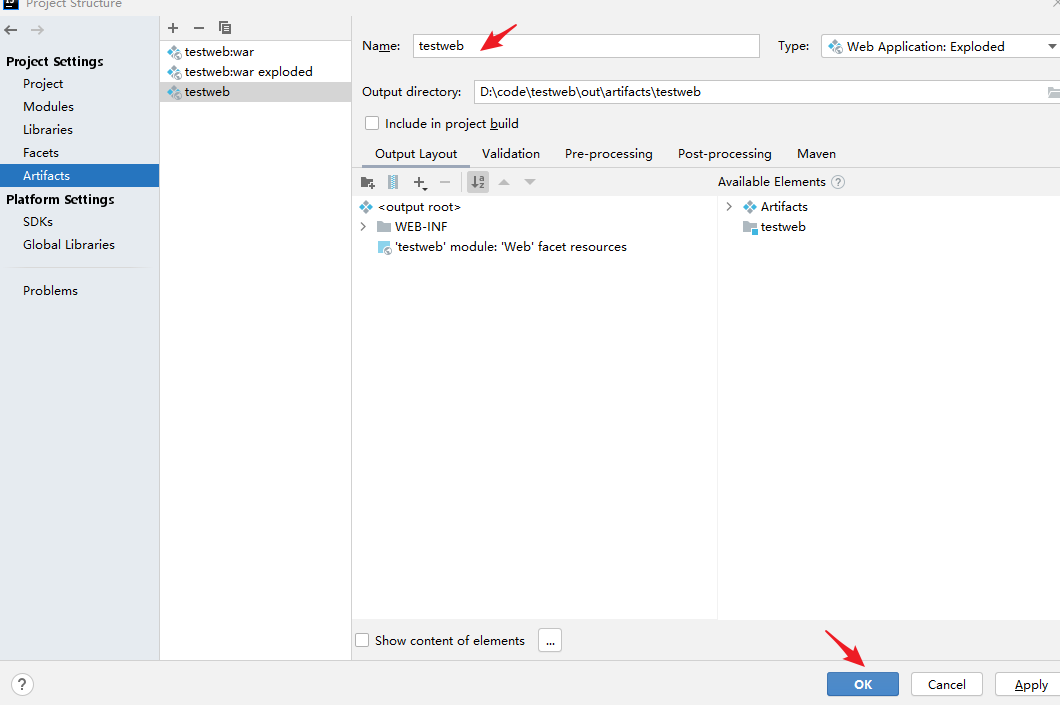
设置Artifacts

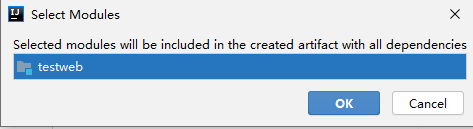
选择刚才构建的Module

更改Artifacts的名称,点击OK

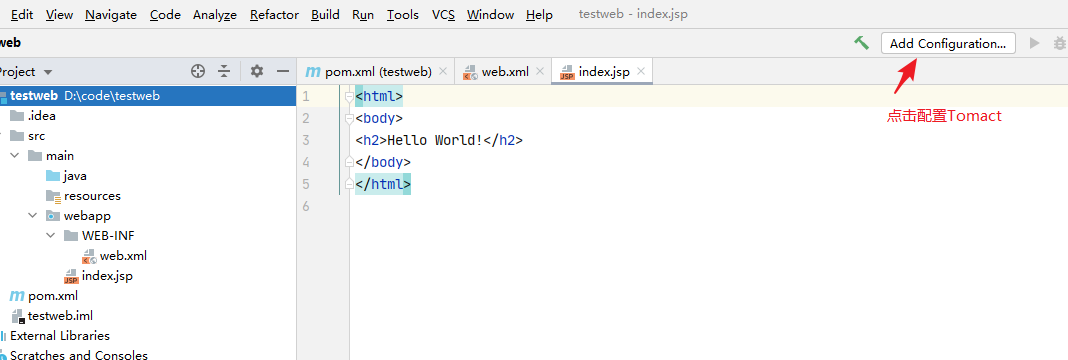
