Qt 场景创建
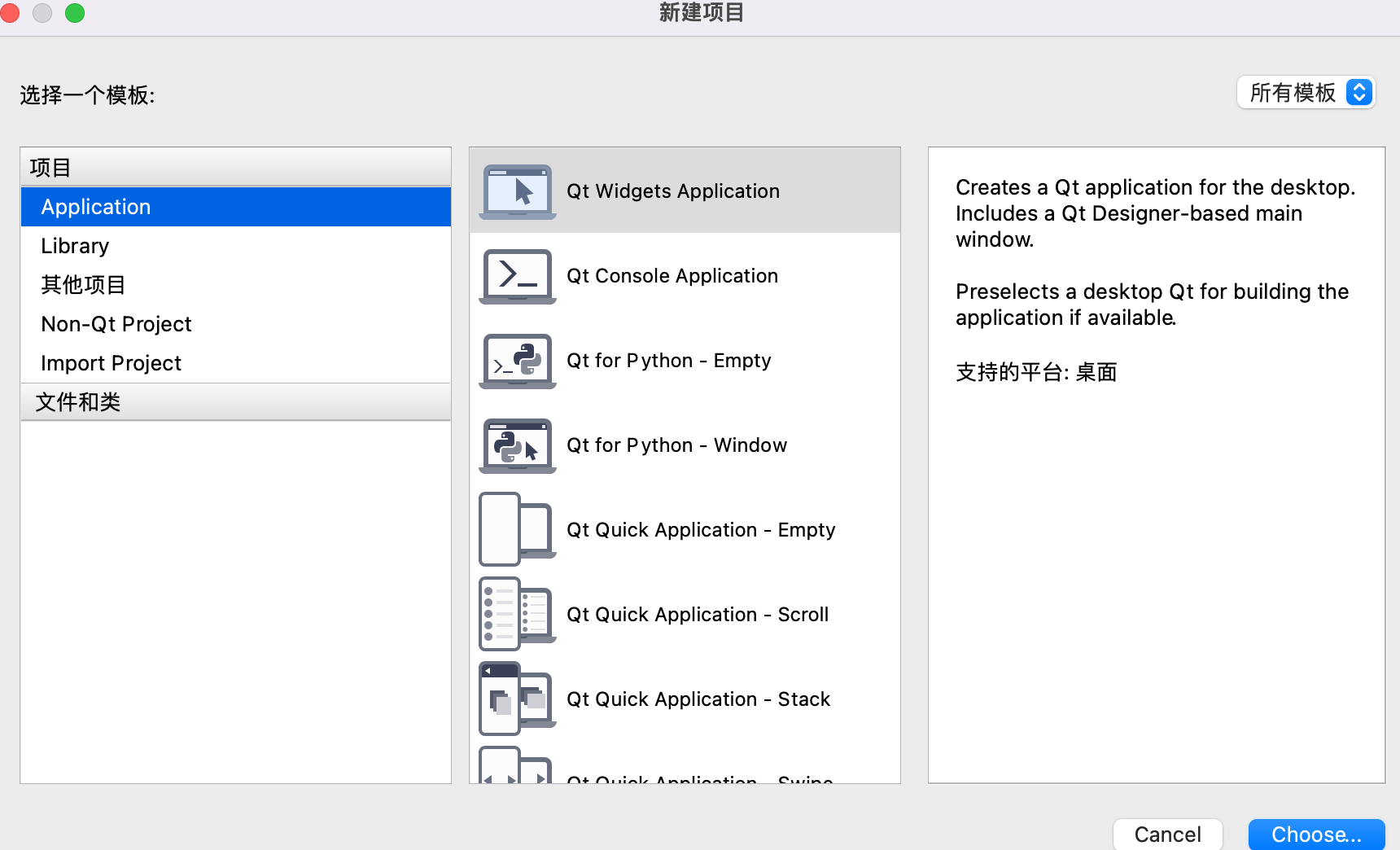
1 创建 Q t Widget Application

