【jQuery Demo】图片切换效果整理
图片的切换效果有很多,比较常见的有水平滚动、垂直滚动、淡入淡出等。我们接下来一一实现这些效果。
1.水平滚动
1) 我们先来实现HTML页面,代码很简单:
<div id="container"> <ul class="slider"> <li><img src="../imgs/Girls/04.png"/></li> <li><img src="../imgs/Girls/05.jpg"/></li> <li><img src="../imgs/Girls/14.jpg"/></li> <li><img src="../imgs/Girls/17.jpg"/></li> <li><img src="../imgs/Girls/20.jpg"/></li> </ul> <ul class="thumb"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div>
2)然后我们设置下CSS:
/** CSS Reset **/ body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin: 0; padding: 0; } body, button, input, select, textarea { font: 12px/1.5 tahoma, arial, \5b8b\4f53; } h1, h2, h3, h4, h5, h6 { font-size: 100%; } address, cite, dfn, em, var { font-style: normal; } code, kbd, pre, samp { font-family: couriernew, courier, monospace; } small { font-size: 12px; } ul, ol { list-style: none; } a { text-decoration: none; } a:hover { text-decoration: underline; } sup { vertical-align: text-top; } sub { vertical-align: text-bottom; } legend { color: #000; } fieldset, img { border: 0; } button, input, select, textarea { font-size: 100%; } table { border-collapse: collapse; border-spacing: 0; } /* container */ #container { width: 320px; height: 456px; overflow: hidden; position: relative; margin: 20px auto; } .slider { position: absolute; } .slider img { width: 320px; display: block; } .thumb { position: absolute; bottom: 5px; right: 5px; } .thumb li { float: left; color: #FF7300; text-align: center; line-height: 16px; width: 16px; height: 16px; font-size: 12px; font-family: Arial; margin: 3px 1px; border: 1px solid #FF7300; background: #fff; cursor: pointer; } .thumb li:hover,.thumb li.selected { color: #fff; line-height: 16px; width: 16px; height: 16px; font-size: 16px; background: #EF7300; font-weight: bold; }
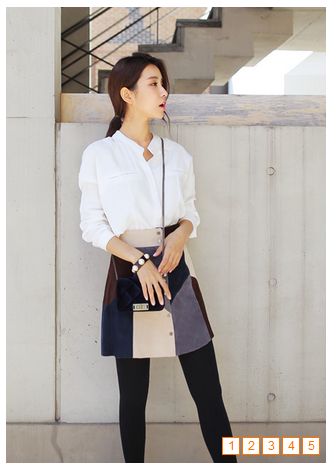
目前的显示效果如下:

3)接下来,我们需要点击实现图片的切换,下面是实现水平滚动效果的jQuery插件:
;(function ($) { $.fn.extend({ scrollHorizontal:function () { var imgCount = $(".slider li").length; var imgWidth = $(".slider li").eq(0).width(); $(".thumb li").eq(0).addClass("selected"); for (var i=0;i<imgCount;i++){ $(".slider li").eq(i).css({ "left":i*imgWidth+"px", "position":"absolute" }); } // 初始化 $(".thumb li").click(function () { var theIndex = $(this).index(); var nowIndex = $(".selected").index(); var leftWidth = imgWidth*(nowIndex-theIndex); $(".thumb li").removeClass("selected"); $(".thumb li").eq(theIndex).addClass("selected"); $(".slider li").animate({left:"+="+leftWidth }); }); } }); })(jQuery);
4)最后,我们在HTML页面调用这个插件:
<script> $(document).ready(function () { $("#container").scrollHorizontal(); }) </script>
5)这样效果就出来了:

2.垂直滚动
上面实现了水平滚动,那垂直滚动就简单了。通过获取图片的高度,然后控制 top 的值就可以了。新建的jQuery插件如下:
;(function ($) { $.fn.extend({ scrollVertical:function () { var imgCount = $(".slider li").length; var imgHeight = $(".slider li").eq(0).height(); $(".thumb li").eq(0).addClass("selected"); for (var i=0;i<imgCount;i++){ $(".slider li").eq(i).css({ "top":i*imgHeight+"px", "position":"absolute" }); } // 初始化 $(".thumb li").click(function () { var theIndex = $(this).index(); var nowIndex = $(".selected").index(); var topHeight = imgHeight*(nowIndex-theIndex); $(".thumb li").removeClass("selected"); $(".thumb li").eq(theIndex).addClass("selected"); $(".slider li").animate({top:"+="+topHeight }); }); } }); })(jQuery);
然后调用这个插件就可以了:
<script> $(document).ready(function () { $("#container").scrollVertical(); }) </script>
效果如下:

3.淡入淡出
同样淡入淡出也就很好实现了:
;(function ($) { $.fn.extend({ fadeInOut:function () { var imgCount = $(".slider li").length; var imgHeight = $(".slider li").eq(0).height(); $(".thumb li").eq(0).addClass("selected"); for (var i=1;i<imgCount;i++){ $(".slider li").eq(i).css({ "display":"none" }); } $(".thumb li").click(function () { var theIndex = $(this).index(); var nowIndex = $(".selected").index(); $(".thumb li").removeClass("selected"); $(".thumb li").eq(theIndex).addClass("selected"); $(".slider li").eq(nowIndex).fadeOut(); $(".slider li").eq(theIndex).fadeIn(); }); } }); })(jQuery);
效果如下:

分类:
【Web前端】
标签:
jQuery Demo





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架