【ASP.NET 插件】分享一款富文本web编辑器UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...

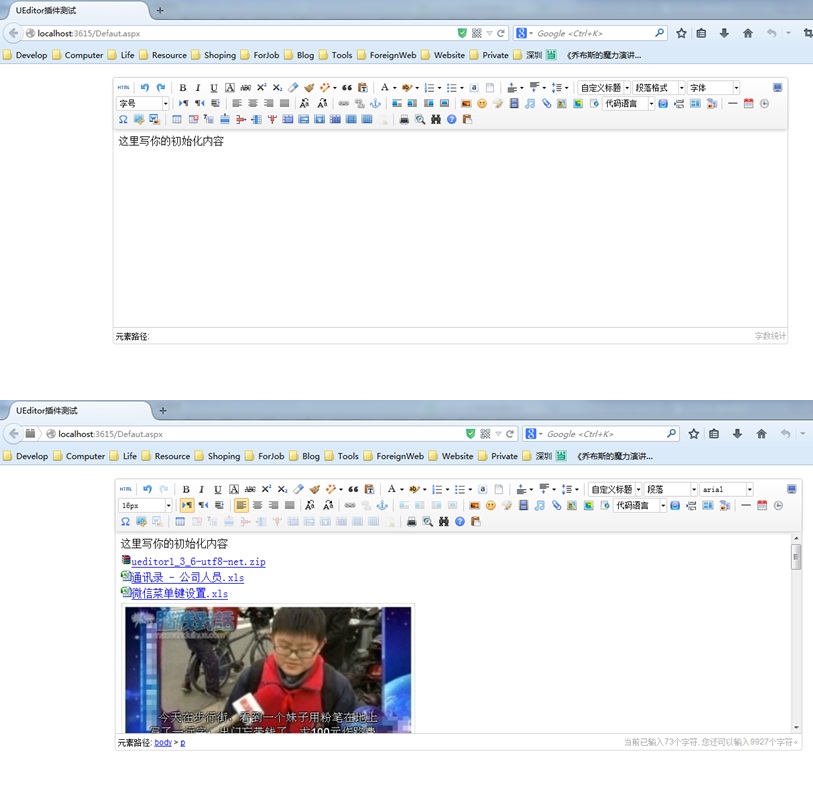
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Defaut.aspx.cs" Inherits="UEditorTry.Defaut" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>UEditor插件测试</title> <%--在页面head内,引用ueditor文件、配置文件和语言包文件--%> <!-- 配置文件 --> <script src="Plugin/ueditor/ueditor.config.js" type="text/javascript"></script> <!-- 编辑器源码文件 --> <script src="Plugin/ueditor/ueditor.all.min.js" type="text/javascript"></script> <!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) --> <script src="Plugin/ueditor/lang/zh-cn/zh-cn.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div> <%--代码文件中设置编辑器容器,并添加编辑器的实例化代码--%> <script id="container" name="content" type="text/plain" style="margin: 20px auto; width: 1024px; height: 300px;"> 这里写你的初始化内容 </script> <script type="text/javascript"> var editor = UE.getEditor('container'); </script> </div> </form> </body> </html>
目录和文件说明:
dialogs:弹出对话框对应的资源和JS文件
lang:编辑器国际化显示的文件
php或jsp或net:涉及到服务器端操作的后台文件
themes:样式图片和样式文件
third-party:第三方插件(包括代码高亮,源码编辑等组件)
ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
.NET版本更改部分问题后源代码:UEditorTry.zip



