vuejs学习--递归组件(树型表格分享)
前言
学习vue有一段时间了,最近使用vue做了一套后台管理系统,其中使用最多就是递归组件,也因为自己对官方文档的不熟悉使得自己踩了不少坑,今天写出来和大家一起分享。
递归组件
组件在它的模板内可以递归地调用自己,只有当它有 name 选项时才可以。 在官网这句话就是关键定义组件是一定要有name属性。按照这个思路我们开动吧。
实现最终效果图:

模拟数据格式如下:
var data = [{ "id": "1", "data": { "menuName": "项目管理", "menuCode": "", }, "childTreeNode": [{ "data": { "menuName": "项目", "menuCode": "BusProject", }, "childTreeNode": [] }, { "data": { "menuName": "我的任务", "menuCode": "BusProject", }, "childTreeNode": [] }, { "data": { "menuName": "人员周报", "menuCode": "BusProject", }, "childTreeNode": [] }] }, { "id": "2", "data": { "menuName": "数据统计", "menuCode": "BusClock", }, "childTreeNode": [] }, { "id": "3", "data": { "menuName": "人事管理", "menuCode": "", }, "childTreeNode": [] }, { "id": "4", "data": { "menuName": "基础管理", "menuCode": "", }, "childTreeNode": [] }]
html我们思路按照ul里面套li,无限ul套li,标题用div元素包裹,
<li>
<div @click='toggle'>
<i v-if='isFolder' class="fa " :class="[open?'fa-folder-open':'fa-folder']"></i>
<!--isFolder判断是否存在子级改变图标-->
<i v-if='!isFolder' class="fa fa-file-text"></i> {{model.data.menuName}}
</div>
<ul v-show="open" v-if='isFolder'>
<items v-for='cel in model.childTreeNode' :model='cel'></items>
</ul>
</li>
官方文档里面写的递归组件强调了使用name属性
export default { name: 'items', props: ['model'], components: {}, }
按照vue的思想,不操作Dom树,我们定义两个变量,一个显示隐藏子菜单(open),一个存不存子菜单修改图标(isFolder)。
data() { return { open: false, isFolder: true } }
利用vue计算属性动态改变isFolder的值,修改图标,判断存在不子级和子级长度
computed: { isFolder() { return this.model.childTreeNode && this.model.childTreeNode.length } }
显示隐藏事件
methods: {
toggle: function() {
if(this.isFolder) {
this.open = !this.open
}
}
}
写到这里我们已经做完一个树形菜单了如下,最终样式就留给大家自己去实现了我在贴出完整代码供大家参考。

父组件中引入items
<items :model='model' v-for='model in data'></items>
<template> <li> <div @click='toggle'> <i v-if='isFolder' class="fa " :class="[open?'fa-folder-open':'fa-folder']"></i> <!--isFolder判断是否存在子级改变图标--> <i v-if='!isFolder' class="fa fa-file-text"></i> {{model.data.menuName}} </div> <ul v-show="open" v-if='isFolder'> <items v-for='cel in model.childTreeNode' :model='cel'></items> </ul> </li> </template> <script type="text/javascript"> export default { name: 'items', props: ['model'], components: {}, data() { return { open: false, isFolder: true } }, computed: { isFolder: function() { return this.model.childTreeNode && this.model.childTreeNode.length } }, methods: { toggle: function() { if(this.isFolder) { this.open = !this.open } }, } } </script>
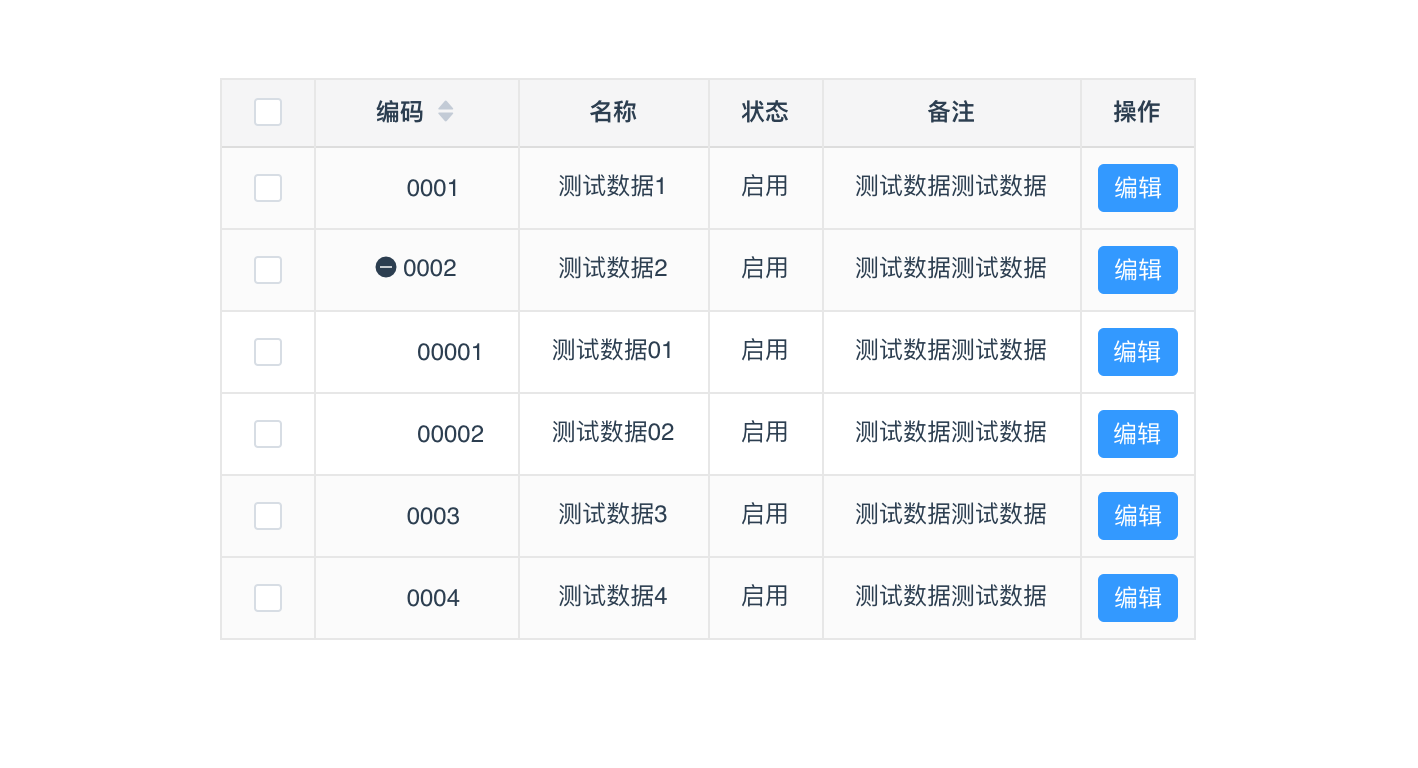
鉴于各位道友对树型表格的需求很大,忙完项目后我重新开发了tree-grid组件。组件下载GitHub 下图为最新组件