ECharts JS应用:图表页面实现
因为要统计数据进行图表展示,所以就简单学习了 ECharts JS 的应用。它是一个纯Javascript图库,它依赖于一个轻量级的Canvas库 ZRender,并提供直观、生动、交互式和高度可定制的数据可视化图表。
其官网地址为:http://echarts.baidu.com
教程文档地址:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
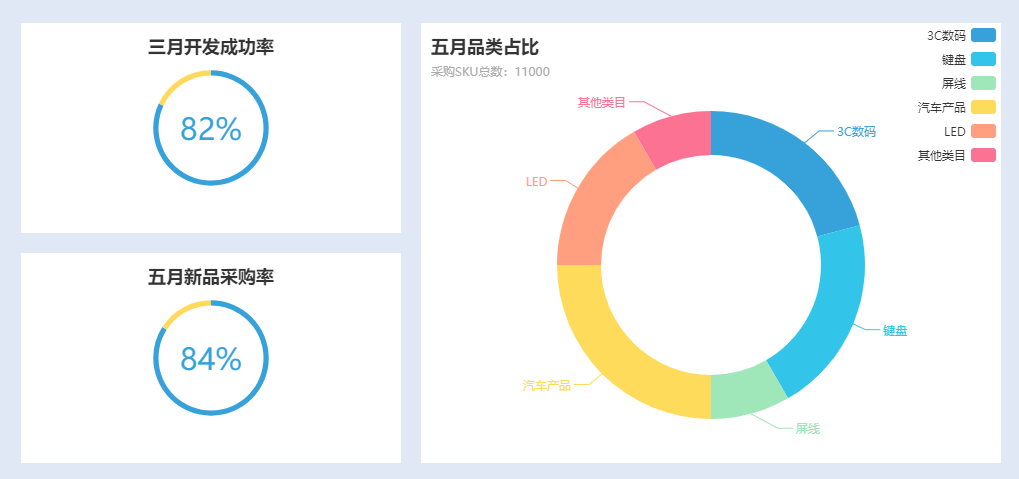
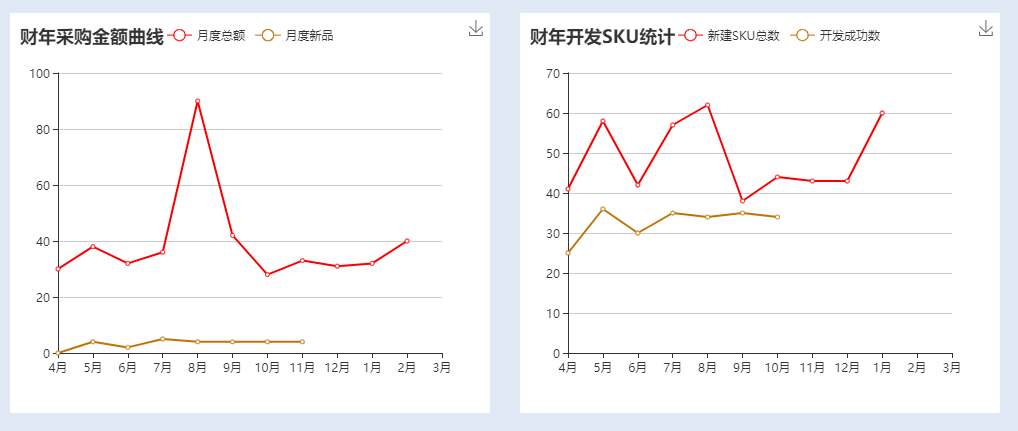
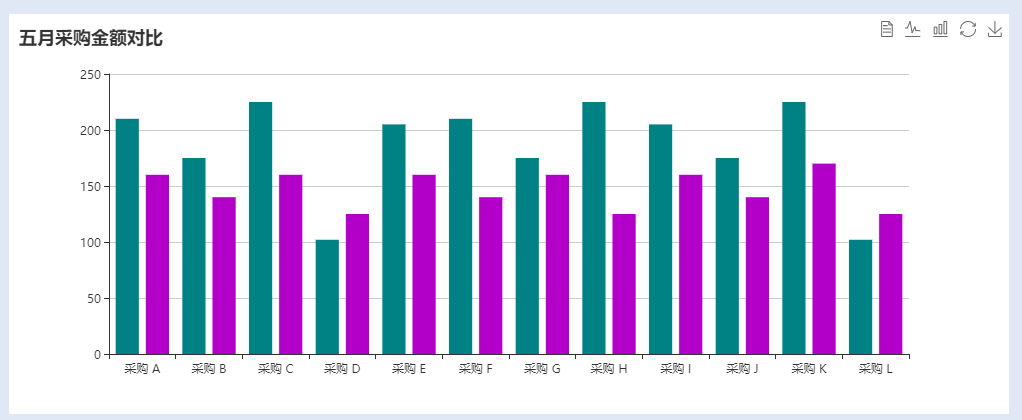
应用 ECharts JS,我制作了饼状图、线形图和柱状图,局部效果图如下:



HTML 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/pur_personal_stats.html
JS 源码:https://github.com/YeXiaoChao/yexiaochao.github.io/blob/master/show/js/pur_personal_stats.js
运行效果:http://yexiaochao.github.io/show/pur_personal_stats.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架