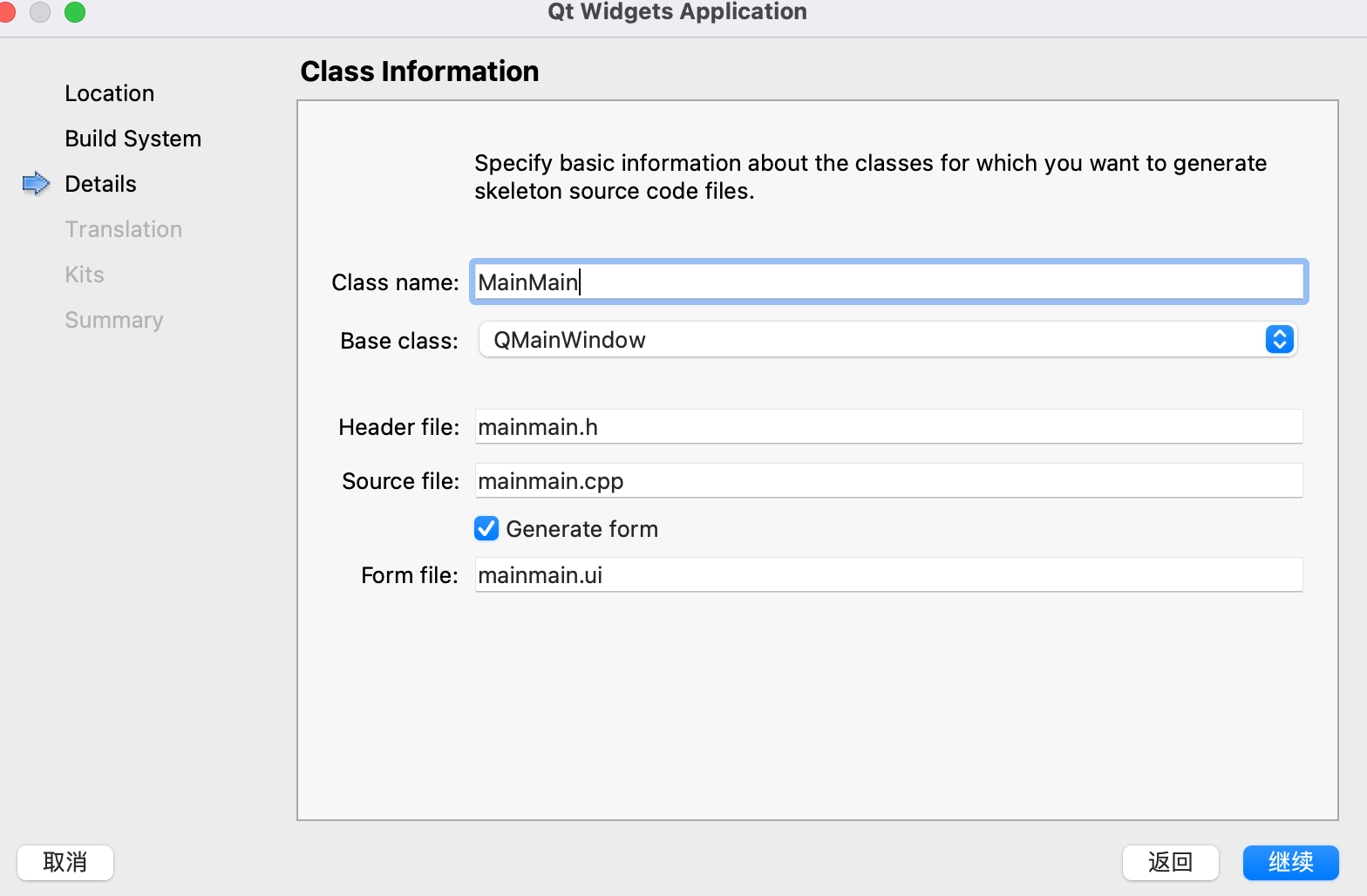
2 创建窗口

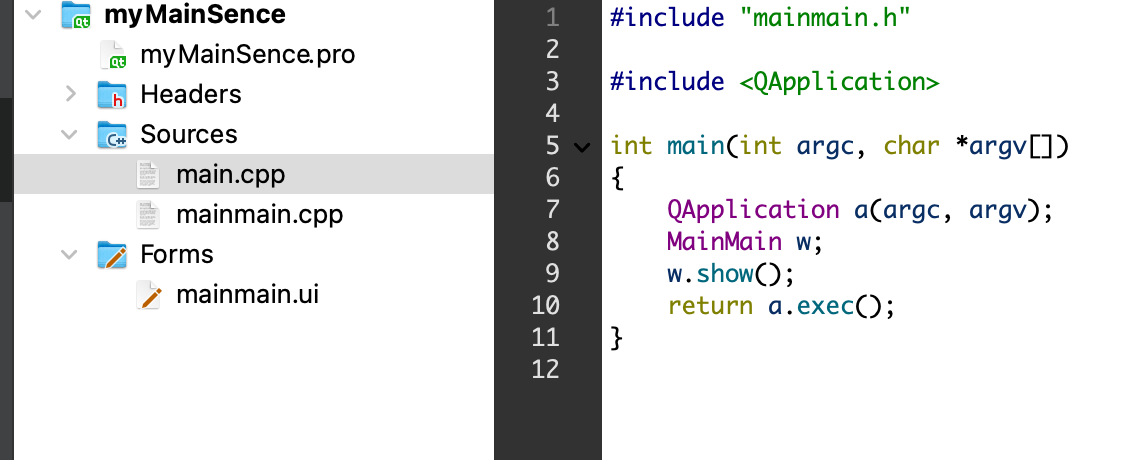
3 创建后的目录 创建完成后运行一下

