vue基于element-ui制作的成绩管理系统(二)登录页
1.在src下面创建一个components文件夹里面创建HelloWorld.vue,
像这样:
创建后的页面:
<template>
<el-row :span="24" class="login-bg">
<el-form label-position="left" label-width="0px" class="demo-ruleForm login-container">
<h3 class="title">学生成绩在线管理系统</h3>
<el-form-item>
<el-input type="text" v-model="username" placeholder="请输入登录账号"></el-input> //vue 的双向绑定
</el-form-item>
<el-form-item>
<el-input type="password" v-model="password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-row>
<el-col :span="12" class="text-left">
<el-radio v-model="radio" class="remember" label="1" style="padding-left:5px;">教师</el-radio>
</el-col>
<el-col :span="12" class="text-right">
<el-radio v-model="radio" class="remember" label="2" style="padding-right:5px;">学生</el-radio>
</el-col>
</el-row>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="dologin()">登录</el-button> //点击登录
</el-form-item>
</el-form>
</el-row></template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
//初始值
radio:'1', //页面初始加载默认选中角色教师
username:'', //初始账号为空
password:'' //初始密码为空
}
},
methods: {
//函数方法
//登录
dologin(){
let {username,password,radio} = this; //es6写法,方便下面调用
//首先判断账号或密码是否为空,为空的话则弹出用户名或密码不能为空,不为空则向后台发送请求
if(username==""||password==""){
this.$message.error("用户名或密码不能为空");}else{
//调用登录接口
this.$http.get(Main.getUserLogin(username,password,radio)).then(res => {
let{errCode,errMsg,dataList}= res.data;
console.log(res.data);
if(errCode==0){
let rolename = dataList[0].role;
sessionStorage.setItem('userrole',rolename);
sessionStorage.setItem('userId', dataList[0].id);
let role=radio;
sessionStorage.setItem('userRole',role); //存储角色(学生和教师) 本地存储,方便页面中调用用户信息
let userName=dataList[0].name || dataList[0].tname;
sessionStorage.setItem('userName', userName); //存储用户名(学生和教师)
let userPsd=dataList[0].passwd;
sessionStorage.setItem('userPassword', userPsd); //存储密码(学生和教师)
let userSex=dataList[0].sex || dataList[0].tsex;
sessionStorage.setItem('userSex', userSex); //存储性别(学生和教师)
let userDepart=dataList[0].depart || dataList[0].tdepart;
sessionStorage.setItem('userDepart', userDepart); //存储部门院系(教师和学生)
let cno =dataList[0].class_cno;
sessionStorage.setItem('userCno',cno); //存储课程id(教师)
let age =dataList[0].age;
sessionStorage.setItem('studentAge',age); //存储年龄(学生)
let major =dataList[0].major;
sessionStorage.setItem('studentMajor',major); //存储专业(学生)
let term =dataList[0].term;
sessionStorage.setItem('studentTerm',term); //存储学期(学生)
let year =dataList[0].year;
sessionStorage.setItem('studentYear',year); //存储所在年级(学生)
this.$router.push({path: '/person-msg'}) //登录成功之后跳转到首页(个人信息页面)->路由跳转
this.$message({
message: '恭喜'+rolename+userName+'! 成功登录学生成绩管理系统',
type: 'success'
});
}else{
this.$message.error(errMsg);
}
}, response => {
this.$message.error('error submit!!');
return false;
});
} }
}
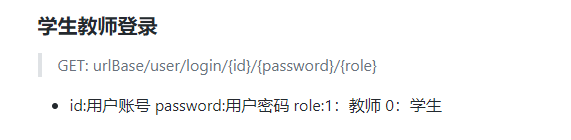
//这里给出后台给的接口

urlBase:http://www.rainrain.xin:12345/studentdb;为了方便调用,我把所有的接口都放在了一个文件里面(api.js)
上面的登录接口可以看到后台让我传三个参数,用户账号id,用户密码password,角色:0或1
基础的URL存放在一个变量里面 const baseUrl = 'http://www.rainrain.xin:12345/studentdb';
//登录


</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
//css样式
</style>



