【读书笔记《Bootstrap 实战》】6.单页营销网站
我们已经掌握了很多实用 Bootstrap 的重要技能。现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了。此次将带领大家做一个漂亮的单页高端营销网站。
主要任务如下:
□ 一个大型介绍性传送带图片展示区,配有自定义的响应式欢迎信息;
□ 一个客户留言区,显示为带标题的图片墙,就像砖垒的一样;
□ 一个功能清单,使用大号 Font Awesome 图标;
□ 一个带有自定义价目表的注册区;
□ 一个带动态滚动的 ScrollSpy 导航条。
1.概况
有一位潜在客户联系我们,她深深爱上了一种漂亮的网站,就是那种可以垂直滚动,以强烈的视觉冲击力展示商品,最后还有一个突出的行动召唤按钮的单页网站。她想让你做一个。
这位客户知识渊博、目光如炬。她经常光顾 https://onepagelove.com/,并且收集了一堆最喜欢的功能,包括:
□ 一个清新,具有现代美的网站;
□ 一条介绍性的欢迎语,打在吸引人的背景图片上;
□ 一个高效的商品展示区,用醒目的图标来突出;
□ 精致的客户留言板,深具视觉冲击力;
□ 三个能让客户一目了然的价目表,方便选择,快捷注册;
□ 不断沟通!一切都在吸引用户一步一步向下看,让人几乎无法拒绝点击最后的注册按钮。
为了保持她未来产品的神秘感,我们的客户没有为我们提供实际的商品和服务图。她给了我们一个设计图,设计图中使用了占位图片。
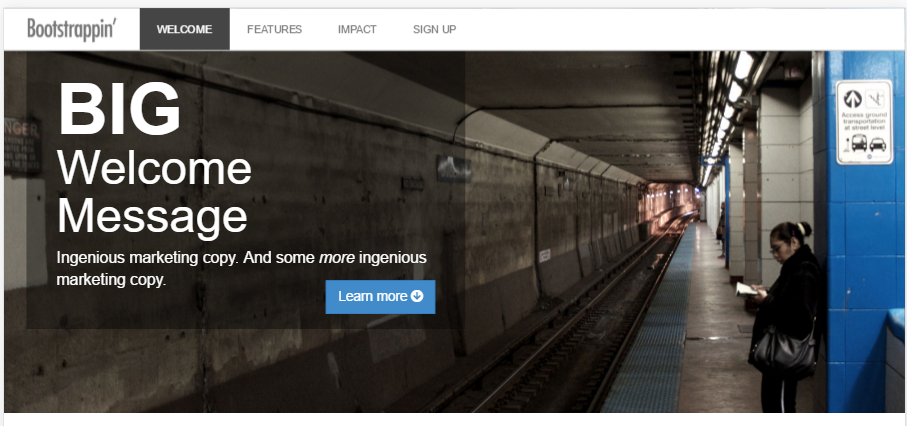
第一部分将是一张横贯全屏的高清图片,上面有一条大大的欢迎语,以及一个邀请向下滚动阅读的按钮,如下图所示:

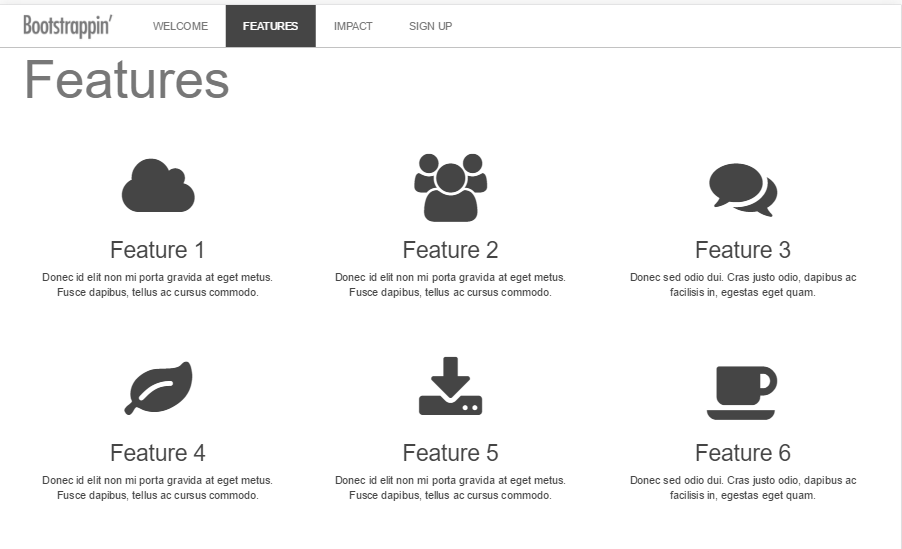
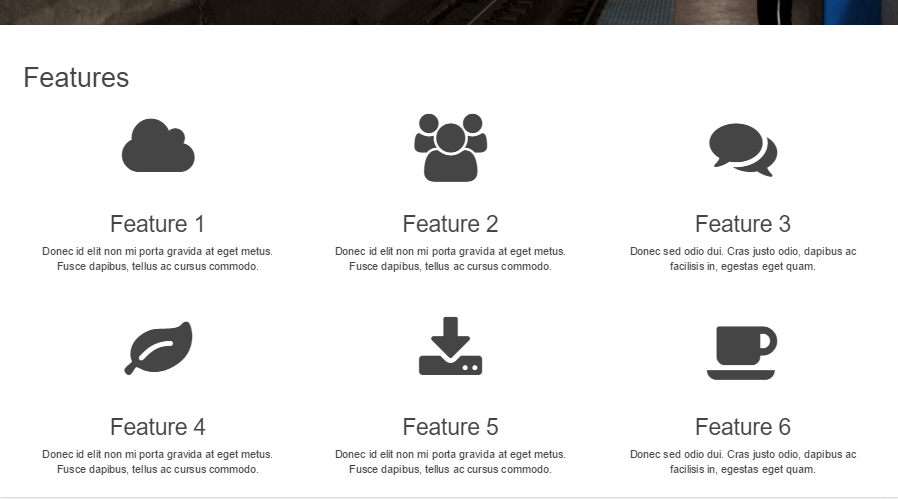
第二部分将列出商品的六个重要功能,分成三栏,并配备了相应的图标,如下图所示:

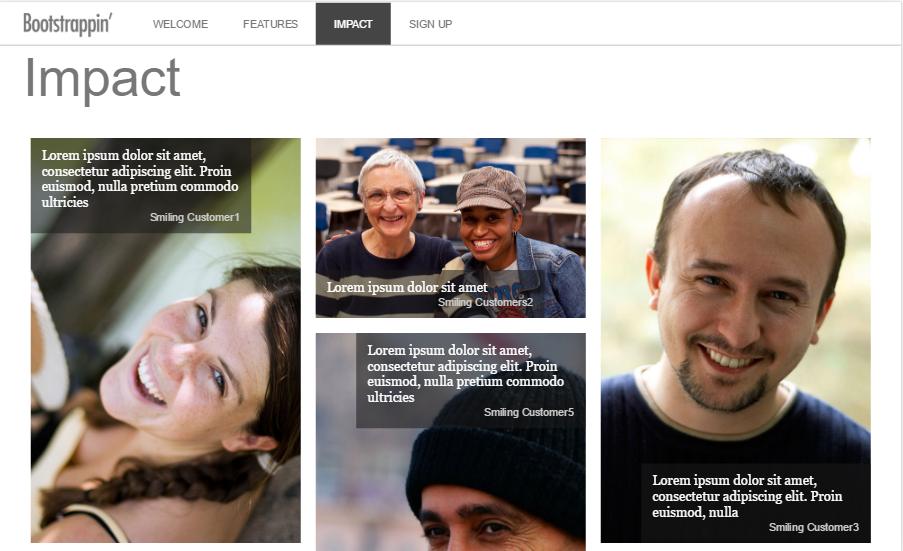
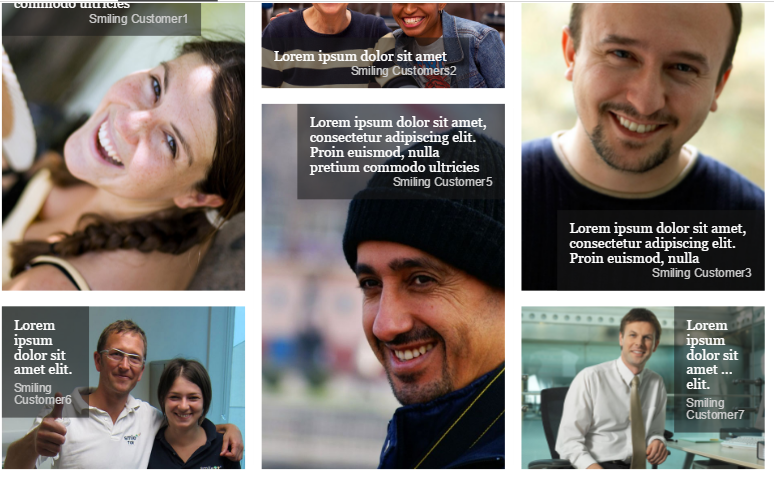
第三部分展示客户的赞誉,有图片,有文字,以图片墙形式呈现:

第四部分也是最后一部分,提供了三个可以选的方案,每个方案对应相对的报价,同时在视觉上突出中间的报价方案,如下图所示:

真是一位与时俱进的客户,所以她最后还要求我们的方案必须完美地适应平板电脑和智能手机。
2.初始文件
跟前面几篇文章一样,文件的核心是 Bootstrap 3 LESS、JavaScript和按照要求组织的标记,搭配了 HTML5 Boilerplate 和 Font Awesome 图标字体。
项目的文件夹和上一章的项目保持一致。下面我们简单回顾下 LESS 文件。
□ 默认的 Bootstrap 文件位于 /less/bootstrap/文件夹。
□ Font Awesome 图标字体的 LESS 文件位于 /less/font-awesome/ 。
□ 我们自定义的 LESS 文件就在less 文件夹中,以下划线开头,一眼就能看出来。自定义的 LESS 文件如下:
■ __main.less:这是导入所有其他文件的主文件,应该把它编译为 css/main.css;
■ _variables.less:这个文件基于 Bootstrap 定义的变量新增了一些变量;
■ _navbar.less:这个文件包含导航条的自定义样式;
■ _page-content.less:这个文件包含页面内容区的自定义样式;
■ _footer.less:这个文件包含页脚的自定义样式。
3.了解页面内容
根据需求,我们可以把页面分为六部分:
□ 固定在顶部的导航条;
□ 带一句大号欢迎语的高清图;
□ 功能介绍,包括图标、标题、文字,分为三栏;
□ Impact 部分是成功用户的照片,占位文本代表他们的赞誉;
□ Sign up Now!部分是三张价目表,包括Basic Plan、 Premium Plan 和 Pro Plan,每个下面都有一个 Sign up Now! 按钮;
□ 页脚的 Logo。
<header role="banner"></header> <div role="main"> <!-- INTRO SECTION --> <section id="welcome" ></section> <!-- FEATURES SECTION --> <section id="features"></section> <!-- IMPACT SECTION --> <section id="impact" ></section> <!-- SIGNUP SECTION --> <section id="signup" ></section> </div> <footer role="contentinfo"></footer>
4.导航条
根据之前的可以简单实现导航条部分:
<header role="banner"> <nav role="navigation" class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> <a class="navbar-brand" href="index.html"><img src="img/logo.png" alt="Bootstrappin'" width="120"></a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#welcome">Welcome</a></li> <li><a href="#features">Features</a></li> <li><a href="#impact">Impact</a></li> <li><a href="#signup">Sign Up</a></li> </ul> </div> <!--/.nav-collapse --> </div> <!--/.container --> </nav> </header>
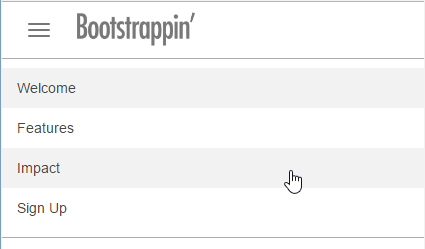
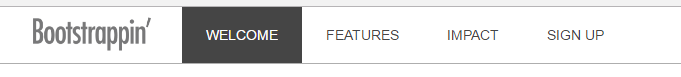
目前中、大视口的显示效果如下:

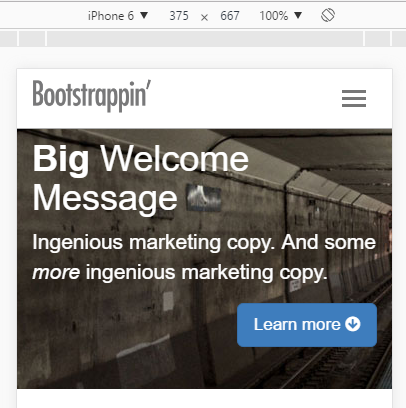
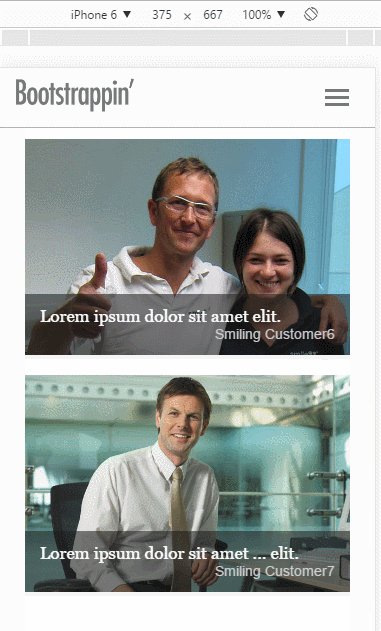
小视口的显示效果如下:

我们需要改变下样式。
(1) 我们先打开 _navbar.less 调整下样式,我们需要把折叠按钮移回右侧:
.navbar-toggle {
...
float: right;
margin-right: @navbar-padding-horizontal;
...

然后调整下折叠按钮,与左侧的图标以及导航条保持一致:
// Bars
.icon-bar {
display: block;
width: 24px; //edited
height: 3px; //edited
border-radius:0; //edited
}

接着我们修改下,中、大视口下导航条标签的内边距:
// Uncollapse the nav
@media (min-width: @grid-float-breakpoint) { ...
> li { ...
> a {
padding-top: ((@navbar-height - @line-height-computed) / 2);
padding-bottom: ((@navbar-height - @line-height-computed) / 2);
padding-left: 24px; // added
padding-right: 24px; // added
text-transform: uppercase; // added
}
...

(2) 接着,我们打开 _variables.less 文件,调整针对导航条的变量。
我们调整下导航条的高度:
// Basics of a navbar
@navbar-height: 56px; // edited
然后,修改下小视口导航条的颜色和悬停颜色:
// Navbar links
@navbar-default-link-color: @navbar-default-color;
@navbar-default-link-hover-color: #fff; // edited
@navbar-default-link-hover-bg: @gray; // edited
@navbar-default-link-active-color: #fff; // edited
@navbar-default-link-active-bg: @gray-dark; // edited
...
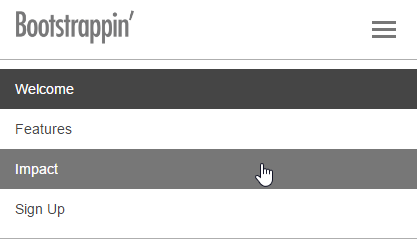
现在,小视口的效果如下:

(3) 然后,我们打开 __main.less文件去掉之前导入的,但现在不需要的LESS文件。
//Other custom files
@import "_page-content.less";
@import "_footer.less";
//@import "_banner.less";
//@import "_buttons-custom.less";
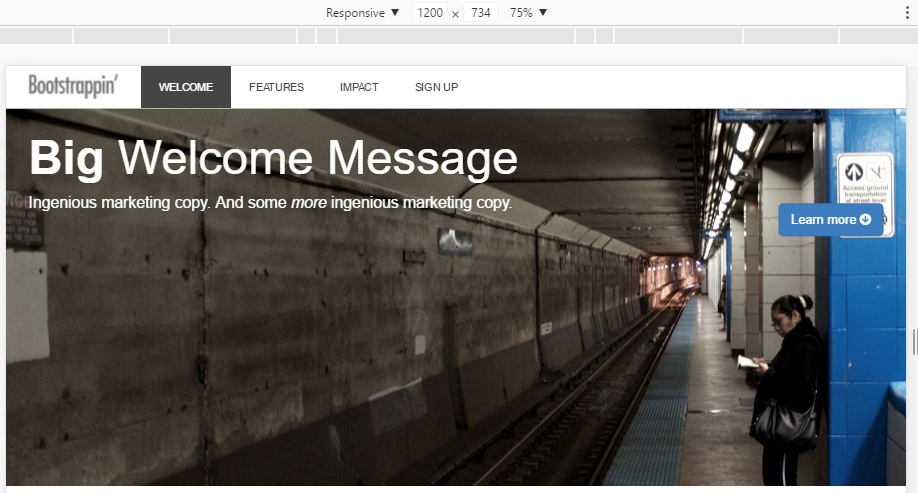
现在,中、大视口的效果如下:

5.页脚
代码很简单,和之前一样:
<footer role="contentinfo"> <div class="container"> <p class="footer-brand"> <a href="bootstrap-code-06.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"> </a> </p> </div> </footer>
我们需要简单的修改下样式,打开 _footer.less文件,去掉之前的字体大小样式和蓝色背景:
footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
//font-size:@font-size-small;
//background-color:darken(@navbar-inverse-bg,18%);
...
这样就可以了,显示效果如下:

6.定制高清图
下面我们可以实现主内容部分了。我们先自定义高清图,显示客户的大号欢迎语,同时要对标记进行一番调整。包括添加大背景图,放大欢迎语,然后调整其在多视口中的外观。
我们简单实现内部代码:
<section id="welcome" class="jumbotron"> <div class="container"> <h1><strong>Big</strong> Welcome Message</h1> <p>Ingenious marketing copy. And some <em>more</em> ingenious marketing copy. <a href="#features" class="btn btn-lg btn-primary pull-right"> Learn more <span class="icon fa fa-arrow-circle-down"></span></a></p> </div> </section>
显示效果如下:

我们需要做的第一步就是扩大显示区的高度,把高清图放进去。
(1) 打开 less/_page-content.less 文件,设置 #welcome 部分的高度、背景颜色和字体颜色,同时也为按钮添加一些上外边距:
#welcome {
height: 300px;
background-color: #191919;
color: #fff;
.btn {
margin-top: 16px;
}
}
接下来,我们使用媒体查询为中大屏幕添加背景图片(根据目前 Bootstrap 媒体查询默认的断点值,大屏幕指 991px 以上)。
(2) 我们先利用LESS,在#welcome 的上下文中嵌套一个媒体查询。
#welcome {
...
@media (max-width: @screen-sm-max) {
background: #191919 url('../img/subway-906x600.jpg') center center no-repeat;
}
}
现在可以显示背景图了,但是只会在非大视口(默认值屏幕宽度为911px 或更小)才会显示:

(3) 然后我们扩展下平板大小视口下高清图的高度。为此,要使用断点 @screen-sm-min 写一个媒体查询,(即视口在 768px ~ 991px 之间时)把 #welcome 元素的高度变为 480px:
#welcome { ...
@media (min-width: @screen-sm-min) {
height: 480px;
}
}
(4) 接下来考虑大视口,此时把高清图变成540px 高。在这个宽度下,我们使用更大的背景图片 subway-1600x1060.jpg,同时把 background-size设置为 cover:
#welcome { ...
@media (min-width: @screen-md-min) {
height: 540px;
background: #191919 url('../img/subway-1600x1060.jpg') center center no-repeat;
-webkit-background-size:cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
}
有了这些样式,当视口变大时,就会显示1600px 宽的背景图片了。

接下来,我们为欢迎语添加样式,使其突出出来。
调整欢迎语
客户希望高清图上的欢迎语超级大。Bootstrap 的高清图样式把原字号增大了1.5倍,我们还要再增大一些。还要在宽屏中约束欢迎语的宽度,并在其下方衬托一个半透明的盒子。
目前的结果在小屏幕中表现已经很好了:

不过还是可以改进了。那就是在本文底下衬托一个半透明的黑盒子。
(1) 打开 html文档,高清图 container 类内部,添加一个新的类 welcome-message 的 div 元素,把里面的 h1 标题和段落包含起来:
<section id="welcome" class="jumbotron"> <div class="container"> ... </div> </section>
(2) 接着,为这个 div 添加样式,分以下几步:
□ 使用 HSLA 添加半透明黑色背景;
□ 将其设为绝对定位,并通过上、下、左、右设置为0,将其拉伸至高清图一样大小;
□ 使用 #welcome 将高清图设置为相对定位,以便确定欢迎语的位置;
□ 给欢迎语添加内边距;
□ 使用原有的 strong 标签把“Big”变成大写,同时增大字号。
#welcome { ...
position: relative;
.welcome-message {
background-color: hsla(0,0,1%,0.4);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 30px 40px;
strong {
font-size: 1.5em;
text-transform: uppercase;
}
...
(3) 保存文件,编译CSS,然后刷新浏览器。应该就能看到背景变暗了,文本在这个深色背景上也更加引人注目,效果图如下:

(4) 下一步,要考虑 @screen-sm 断点。前面我们已经为这个断点写过媒体查询,我们在其基础上添加一些规则,完成以下任务:
□ 把高清图的 container 设置为相对定位,使其成为新的定位参照点,以便我们从上方和左侧向内缩小欢迎语的盒子;
□ 右侧向内缩小20%;
□ 将底边设置为 auto,以便盒子能收缩适应内容;
□ 将“Big”设置为块级元素,单独显示在一行上。
@media (min-width: @screen-sm-min) {
height: 480px;
.container {
position: relative;
}
.welcome-message {
right: 20%;
bottom: auto;
strong {
display: block;
}
}
}
现在,平板大小视口下,显示效果如下:

(5) 最后,再针对大视口做调整。在大视口中,我们想限制以下欢迎语盒子的宽度。这次要用到之前针对断点 @screen-md-min 创建的媒体查询:
@media (min-width: @screen-md-min) { ...
.welcome-message {
right: 50%;
}
}
显示效果如下:

这样,我们自定义的高清大图就此完成,满足了客户显示超大欢迎语的要求,同时还能适应平板、手机等设备的屏幕。
7.功能列表
功能列表部分,就是6个包含图标、标题和简短文字描述的功能列表,加上一个大的标题组成,我们可以先通过栅格系统(Grid system)实现基本代码如下:
<!-- FEATURES SECTION --> <section id="features"> <div class="container"> <h1>Features</h1> <div class="row"> <div class="features-item col-md-4"> <span class="icon fa fa-cloud"></span> <h2>Feature 1</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo. </p> </div> ... </div> </div> </section>
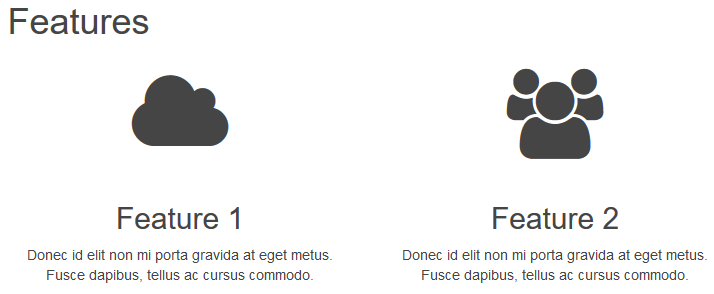
目前在大屏幕下,显示效果如下:

很明显,我们的目标是增大图标,居中对齐文本,然后平整网格。
(1) 打开 _page-content.less 文件,新开辟一块,并添加注释,表明是功能区的样式:
// Features Section
#features {
}
(2) 首先针对 .features-item 部分,居中文本,添加内边距,并设定高度以避免浮动的功能相互交错,同时将 .icon 字体增大为90px:
#features {
.features-item {
text-align: center;
padding: 20px;
height: 270px;
clear: none;
.icon {
font-size: 90px;
}
}
}
现在的效果如下:

(3) 下面针对平板等小视口调整功能列表。当前,每个 .features-item 都有类 col-md-4,而我们希望在小屏幕中功能列表显示为两栏,相应的要添加类 col-sm-6 :
<div class="features-item col-md-4 col-sm-6">
其前后显示效果如下图所示:

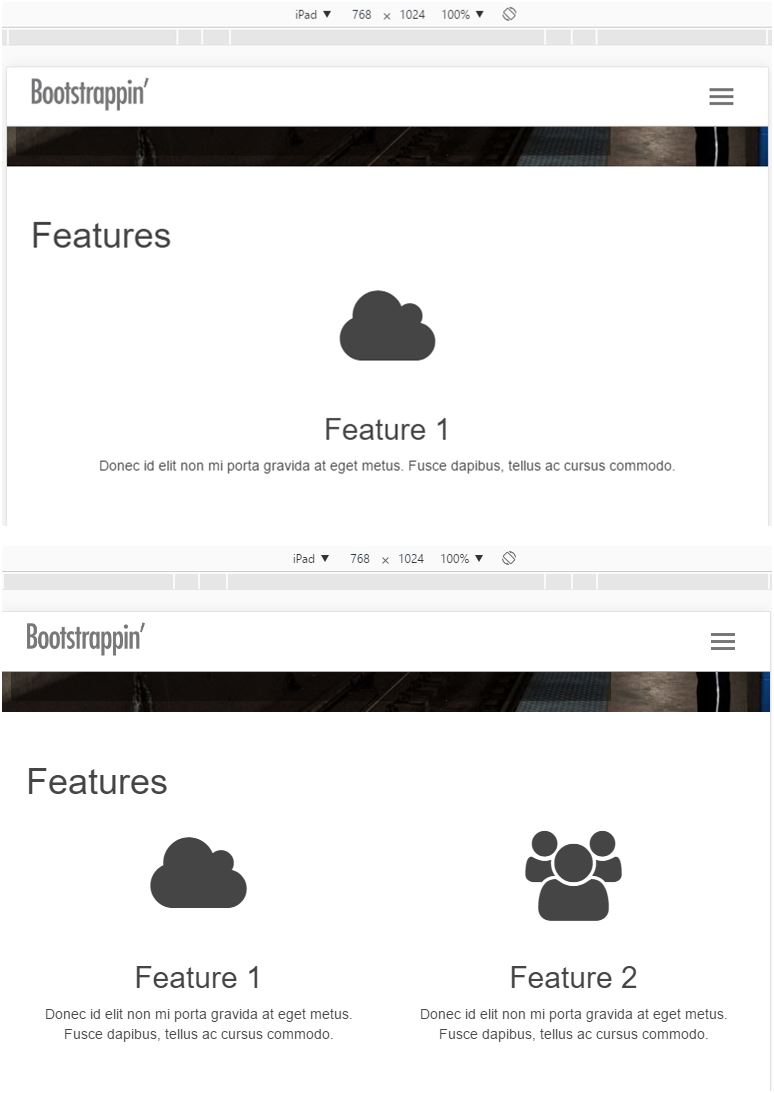
(4) 再小一些,在超小视口中,功能项会自己变成一栏。

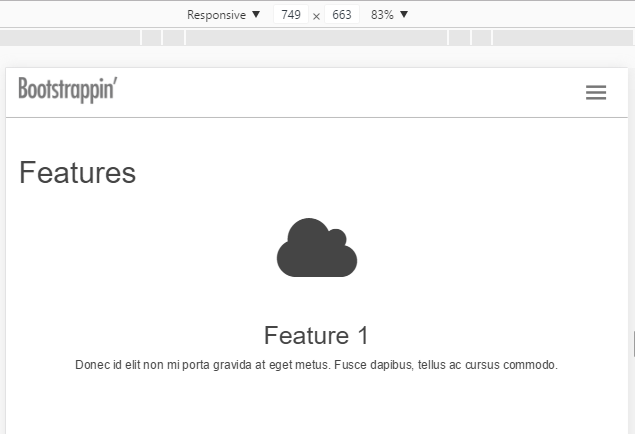
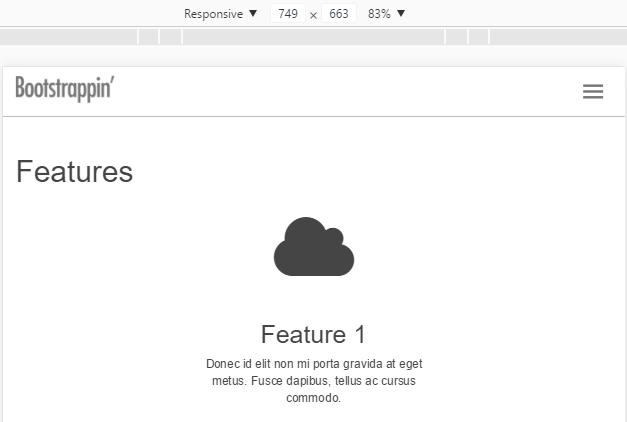
(5) 但是,在超小屏幕范围之上,即500 ~ 767px 的时候,一栏的布局会导致文本描述太宽:

(6) 解决这个问题,只需要再添加一个媒体查询,为 .features-item 设置最大宽度,同时应用 Bootstrap 的 .center-block() 混入:
#features {
.features-item { ...
@media (max-width:@screen-xs-max){
max-width: 320px;
.center-block();
}
...
有了以上限制,.features-item 元素在任何视口中都会保存理想的宽度了!

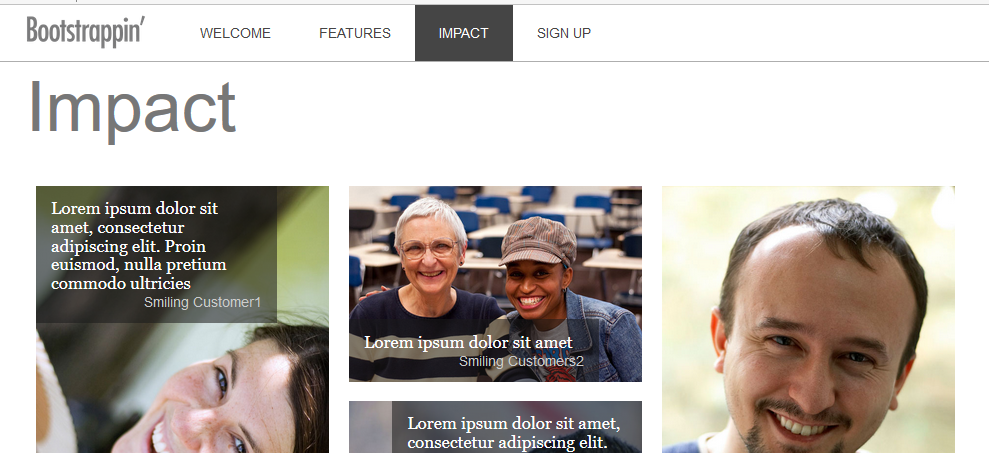
8.用户评论区
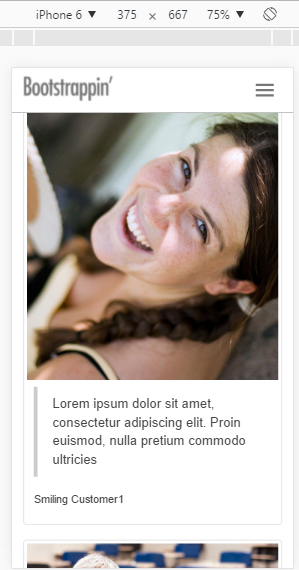
接下的部分就是用户评论区了,用来展示成功用户的评论。在这一部分,我们看到的是成功用户的笑脸,还有他们对我们客户商品的赞美之词。可以从前面的效果图看到是由若干条评论组成。每条评论都包含了用户的图片、评论以及用户名称。
<!-- IMPACT SECTION --> <section id="impact"> <div class="container"> <h1>Impact</h1> <div class="reviews"> <div class="hreview review-item-1 thumbnail"> <img src="img/smiling1-by-RomainGuy-600x900.jpg" alt="Customer Photo1"> <div class="caption"> <blockquote class="description"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin euismod, nulla pretium commodo ultricies</p></blockquote> <p class="reviewer">Smiling Customer1</p> </div><!-- /.caption --> </div><!-- /.hreview --> ... </div><!-- /.reviews --> </div><!-- /.container --> </section>
这里每一条评论都使用了上面这样的 hreview 微格式标记。hreview 微格式相关参考示例和介绍地址:http://microformats.org/wiki/hreview#Examples
为了方便布局和添加样式,我们使用了 Bootstrap 的 thumbnail 类结构,这个结构有以下好处:
□ 在每条评论的父元素中,我们都会在 hreview 类旁边再添加一个 thumbnail 类;
□ 评论内容,包括引用的话和评论者的名字,都包含在 div class="caption" 中。
这种缩略图(thumbnail)和说明(caption)结构对每条评论给出了整体封装。Bootstrap 的缩略图样式就是用来在我们期望的布局中显示图片和说明比例的。
我们知道,用户评论区最终要做成一面图片墙的样子,图片有竖也有横。为了让照片中的脸部都露出来,同时有地方叠加文字,我们把所有的图片都处理成了同样宽。
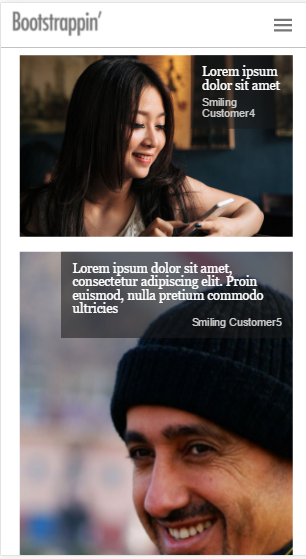
没有 Bootstrap 的布局类,这些图片就从上到下依次排列。如果把窗口缩小到大约320~400px,可以看到它们垂直排列成一栏的样子,如下图所示;

在针对大视口调整布局之前,我们先来为说明元素添加样式。
8.1 定位及美化说明
我们要把说明元素放到对应用户照片的上面。
(1) 打开 _page-content.less 文件中,添加针对 #impact 部分的注释:
// Impact Section
#impact {
}
(2) 然后为每个 .hreview 元素添加必要的样式,为下一步定位打下基础。这里添加了相对定位、内边距,去掉了 Bootstrap 缩略图默认的边框,并防止清除浮动的影响:
#impact {
.hreview {
position: relative;
padding: 0 10px;
border: none;
clear: none;
}
}
(3) 接着我们为说明元素添加样式。在每张图片上添加半透明的背景,并将其绝对定位到图片底部:
#impact {
...
.caption {
position: absolute;
top: auto;
left: 10px;
right: 10px;
bottom: 0;
line-height: 1.1;
background: hsla(0,0,10%,0.55);
}
(4) 接着,去掉 blockquote 和 .reviewer 元素不必要的外边距和内边距,按我们的需要重新设置:
#impact { ...
.caption { ...
blockquote,
.reviewer {
margin: 0 6px;
padding: 0;
}
(5) 下面就是评论文字了,我们要指定外边距、边框、字体、字号和颜色:
blockquote {
margin-top: 4px;
border: none;
font-family: @font-family-serif;
font-size: @font-size-large;
color: #fff;
}
(6) 下面再给评论者的名字指定样式,应该定位到评论内容之下:
.reviewer {
margin-top: 2px;
margin-bottom: 4px;
text-align: right;
color: @gray-lighter;
}
现在的显示效果如下:

8.2 调整说明元素的位置
看看每张图片上的可用空间,再在不同视口宽度下检查一下响应式网格中叠加文本的变化情况。你会发现自己需要针对每个说明元素设置样式,以保证对相应图片位置最合适。
这就是 review-item-1、review-item-2 这些类可以派上用场的地方。通过它们就可以针对每张图片分别设置样式了。在 _page-content.less 文件添加如下代码:
#impact {
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
}
上面的规则针对特定的评论调整了说明元素的位置,得到了如下结果:

其他的针对特定评论的代码如下,你也可以自己调整:

.review-item-1 .caption {
top: 0;
left: 10px;
right: 20%;
bottom: auto;
}
.review-item-2 .caption {
top: auto;
left: 10px;
right: 17%;
bottom: 0;
}
.review-item-3 .caption {
top: auto;
left: 17%;
right: 10px;
bottom: 0;
}
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
.review-item-6 .caption {
top: 0;
left: 10px;
right: 63%;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-7 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
8.3 添加 Bootstrap 的网格类
利用 Bootstrap 的网格类,可以使用 col-sm-6 在小屏幕中实现两栏布局,使用 col-md-4 在中大屏幕实现三栏布局。
每个 hreview 元素的类结构都将如下面这行标记所示:
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4">
给每个评论都添加这两个类。
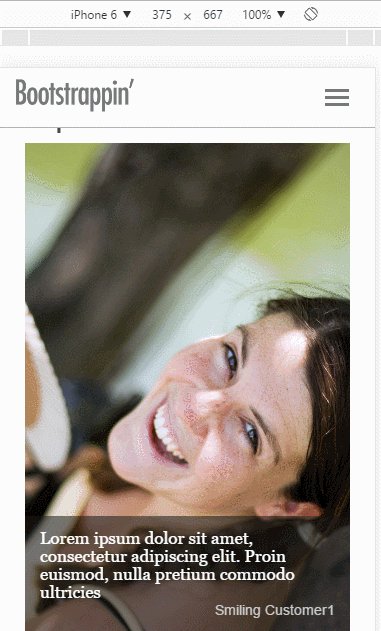
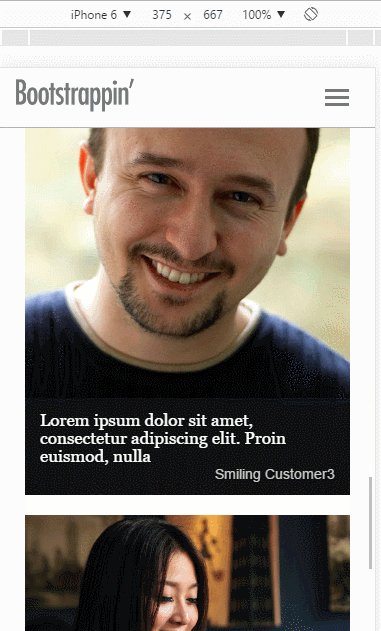
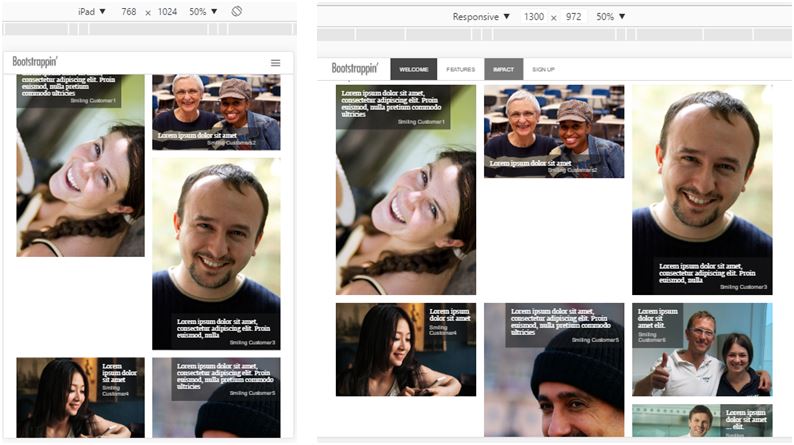
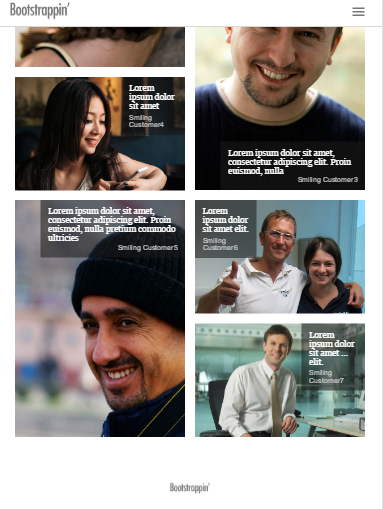
保存文件,编译并刷新浏览器。拉伸、收缩浏览器窗口,在小视口和中大视口中布局的显示情况如下:

在前面讨论功能列表的时候,我们说过,如果网格项高度不一,它们就会穿插,不会形成整洁的网格。为此我们给每个元素设定了固定的高度。但在这里,我们希望每个评论的高度不同。既然还需要创建图片墙,那就得借助一点 JavaScript。
8.4 下载并链接 JavaScript 插件
要实现图片墙效果,就得利用 JavaScript 计算可用空间,然后用最合适的图片去填充相应空间,最终让高度不同的块形成整齐的拼贴效果。
为了实现我们想要的效果,可以利用一个叫 Masonry 的 JavaScript 插件,它是由 David DeSandro 开发并维护的。
(1) 在浏览器打开 http://masonry.desandro.com/
(2) 下载 masonry.pkgd.min.js ,并把代码复制到对应的 js/plugins.js 里。(虽然这样增大了脚本文件,但却没有增加 HTTP 请求)
8.5 初始化 Masonry 插件
可参考其官方文档地址:http://masonry.desandro.com/#getting-started
我们打开现在的 html 文档,进行如下修改:
(1) 给 div class="reviews" 添加 js-masonry 类,这是所有评论的父元素。这样插件就会知道要在哪里起作用。
(2) 然后,在同一元素上,添加一个数据属性,指定要拼贴的项。结果标记如下:
<div class="reviews js-masonry" data-masonry-options='{"itemSelector":".hreview"}'>
这样就可以告诉插件哪些元素参与拼贴了。这里指定的是 hreview 类。
(3) 查看最新的显示效果,你会发现原来存在与图片间的空白一下子就消失了。
小视口和中大视口的显示效果如下:

8.6 切齐图片
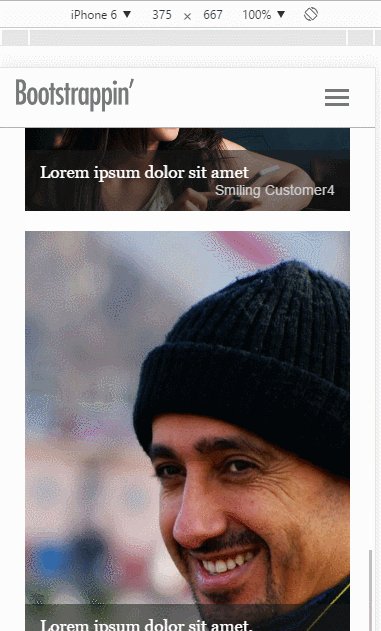
现在离客户要求的结果已经非常接近了。可是,我们仍然有一个问题没有解决,就是可能没有准确的检测到图片的大小,导致部分图片伸出较长,如下所示:

我们需要做一些剪裁。换句话说,实在不行,可以不上其他用户的照片。这样我们就可以做点什么了,先从修复三栏布局开始:
(1) 打开 _page-content.less,添加一行注释:
// Cutting and trimming for masonry layout
(2) 接着,我们针对中大屏幕,隐藏 Smiling Customer4 这张图片:
#impact {
@media (min-width:@screen-md-min){
.review-item-4 {
display: none;
}
}
}
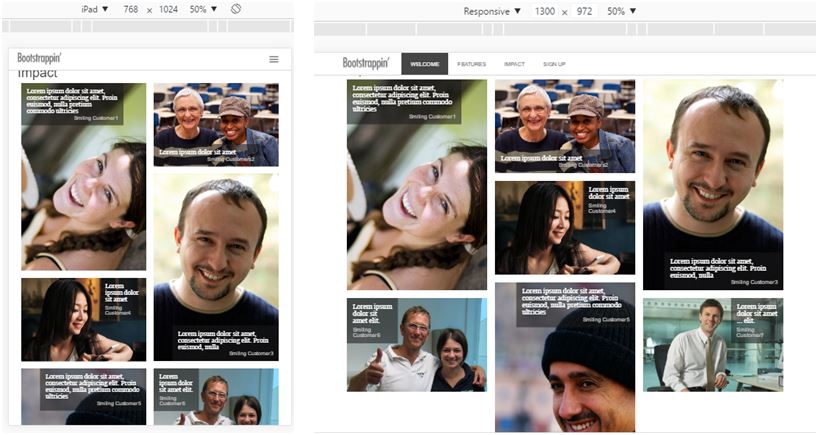
此时的三栏布局就完美对齐了:

(3) 接着调整两栏布局。针对伸出不多的这种情况,我们只需要在小视口中切掉一点图片就行了,不包括超小视口,也不包括中大视口。为此,需要在媒体查询中同时列出最小和最大宽度。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
.review-item-5 {
height: 474px;
overflow: hidden;
img {
width: 100%;
}
}
}
这几行代码完成了以下几件事:
□ 将 review-item-5 的高度精度设置为 474px,以便它与相邻图片底端对齐。
□ 隐藏超高溢出的部分。
□ 强制图片宽度填满可用空间。
现在,在平板大小的视口中显示效果如下:

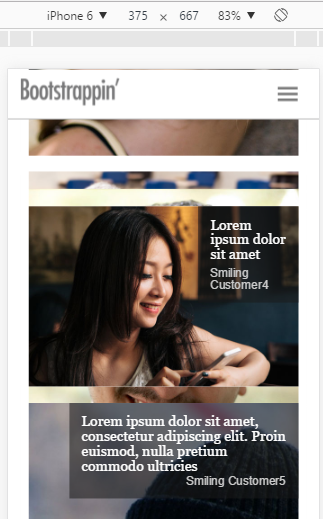
8.7 适应小微屏幕
因为 Masonry 插件的影响,评论区的图片在小微屏幕不受控制,会有图片的覆盖的情况。

此时,我们有两个选择:
□ 给每个评论添加 col-12 约束;
□ 写一点 LESS 添加约束。
第一种方法很简单,对每个评论新增类 col-xs-12 就可以了。
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4 col-xs-12">
第二种方法只要在 _page-content.less 中再添加一个媒体查询就可以了,在这个媒体查询中,我们限制 div class="reviews"的最大宽度为 400px。这个值既保证图片足够大,也不会让它们太大。我们再使用 .center-block() 混入为评论加入自动的左右外边距,从而实现居中。代码如下:
@media (max-width: @screen-xs-max) {
.reviews {
max-width: 400px;
.center-block();
}
}
9.吸引人的价目表
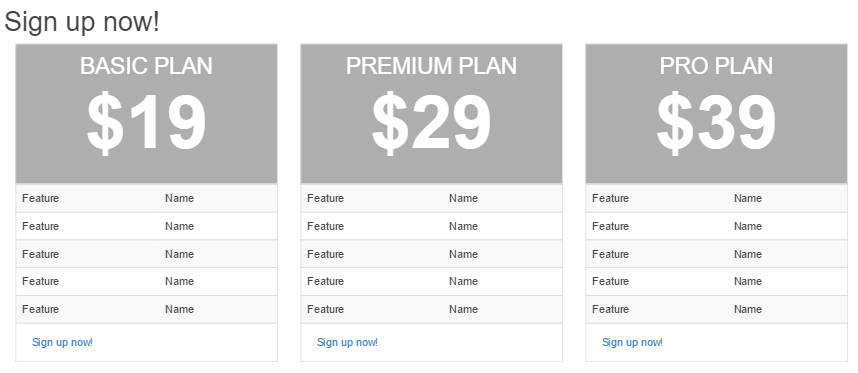
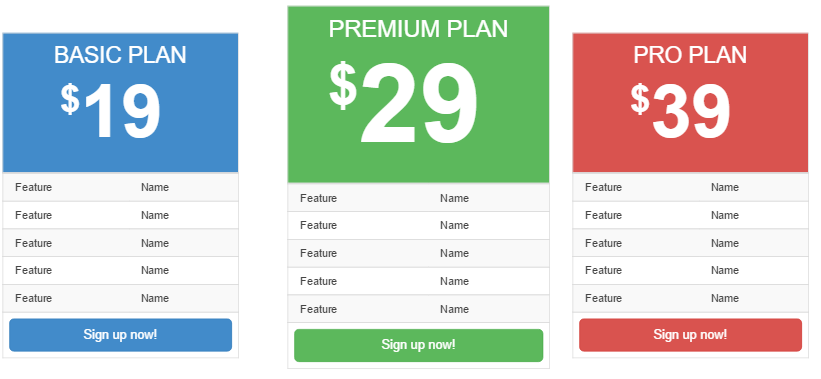
我们再来看一眼客户提供的设计图,客户期望的效果如下:

我们得考虑一下要完成这个结果需要做什么,在不同的视口中又需要如何调整它们的布局。
9.1 准备变量、文件和标记
如前面的设计图所示,这个设计方案设计三个表格。我们先简单实现这个部分的代码:
<section id="signup"> <div class="container"> <h1>Sign up now!</h1> <div class="package package-basic col-md-4"> <table class="table table-striped"> <thead> <tr><th colspan="2"><h2>Basic Plan</h2><div class="price">$19</div></th></tr> </thead> <tfoot> <tr><td colspan="2"><a href="#" class="btn">Sign up now!</a></td> </tr> </tfoot> <tbody> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> </tbody> </table> </div><!-- /.package .package-basic --> <div class="package package-premium col-md-4"> ... </div><!-- /.package .package-premium --> <div class="package package-pro col-md-4"> ... </div><!-- /.package .package-pro --> </div><!-- /.container --> </section><!-- /#signup -->
显示效果如下:

我们为价目表创建一个LESS文件 _pricing-tables.less ,并在 __main.less 中导入。
@import "_pricing-tables.less";
在写新样式之前,我们先来看看表格的标记。
在每个表格标记的父元素中,我们已经应用了下面的类;
□ package package-basic col-md-4
□ package package-premium col-md-4
□ package package-pro col-md-4
这些父容器通过 col-md-4 提供了基本的布局样式,即在中型视口中会排成三栏。
下面我们分析看一看每个表格的标记。第一个基本配置中,已经应用了 table-striped 类:
<table class="table table-striped">
这个表格使用 <thead>元素作为最顶层的包含块。在这个元素内容,是一个跨两列的<th>,其中包含<h2>标题,是配置名称,还有一个 <div class="price">,里面是价格:
<thead> <tr> <th colspan="2"> <h2>Basic Plan</h2> <div class="price">$19</div> </th> </tr> </thead>
再后面是包含Sign up Now! 按钮的 tfoot 标签:
<tfoot> <tr> <td colspan="2"><a href="#" class="btn">Sign up now!</a> </td>
</tr> </tfoot>
然后是 tbody 标签,包含一组功能列表,很直观,每行两列:
<tbody> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> </tbody>
最后,当然是两个关闭标签:
</table> </div><!-- /.package .package-basic -->
其他两个表格的结构也都一样。
9.2 表格头
要美化所有表格的表格头元素,需要做以下几件事:
□ 居中文本;
□ 添加与最终版本接近的中性灰作为背景颜色;
□ 把字体颜色改为白色;
□ 把 h2 转换为大写;
□ 增大价目表的尺寸;
□ 给表格添加必要的内边距。
完成以上美化工作,只要下面几行代码即可。这里我们把所有针对表格的样式都放到 #signup 选择符中:
#signup {
table {
border: 1px solid @table-border-color;
float: none;
thead th {
text-align: center;
background-color: @gray-light;
color: #fff;
padding-top: 12px;
padding-bottom: 32px;
h2 {
text-transform: uppercase;
}
}
}
}
简单来说,这些样式完成了除增大价目表尺寸之外的所有工作。我们可以在这个基础上,开始添加样式,仍然在 #signup 选择符内:
.price {
font-size: 7em;
line-height: 1;
}
这样就得到了下面的结果:

这就跟我们预期的结果接近了,但我们想减少美元符号的大小。为了能控制到它,必须在标记中给它加个 span 标签:
<div class="price"><span>$</span>19</div>
添加新标签后,可以把相应规则嵌套在 .price 中:
.price { ...
span {
font-size: .5em;
vertical-align: super;
}
}
以上规则就缩小了美元符号为原来的一半,并且顶部对齐。
接下来居中结果,需要给父 .price 选择符添加一点负外边距:
.price {
margin-left: -0.25em;
...
下面的屏幕截图就是现在的结果:

9.3 表体和表脚
同样以三个价目表为目标,统一做出如下调整:
□ 给功能列表添加左、右内边距;
□ 把按钮拉伸至全宽;
□ 增大按钮尺寸。
规则代码如下:
#signup {
table {
...
tbody {
td {
padding-left: 16px;
padding-right: 16px;
}
}
a.btn {
.btn-lg;
display: block;
width: 100%;
background-color: @gray-light;
color: #fff;
}
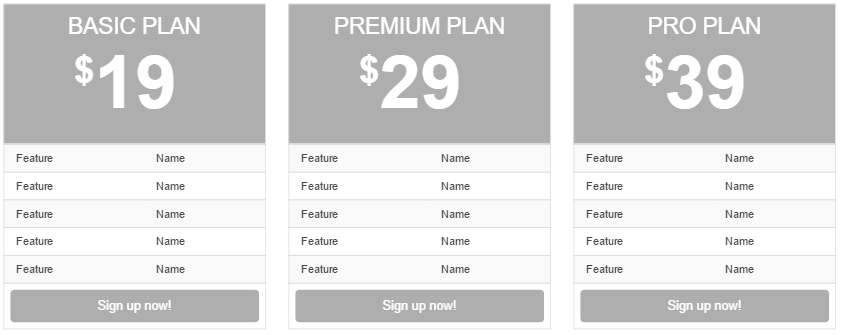
现在的效果如下:

现在公共样式完成了,接下来就可以考虑差异化了。
9.4 为不同的价目表添加不同的样式
我们先来给不同的价目表的表头和 Sign up Now! 按钮添加预期的颜色。在客户给我们的设计图中,Basic 是蓝色,Premium 是绿色,Pro 是红色。下面我们将选择好的颜色值指定给三级品牌色:
@brand-primary: #428bca;
@brand-secondary: #5cb85c;
@brand-tertiary: #d9534f;
设置完颜色变量,就可以将它们应用给适当的表头和按钮:
(1) 在这里我们先给 .package-basic 表应用主品牌色 @brand-primary:
#signup .package-basic table{
thead th {
background-color: @brand-primary;
}
}
...
(2) 然后再把主品牌色应用给表格里的按钮。这里,我们使用 bootstrap/mixins.less 中定义的 .button-variant() 混入给 :hover 和 .active 状态应用样式。这个混入函数接受三个参数:颜色、背景颜色和边框颜色。代码如下:
#signup .package-basic table{ ...
.btn {
.button-variant(#fff; @brand-primary; darken(@brand-primary, 5%));
}
}
编译后,这个简洁的混入函数就会给按钮及其悬停、活动状态生成对应的样式了。
(3) 接着,我们对其它两个表格重复上述过程:
#signup .package-premium table {
thead th {
background-color: @brand-secondary;
}
.btn {
.button-variant(#fff; @brand-secondary; darken(@brand-secondary, 5%));
}
}
#signup .package-pro table {
thead th {
background-color: @brand-tertiary;
}
.btn {
.button-variant(#fff; @brand-tertiary; darken(@brand-tertiary, 5%));
}
}
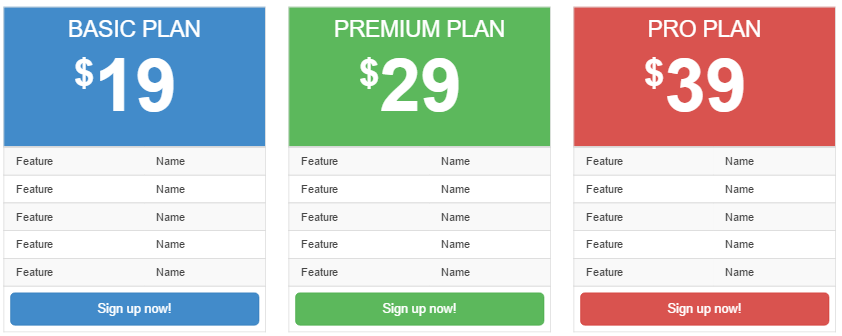
现在表格的效果如下:

9.5 适配小视口
由于 Bootstrap 3 对响应式设计的重视,我们的表格在视口断点时都表现得很好。前面已经看到在中级宽度视口中表格的表现了,下面在看看各种视口的显示效果,发现显示很好,但是在大约 480~992px 之间的时候,表格会扩展到与屏幕一样宽。很明显,这个时候就太宽了,如下图所示:

因为只有三个表格,所以不可能考虑两栏布局的方案。只能限制表格宽度,并使用自动的左、右外边距使它们居中。我们使用 max-width 为 @screen-sm-max 的媒体查询,把表格的最大宽度设置为400px,再使用 .center-block() 让表格居中:
@media (max-width: @screen-sm-max) {
#signup .package {
max-width: 400px;
.center-block();
}
}
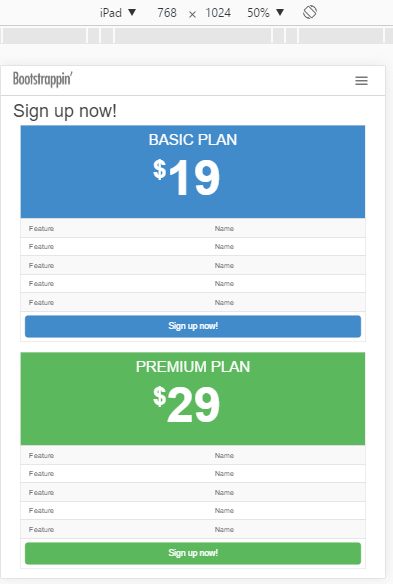
这样就可以宽度受限的表格在窗口居中了,如下:

此时,三个表格有了差异,而且具备了响应性。可是,我们希望在中、大视口,我们希望 Premium 方案能够突出。
9.6 突出重要的表格
我们要在针对中大视口的媒体查询中添加样式:
// Visually enhance the premium plan
@media(min-width: @screen-md-min){
}
在这个媒体查询中,我们首先减少 Basic 和 Pro 表的宽度,再给它们添加一些上外边距,将它们向下推一下:
//Size down the basic and pro
#signup .package-basic table,
#signup .package-pro table {
width: 90%;
margin-top: 36px;
}
接下来增大 Premium表的字号,并为其按钮添加内边距:
//Size up the premium
#signup .package-premium table {
thead th {
font-size: 1.5em;
h2 {
font-size: 1.5em;
}
}
a.btn {
font-size: 2em;
padding-top: 24px;
padding-bottom: 24px;
}
}
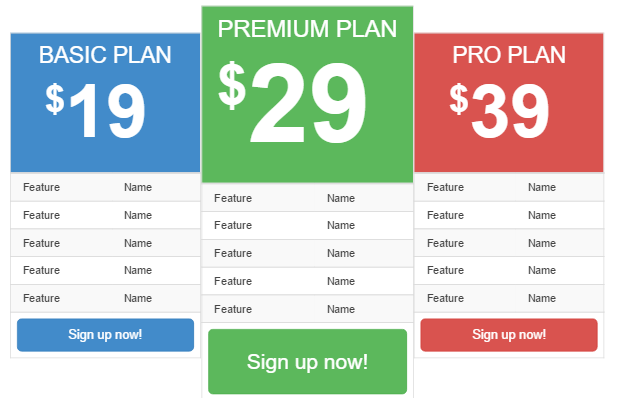
这样得到的结果跟预期目标已经接近了,如下图所示:

下一个目标就是让三个表格靠近一些。为此,就要对外边距进行一些调整,在用一用 z-index 属性:
//Squeeze tables together
#signup .package-basic {
margin-top: -58px;
margin-left: 58px;
z-index: 1;
}
#signup .package-premium {
z-index: 1000;
}
#signup .package-pro {
margin-right: -30px;
z-index: 1;
}
解释下上面的规则:
□ 使用负的右外边距把(左侧的)BASIC PLAN 表向右推,同时用等量的左外边距抵消它,以保持三个表格的相对位置不变;
□ 使用负的左外边距把(右侧的)PRO PLAN 表向左推。
□ 调整所有表格的 z-index 值,让左、右两个表位于中间的表地下。
PS:关于 z-index,可以参考这篇文章:https://css-tricks.com/almanac/properties/z/z-index/
下面的屏幕截图显示了在中等宽度视口中的效果:

接下来只需要再对 Basic 表在下一个更大的断点作一调整。在上一个媒体查询后面写一个新的媒体查询:
@media (min-width: @screen-lg-min) {
#signup .package-basic {
margin-right: -65px;
margin-left: 65px;
}
}
我们可以看到在1200px 及更大的视口中的效果如下:

现在,我们需要从整体上做一些修饰和调整的工作。
10.最后的调整
本节,我们将从增强页面整体性的角度出发,再做一些细节的调整。首先,给页面中的每个部分的 h1 标题增加上必要的上、下内边距,并增大字号。然后,再增强一下导航的体验,即给导航条添加 ScrollSpy 并使用 jQuery 将点击导航后的滚动过程变成动画。
10.1 调整标题
先来增强各部分的主标题。现在看一下这些标题,你会发现它们很不起眼。比如,就以 Features 部分为例吧:

我们的增强方案是降低其对比度,增大其内边距。我们只想把规则应用给 FEATURE、IMPACT 和 SIGN UP,因此可以通过 ID 选择它们。
(1) 在编辑器打开 _page-content.less 。
(2) 在文件顶部,在给页面主体应用上内边距的规则之后,添加以下代码:
#features, #impact, #signup {
padding-top: 36px;
padding-bottom: 48px;
h1 {
font-size: 5em;
color: @gray;
line-height: 1.3;
padding-bottom: 24px;
}
}
(3) 以上规则做的事情如下:
□ 给这些部分添上上、下内边距;
□ 显著增大 h1 标题的字号;
□ 减少标题的对比度;
□ 通过设置行高和下内边距,保证标题周围的空间合适。
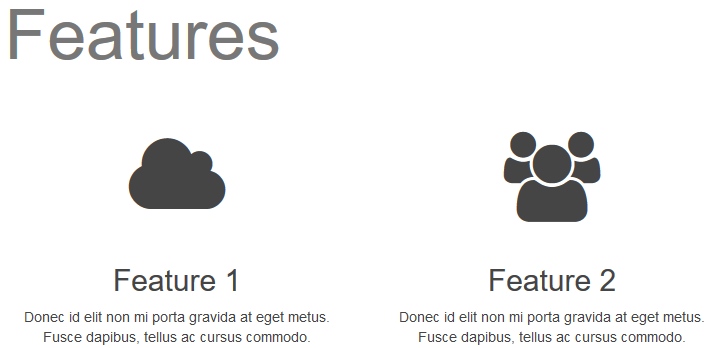
现在的效果如下,看看有什么不一样:

这些变化会体现在所有视口大小的页面中。对于小视口,目前的 h1 太大了。另外,我们还需要添加一些左、右外边距。因此还要继续调整一下。我们不想让后面的样式影响大视口的布局,所以得把它们封装到一个媒体查询中:
// Adjust section headings for extra-small viewports only
@media (max-width: @screen-xs-max) {
#features, #impact, #signup {
margin-left: 30px;
margin-right: 30px;
h1 {
font-size: 3em;
}
}
}
下面的屏幕截图展示了调整后的效果:

接下来我们改进导航的体验。
10.2.为导航条添加 ScrollSpy
我们要配置顶部的导航条,令其对应页面中的位置。下面给导航条添加 Bootstrap 的 ScrollSpy:
(1) 打开 html 文档,给 body 标签添加下面的 ScrollSpy 属性:
<body data-spy="scroll" data-target=".navbar">
PS:假如页面中包含多个导航条,需要在 data-target 属性中具体指出。或许得为 ScrollSpy 导航条添加一个ID,比如 id="navbar-primary",然后将这个ID作为 data-target属性的值。
(2) 设置了这些属性,保存文件,刷新浏览器,点击导航,会发现导航能够定位到页面对应的位置,如下图所示:

添加动画
打开 js/main.js 文件, 在 $( document ).ready(function() { 中添加以下代码:
$('.navbar [href^=#]').click(function(e){
e.preventDefault();
var div = $(this).attr('href');
$("html, body").animate({
scrollTop: $(div).position().top
}, "slow");
});
这里我们使用 jQuery 做了以下几件事:
□ 选择了 .navbar 元素中以页面位置中的锚为目标的链接;
□ 阻止了默认的单击行为;
□ 将滚动过程变为动画,设置了动画速度为 slow。
单击某个导航项,就可以看到滚动动画了。
11.小结
花点时间前后翻阅一下页面,欣赏一下各部分的细节,调整一下窗口,看看布局的响应性如何。
下面简单回顾下,我们的客户向我们提出了设计一个单页营销站点的要求:
□ 使用 Bootstrap 高清图样式的大字欢迎语,背景图十分抢眼,而且具有响应能力;
□ 使用 Font Awesome 图标的功能列表;
□ 图片墙网格的用户赞誉,同样完美适配各种视口;
□ 注册区使用 Bootstrap 的表格样式,并自定义了中档价目表,在其中、大视口更加突出;
□ 使用 ScrollSpy 和 jQuery 增强了导航条,并添加了动画滚动效果。
这样,本书就结束了。做完本章和前面几章的项目,相信你一定有了比较大的收获。总结一下吧:
□ 掌握了 Bootstrap 的所有细节;
□ 把 Bootstrap LESS 和 JavaScript 整合进我们的项目文件;
□ 把 Bootstrap 的 glyphicons 替换成了更丰富的 Font Awesome 图标字体;
□ 对 Bootstrap 的样式进行自定义和调整,从而达到对设计结果的精准控制。
此例显示效果地址:http://yexiaochao.github.io/show/bootstrap-code-06.html
附《Bootstrap 实战》的PDF文档和源码链接:http://pan.baidu.com/s/1slPDoux
其他文章:
【读书笔记《Bootstrap 实战》】1.初识Bootstrap