4 导入资源 将res文件拷贝到 项目工程目录下
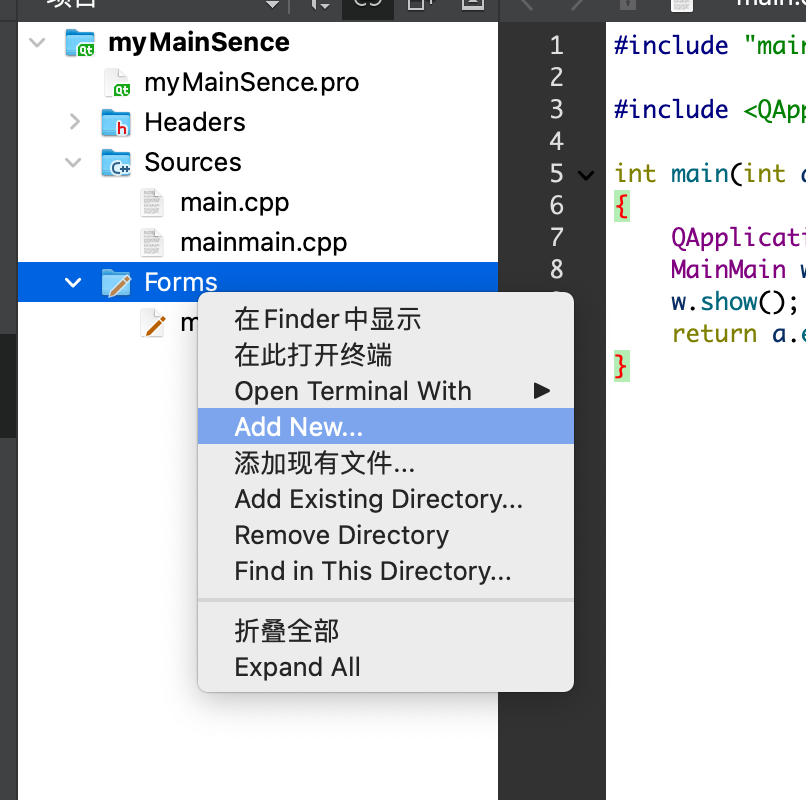
添加资源

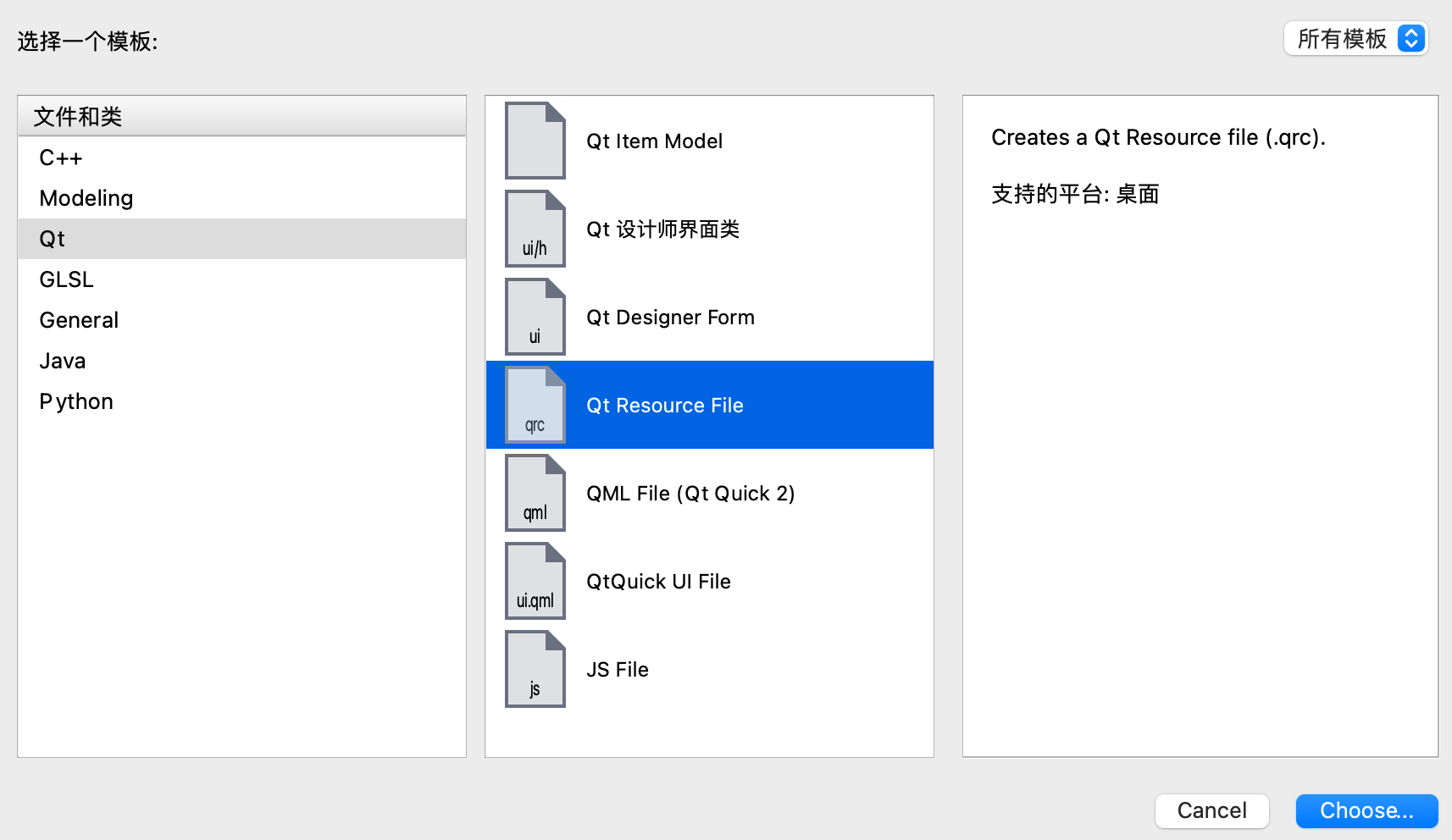
