element ui 上下箭头
html代码
<el-table-column prop="value" width="145" > <template slot-scope="{row}"> <svg-icon v-if="row.value > 0" icon-class="0-down-arrow" class-name="up-arrow" ></svg-icon> <svg-icon v-else icon-class="0-down-arrow" class-name="down-arrow" ></svg-icon> </template> </el-table-column>
箭头svg图标 0-down-arrow.svg
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1585706706666" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="21264" width="20" height="20" xmlns:xlink="http://www.w3.org/1999/xlink"><defs><style type="text/css"></style></defs><path d="M895.26 511.972a29.867 29.867 0 0 1 22.13 49.92L534.13 985.23a29.867 29.867 0 0 1-44.26 0L106.61 561.892a29.867 29.867 0 0 1 22.13-49.92h177.436V58.312c0-16.499 13.369-29.868 29.867-29.868h351.914c16.498 0 29.867 13.37 29.867 29.867v453.66H895.26z" p-id="21265"></path></svg>
位置

对应样式
<style lang="scss" scoped> .down-arrow { color: #47da2a; } .up-arrow { color: #d64e18; transform: rotate(180deg); } </style>
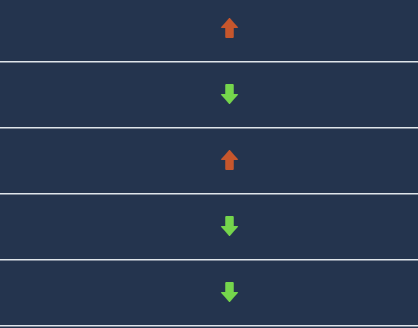
效果