vue three.js 结合tween.js 实现动画过渡
参考地址:https://www.jianshu.com/p/d6e3b4b153bb
https://www.jqhtml.com/10513.html
官方文档:https://github.com/tweenjs/tween.js/blob/master/docs/user_guide.md
曲线经典讲解:https://www.cnblogs.com/cloudgamer/archive/2009/01/06/tween.html#!comments
three.js 模型插件、
tween.js --过渡动画插件
概念:将模型场景内的某个参数改变为另一个参数、直接改变用户视觉体验不好、所以增加期间的动画过渡效果
本次更改的是相机位置与控制点的位置、一般的网页模型改变这两个参数完全足够使用了、当然、也有更改相机角度什么的
坑:
1、所有关于模型基础参数的数据更改函数必须放到模型构造函数前面、否则会报错
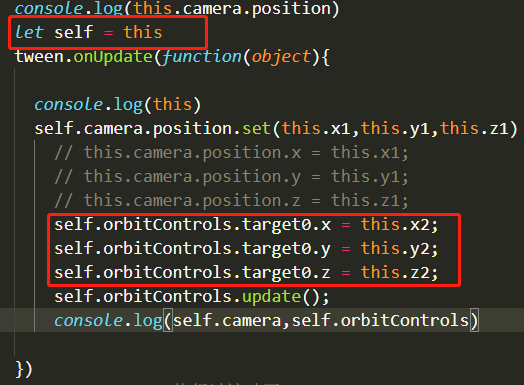
2、tween.onUpdate() 这里需要重新定义一下this、新手就是坑多。
3、 网上看到的资料是 target 但是我更改这个参数没有效果、 打印之后发现有个target0 、尝试更改之后发现可以执行、不知道是否符合常规操作、反正先实现效果吧
备注: 后续发现问题、更改target0 可以实现效果、但是target0是以当前屏幕为中心点进行变化、target 应该是场景中心点

4、TWEEN.update() 必须添加到模型渲染函数内
5、记得重置一下模型位置、如果你是使用的 OrbitControls 控制器的话
使用到的参数:
this.camera.position //相机坐标 this.orbitControls.target //控制点坐标
tween使用到的函数:
tween = new TWEEN.Tween({}) // 动画起点坐标 tween.to({) // 动画终点坐标 tween.onUpdate(dunction(object){}) // 每一帧执行函数 、这个地方就是核心了、每变一帧跟新一次页面元素 tween.onComplete(function(){}) // 动画完成后的执行函数 tween.easing(TWEEN.Easing.Cubic.InOut) // 动画曲线、上面链接有其他的效果、我反正是没有实现。 tween.start() // 这个函数必须有、这个是启动函数、不加不能启动 TWEEN.update() // 动画更新函数、这个函数需要加到加载模型时使用的动画执行函数内、不加不能正常执行、但是也不会报错、需要注意
模型渲染函数:
重点是要在这里加上 TWEEN.update() 。。卡了我半天。
animate() { // 渲染 this.renderer.render(this.scene, this.camera); this.setanimation(); // 旋转事件绑定 window.requestAnimationFrame(() => this.animate()); TWEEN.update() },
相机位置更改函数:
setcamera(e){ let cameralist = [ { x: 10, y: 10, z: 10 }, { x: 20, y: 20, z: 10 }, { x: 50, y: 30, z: 20 } ]; this.animateCamera(this.camera.position,this.orbitControls.target,cameralist[e],{ x: 20, y: 20, z: 10 },this.callBack()) }
实际执行函数:
animateCamera(oldP, oldT, newP, newT, callBack){ console.log(oldP, oldT, newP, newT) var tween = new TWEEN.Tween({ x1: oldP.x, // 相机x y1: oldP.y, // 相机y z1: oldP.z, // 相机z x2: oldT.x, // 控制点的中心点x y2: oldT.y, // 控制点的中心点y z2: oldT.z // 控制点的中心点z }); tween.to({ x1: newP.x, y1: newP.y, z1: newP.z, x2: newT.x, y2: newT.y, z2: newT.z },1000); console.log(this.camera.position) let slef = this tween.onUpdate(function(object){ console.log(this) slef.camera.position.set(this.x1,this.y1,this.z1) // this.camera.position.x = this.x1; // this.camera.position.y = this.y1; // this.camera.position.z = this.z1; slef.orbitControls.target0.x = this.x2; slef.orbitControls.target0.y = this.y2; slef.orbitControls.target0.z = this.z2; slef.orbitControls.update(); console.log(slef.camera,slef.orbitControls) }) // console.log('执行过渡动画。。。') tween.onComplete(function(){ // this.orbitControl.enabled = true; console.log(this.camera,this.orbitControls) callBack&&callBack() }) tween.easing(TWEEN.Easing.Cubic.InOut); tween.start(); }
回调函数:
callBack(){ console.log("动画回调函数+++") }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义