4、将web项目加入Tomcat,并运行
进入Tomcat

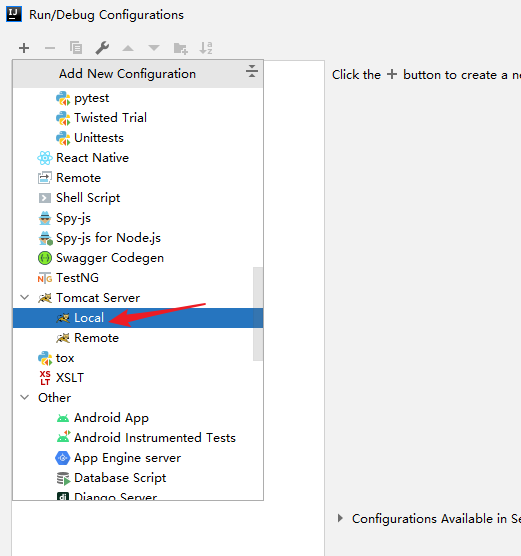
找到TomcatServer,选择Local

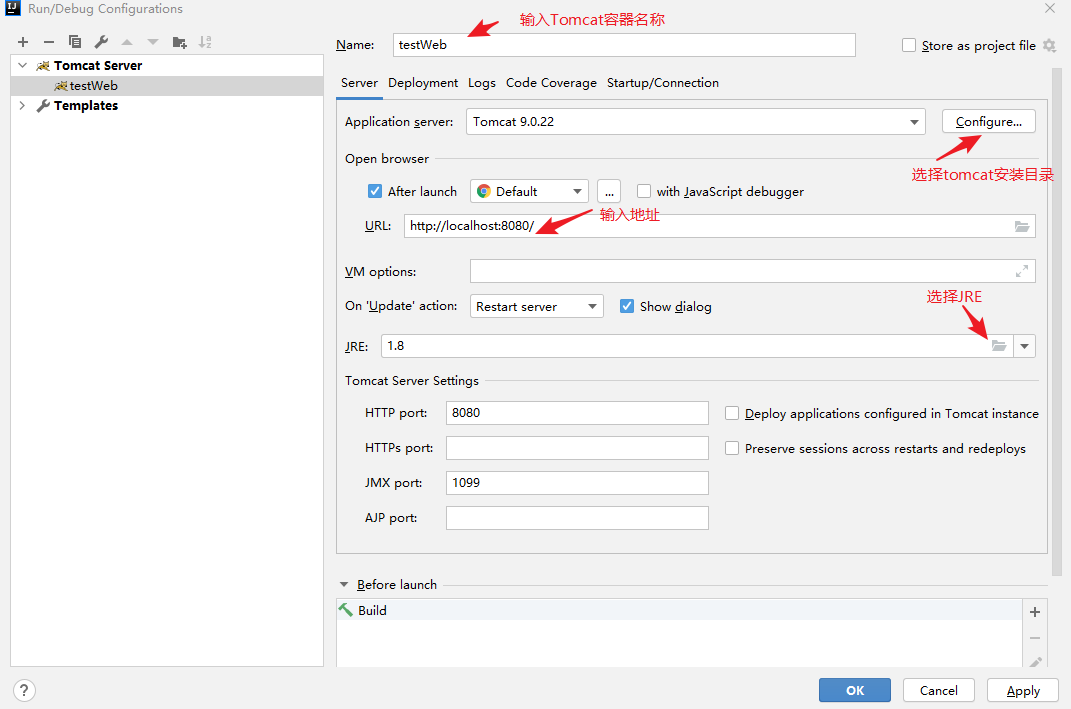
TOMCAT配置

