【温故而知新-Javascript】使用地理定位
地理定位(Geolocation)API让我们可以获取用户当前地理位置的信息(或者至少是正在运行浏览器的系统的位置)。它不是HTML5规范的一部分,但经常被归组到与HTML5相关的新功能中。
1. 使用地理定位
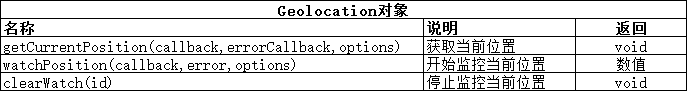
我们通过全局属性 navigator.geolocation 访问地理定位功能,它会返回一个 Geolocation对象。

获取当前位置
顾名思义,getCurrentPosition方法能获得当前的位置,不过位置信息不是由函数自身返回的。我们需要提供一个成功的回调函数,它会在位置信息可用时触发(这样做考虑到了请求位置和信息变得可用之间可能会有延迟)。下面的示例展示了如何使用这个方法获得位置信息:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取当前位置</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> </table> <script type="application/javascript"> navigator.geolocation.getCurrentPosition(displayPosition); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } </script> </body> </html>
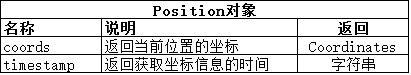
这个例子中的脚本调用了getCurrentPosition,并传递displayPosition函数作为该方法的参数。当位置信息变得可用时,浏览器就会调用指定函数,并传入一个提供位置详情的Position对象。Position对象非常简单,如下表所示:

我们真正感兴趣的是Coordinates 对象,它由Position.coords属性返回。下表介绍了Coordinates对象的属性:

不是所有Coordinates对象的数据值都时刻可用。浏览器获取位置信息的机制没有统一的规定,所使用的技术也有很多。移动设备越来越多地配置了GPS、加速度计和电子罗盘设备,这就意味着那些平台拥有最精确和最完整的数据。
我们仍然可以为其他设备获取位置信息:浏览器使用的一种地理定位服务会尝试根据网络信息确定位置。如果你的系统里有Wi-Fi适配器,那么信号范围内的网络就会与一份网络目录进行对比,这份目录是街道级景观调查(如谷歌街景服务)结果的一部分。如果没有Wi-Fi,也可以用ISP所提供的IP地址获得大概的位置。
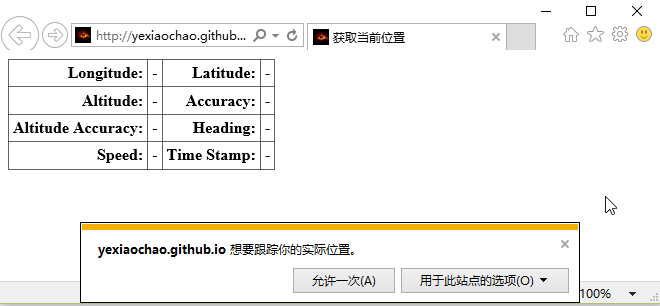
这东西实在很可怕,所以当文档使用地理定位功能时,所有浏览器会做的第一件事就是询问用户是否对其授权,从下图可以看到IE浏览器是如何做的:

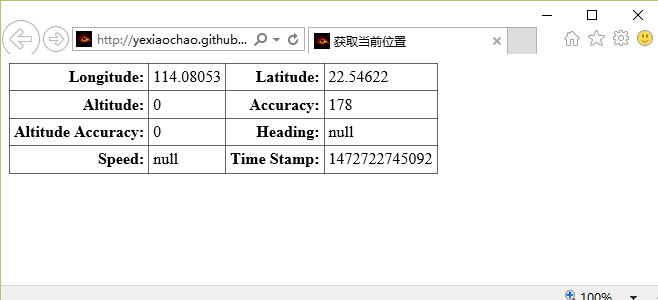
如果用户允许此请求,浏览器就能获得位置信息,并在信息可用时调用回调函数。下图是笔记本里IE浏览器显示的效果:

然后是手机上显示的效果:

2. 处理地理定位错误
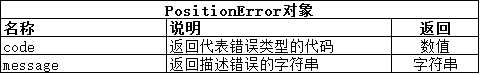
我们可以给getCurrentPosition方法提供第二个参数,它让我们可以指定一个函数,在获取位置发生错误时调用它。此函数会获得一个PositionError对象,它定义的属性如下:

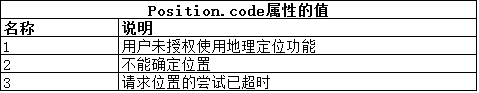
code 属性有三个可能的值:

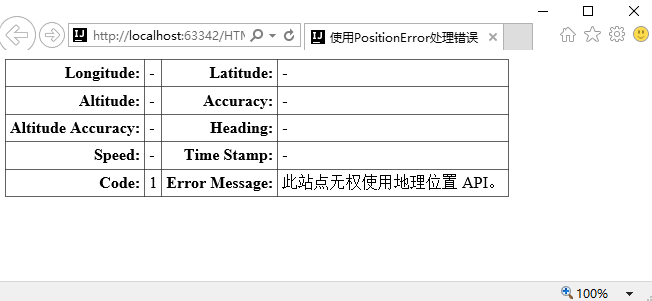
下面的示例展示了如何用PositionError对象接收错误。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用PositionError处理错误</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> <tr> <th>Code:</th><td id="errcode">-</td> <th>Error Message:</th><td id="errmessage">-</td> </tr> </table> <script type="application/javascript"> navigator.geolocation.getCurrentPosition(displayPosition,handleError); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script> </body> </html>
制造错误最简单的方式是在浏览器提示时拒绝授权。其显示效果如下:

3.指定地理定位选择
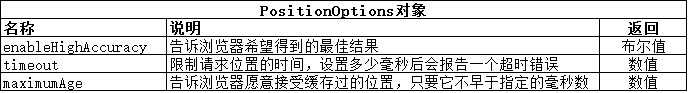
我们可以给getCurrentPosition 方法提供的第三个参数是一个PositionOptions 对象。这个功能允许我们可以部分控制位置信息的获取方式。下表展示了这个对象定义的属性:

设置highAccuracy属性为true只是请求浏览器给出可能的最佳结果,并不保证得到的位置一定会更准确。对移动设备来说,获得更准确位置的可能方式是禁用节能模式,或者在某些情况下打开GPS功能(低精度位置信息可能来源于Wi-Fi 或基站数据)。其他设备则可能无法获得更高精度的数据。修改前面例子的JavaScript代码如下,其展示了在请求位置时如何使用PositionOptions对象:
<script type="application/javascript"> var options ={ enableHigAccuracy:false, timeout:2000, maximumAge:30000 }; navigator.geolocation.getCurrentPosition(displayPosition,handleError,options); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script>
这个脚本有一处不寻常的地方:这里没有创建一个新的PositionOptions 对象,而是创建了一个普通的Object,并定义了表格里的那些属性。此例表明了不要求获得最高级的精度,并准备在请求超时前等待2秒,而且愿意接受缓存了不超过30秒的数据。
4.监控位置
可以用watchPosition 方法不断获得关于位置的更新。这个方法所需的参数和 getCurrentPosition 方法相同,工作方式也一样。它们的区别在于:随着位置发生改变,回调函数会被反复地调用。下面的例子展示了如何使用 watchPosition 方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用watchPosition</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> <tr> <th>Code:</th><td id="errcode">-</td> <th>Error Message:</th><td id="errmessage">-</td> </tr> </table> <button id="pressme">Cancel Watch</button> <script type="application/javascript"> var options ={ enableHigAccuracy:false, timeout:2000, maximumAge:30000 }; var watchID = navigator.geolocation.watchPosition(displayPosition,handleError,options); document.getElementById("pressme").onclick = function(e){ navigator.geolocation.clearWatch(watchID); } function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script> </body> </html>
在这个例子里,脚本用 watchPosition方法来监控位置。当我们想要停止监控时,可以把此方法返回的ID值传递给 clearWatch。这里选择在button按钮被按下时执行这个操作。


