2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记
什么是 CSS?
CSS 指的是层叠样式表* (Cascading Style Sheets)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
也称级联样式表。
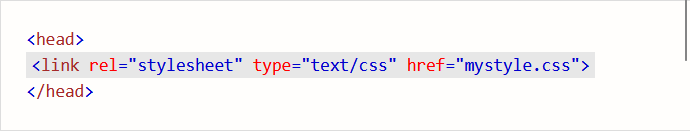
外部样式表:

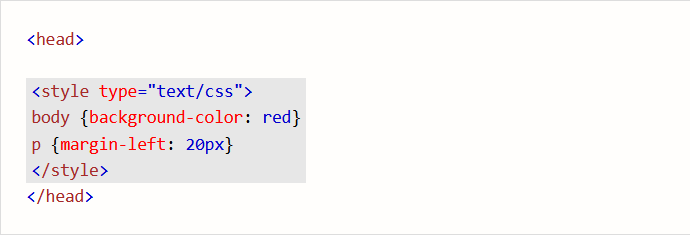
内部样式表:

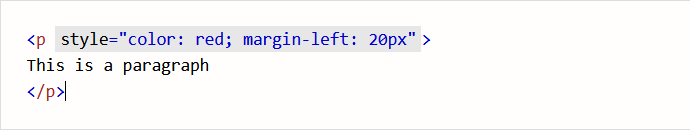
内联样式

类选择器 优先级> 标签选择器
Class 用 . id 用 #
1.标签选择器
2.id选择器
3.类选择器
4. 并列选择器 div, p{ } 两者
5.后代选择器 div p { } 就是div里的p
6..直接子标签 div>p 就是div 直接的子元素
7.div+p{ } 紧跟着div后的p
8.属性选择器 [type] 所有带有type属性的标签
9.[type=text] 在属性选择器上再进行选择
10.[ type~=t] 包含 t 单词的所有元素
11.伪类选择器
默认样式
点击查看代码
`a:link{
color: aqua;
}
/* 悬停 */
a:hover{
color: red;
}
/* 元素被激活 */
a:active{
color: blue;
}
/* 元素点过的 */
a:visited{
color: cyan;
}`
12.tr : nth-child(3){ } 第三个tr
13.:check { } 被选中的状态
14.行内样式> 类 > 标签 > id 层叠性
权重 :1.继承的样式权重最低
2.行内最高
3.权重相同 就近原则
4.!Important 无限大
15.css 常用的单位 : px 像素 ; em 相对单位 会参照父级元素 ;
rem 相对单位 跟着浏览器的变化 ; 百分比 父级元素的比例
16.padding 内间距 margin 外间距 border 边框线
17. height ; width 表示内容区的宽和高 box-sizing:border-box 使盒子的就是当前的宽和高
18. 定位 绝对定位: absolute 脱离了文档流 上天了 参照物是已经定位了的父级元素
相对定位: relative 参照物是已经定位了的父级元素 占有原来的位置 不会上天
父相子绝对
Position : Fixed 浮动定位 就定住固定在那里
一般定位 都是用 左 和 上
Overflow 溢出的样式 scroll 滚动条 hidden 隐藏
浮动 float: right 浮动的元素会脱离原来的文档流 造成父元素的高度坍塌 造成原本的div 不占据空间
清除浮动 clear:both;
Line-height :
19.导航栏 选中的效果加个 class = “active”
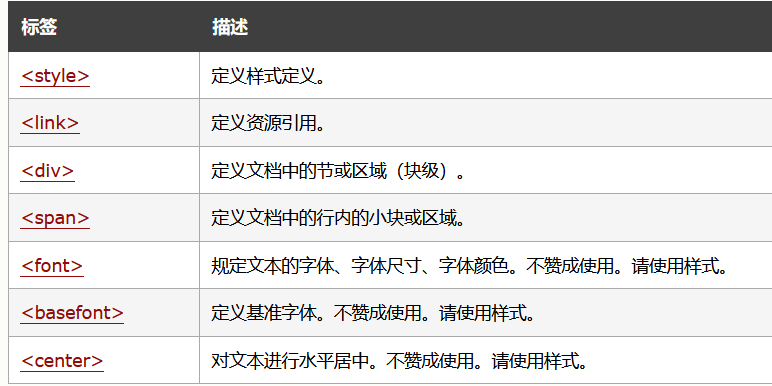
部分标签的使用:

总结
1.首先对于通过css进行排版还是不太会,对怎么样浮动不太了解只能通过一点一点的调试去进行排版。
2.绝对定位和相对定位也是半知半解,不会熟练的运用。
3.自己能够熟练使用css对页面进行一些美化。
4.对于今天的学习状态还是比较的满意。
本文来自博客园,作者:阿萨德菩提子,转载请注明原文链接:https://www.cnblogs.com/ychptz/p/16467906.html