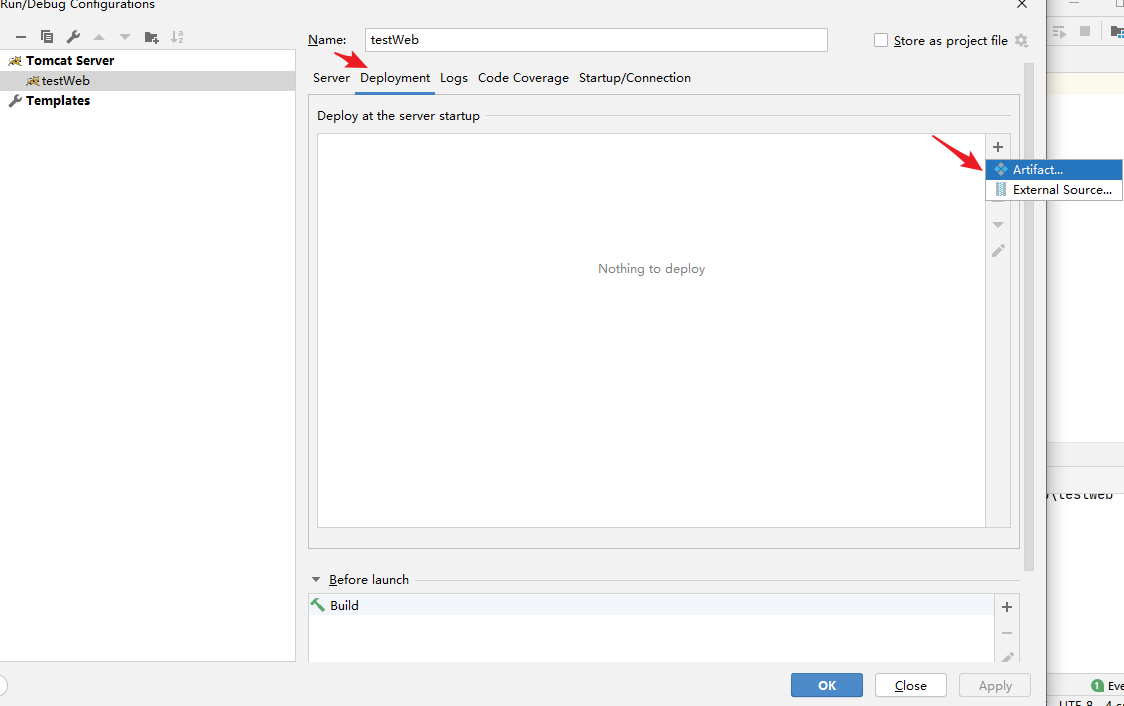
点击Deployment选择Artifat

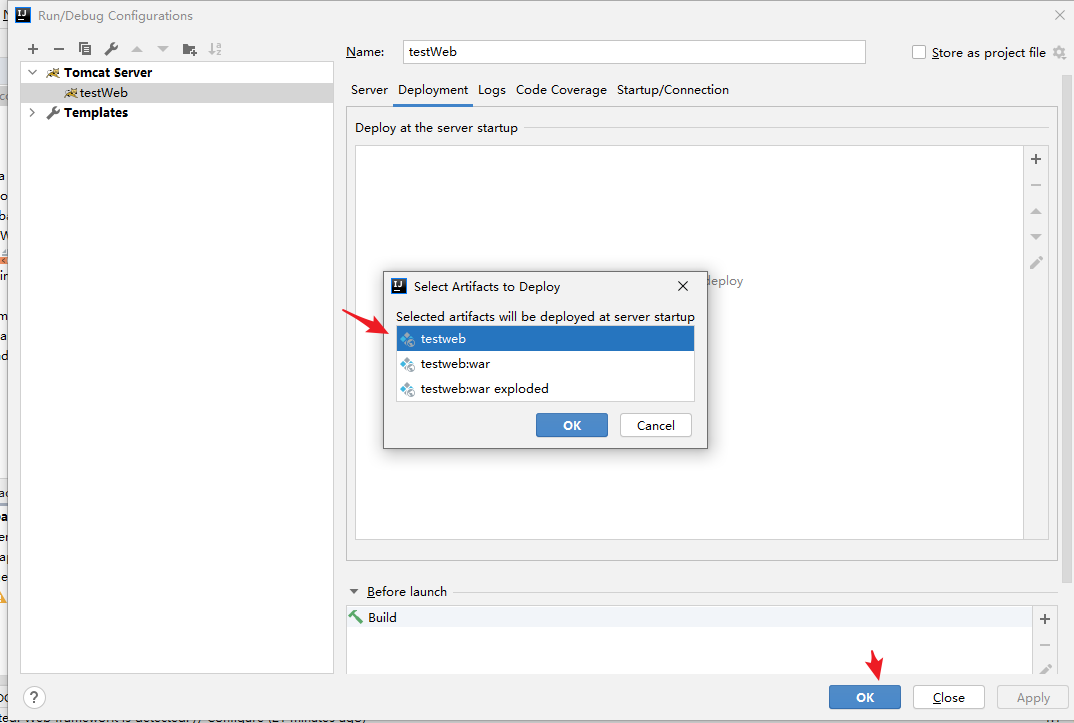
选择刚才创建的Artifacts,点击OK

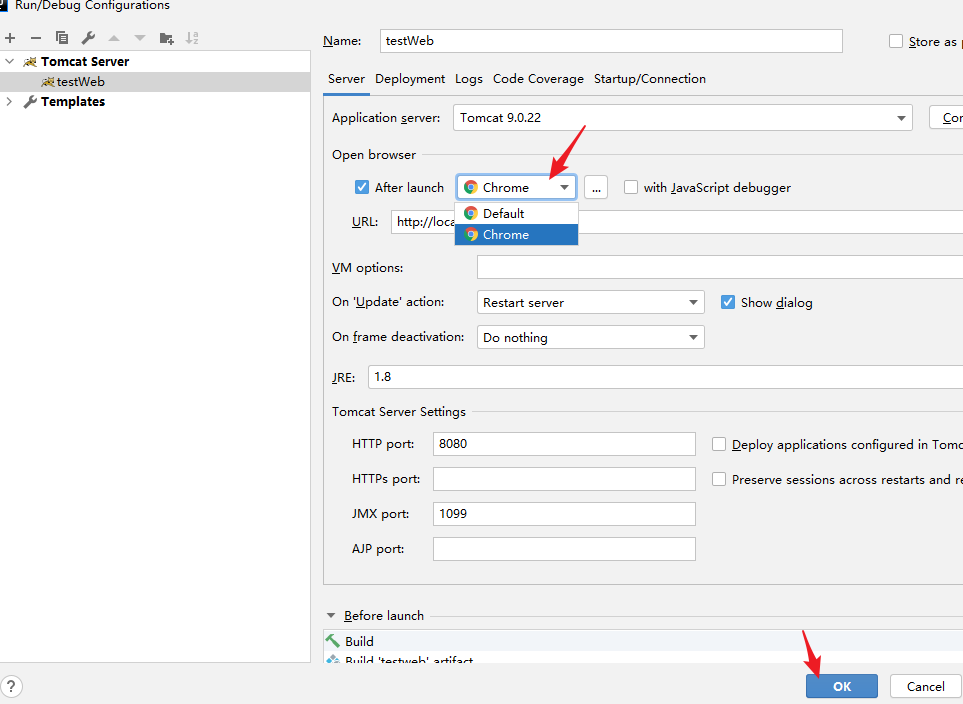
选择启动的浏览器

