typeof和instanceof运算符
(1)typeof运算符用于判断某一个变量的数据类型,它可以作为函数来用,如typeof(a)可以返回变量a的数据类型;也可以作为一个运算符来使用,例如typeof a 也可以返回变量a的数据类型,不同类型参数使用typeof返回的类型如下:
undefind值:undefined
null值:object
布尔型值:boolean
数字型值:number
字符串值:string
对象:object
函数:function
案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <script type="text/javascript"> var a = 5; var b = true; var str = "javascript"; alert(typeof(a)+"\n"+typeof(b)+"\n"+typeof str) </script> <body> </body> </html>
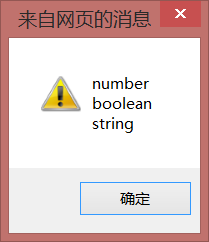
效果图:
(2)instanceof用于判断某个变量是否为指定类的实例,如果是则返回true,否则为false
<script type="text/javascript"> var arr = [4,5]; //判断a变量是否为Array实例 alert(arr instanceof Array); //判断a变量是否为Object实例 alert(arr instanceof Object); </script>
a变量是一个数组,所以第一个alert会弹出true;javascript中所有的类都是Object的子类,所以第二个弹出框也会显示为true
成功根本没有什么秘诀可言,如果真是有的话,就是两个:第一个就是坚持到底,永不放弃;第二个是当你想放弃的时候,回过头来看看第一个秘诀:坚持到底,永不放弃





