ES5给出的两个新增的语法糖getter和setter介绍
前言信息:
EMCAScript5 简称ES5 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)
语法糖(Syntactic sugar),也译为糖衣语法,是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语,指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
没有这两个语法糖(getter 和 setter 叫 读写器)之前:
比如有一个人, 有 name age 和 gender
暂时只考虑 age ,给age做个限制,不允许赋值为负数,如果负数则不初始化,并打印一个警告
1 var o = (function(){ 2 var age = 0; 3 return { 4 get_age:function(){ 5 return age; 6 }, 7 set_age:function(v){ 8 // 在设置里加一个判断 9 if(v<0){ 10 console.log("年龄不允许小于0") 11 }else{ 12 age = v; 13 } 14 } 15 } 16 })(); 17 console.log(o.get_age()); 18 o.set_age(12); 19 console.log(o.get_age());
这样写 完全符合我们的要求 但是程序员不满足 其实我们这为了访问这个属性 但一直都是方法在访问
程序员希望像访问属性一样访问
o.age 希望相当于o.get_age() o.age = 12; 希望相当于上述代码中de o.set_age(12); console.log("o.get_age()")
语法
get 名字(){} set 名字(v){}
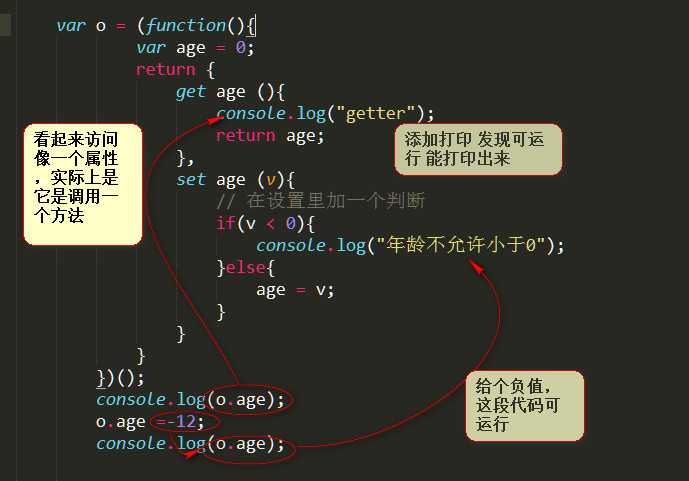
添加语法糖后:
1 var o = (function(){ 2 var age = 0; 3 return { 4 get age (){ 5 return age; 6 }, 7 set age (v){ 8 // 在设置里加一个判断 9 if(v < 0){ 10 console.log("年龄不允许小于0"); 11 }else{ 12 age = v; 13 } 14 } 15 } 16 })(); 17 console.log(o.age); 18 o.age =12; 19 console.log(o.age);
这时 程序员就怀疑 .age 其实是给它自动的添加个属性 对象o没有这个属性 .age就给它添加上了 那我们验证下 到底是直接绑定的它 还是给它添加的属性

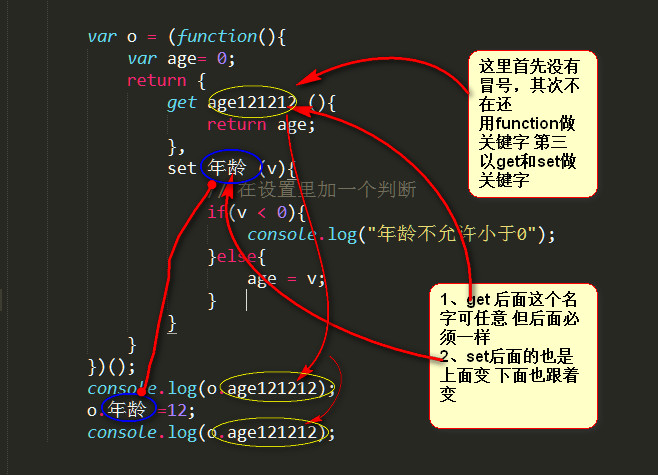
语法糖给的福利 get和set后面的命名很随意 但必须保持一致

想法、意识远比技术本身更有传授的价值!
多积累,肯动脑子,肯动手敲代码,多学习,提升自己的能力和对编程思想的理解能力才是最关键!