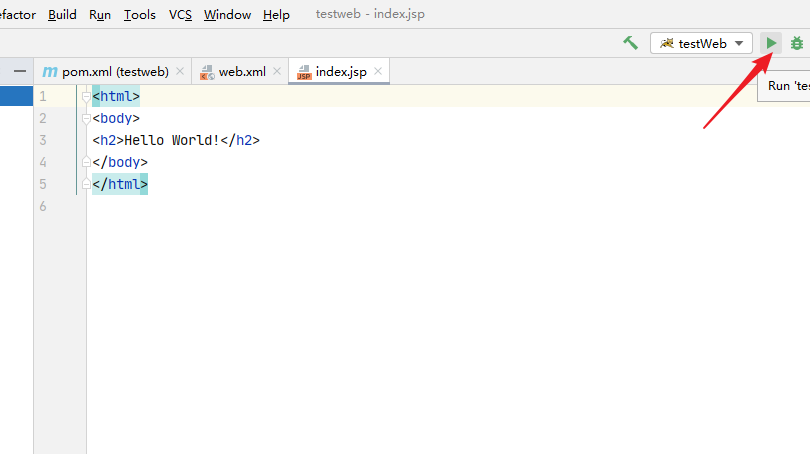
运行Tomcat

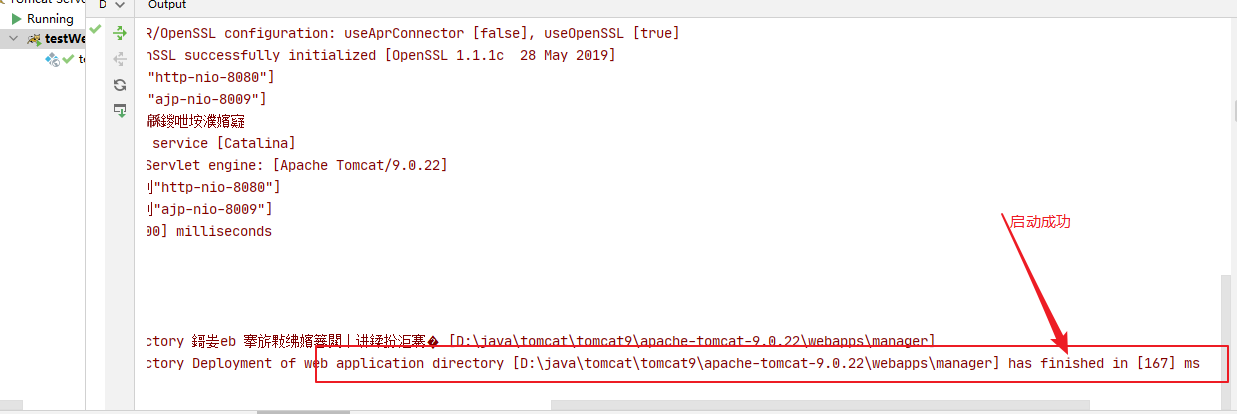
查看控制台,是否运行成功

浏览器访问






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix