2022-7-9 第五小组 潘堂智 html学习笔记
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页

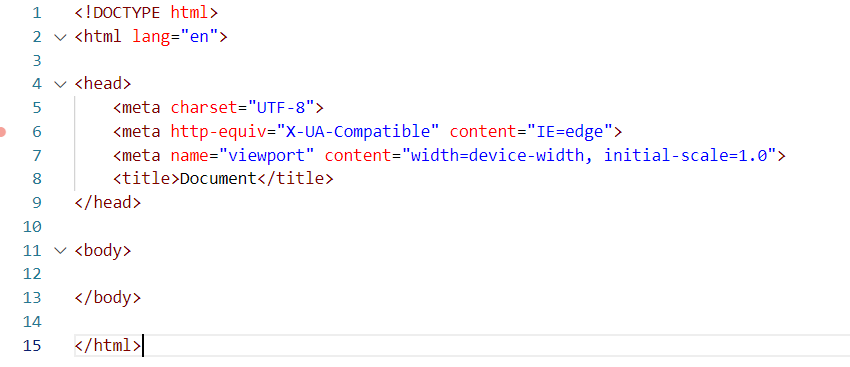
1.首先html5的结构如上图所示:
(1)html 是文件的根标签
(2)head 头
(3)title:适配搜索引擎。charset=utf-8 (万国码)
(4)link:链接css的,引入css样式
(5)style:定义css样式
(6)script:定义js,也可以引入js
(7)body:身体。目前来说在网页上看见的所有的东西都是body里的<br />
总的来说就是说将这个结构看作人身体的结构。<br />
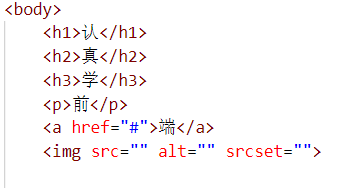
2.HTML 标题(Heading)是通过 h1 - h6 等标签进行定义的。
3.HTML 段落是通过 p 标签进行定义的。
4.HTML 链接是通过 a 标签进行定义的。
5.HTML 图像是通过 img 标签进行定义的。

注释

6.块级元素(块盒block)
常见的块级元素:html、body、div、header、footer、nav、section、p, h1~h6、ul、form、table、tbody、thead、tfoot、tr等;
基本特点:
(1)、宽度默认是100%,独占一行(相对于父元素独占一行,视图区是最大父元素),高度由子元素及其内容决定。也可以设置宽高
(2)、宽高。边距可控制
(3)、垂直方向排列
(4)、可以容纳块级元素、行内元素
7.常见行内元素:span、a、(img、textarea、button、input)、label、select、canvas、audio、video,b, i, strong、em、br、
(img、textarea、button、input):可设置宽高
基本特点:(1)、不换行(与其他行级元素共享一行)
(2)、由于不用来搭建网页结构,宽高不能改变(自适应宽高)
(3)、img默认是行级元素,但是能修改宽高
(4)、行级元素内不能嵌套块级元素**
(5)、水平方向排列
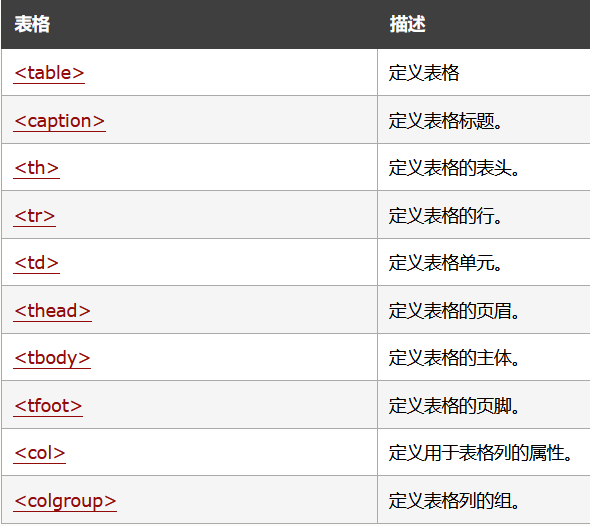
下图是一些表格的标签

9.无序列表

10.有序列表

总结:
1.再一次学习html感觉就是重温知识,对于今天课上的知识已经完全了解。
2.虽然已经学过一次那就再来一遍,重新打打基础,温故知新。
本文来自博客园,作者:阿萨德菩提子,转载请注明原文链接:https://www.cnblogs.com/ychptz/p/16472114.html
分类:
前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」