选择一模版。Qt-ResourceFile-choose

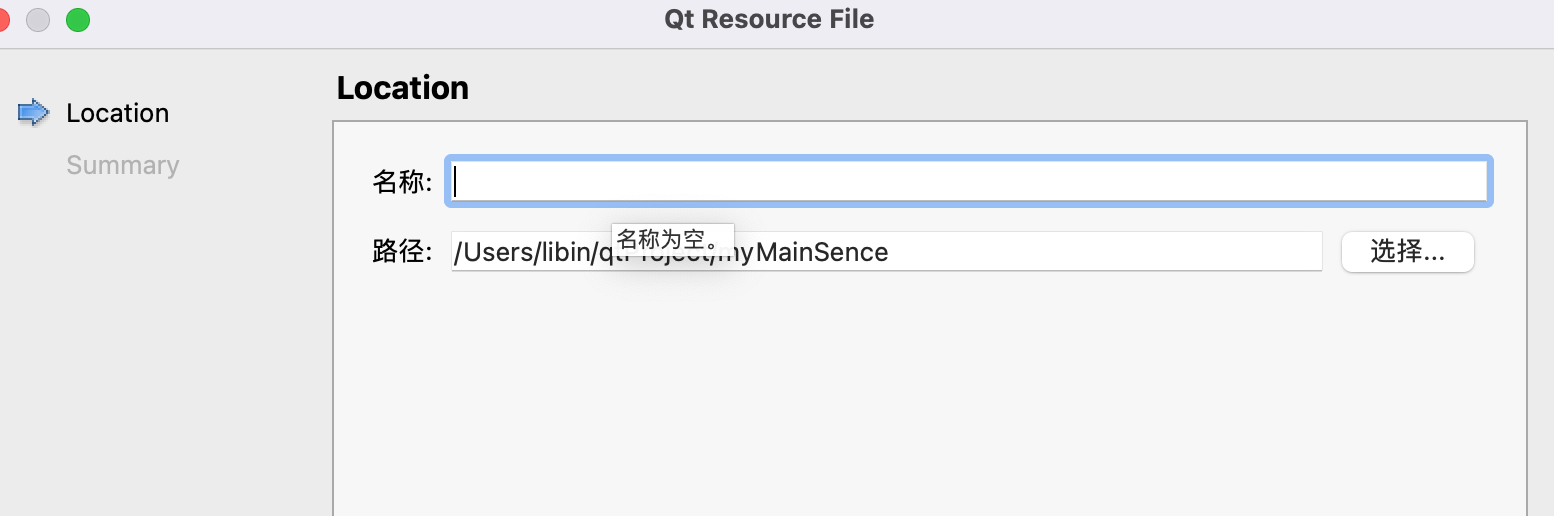
起名字

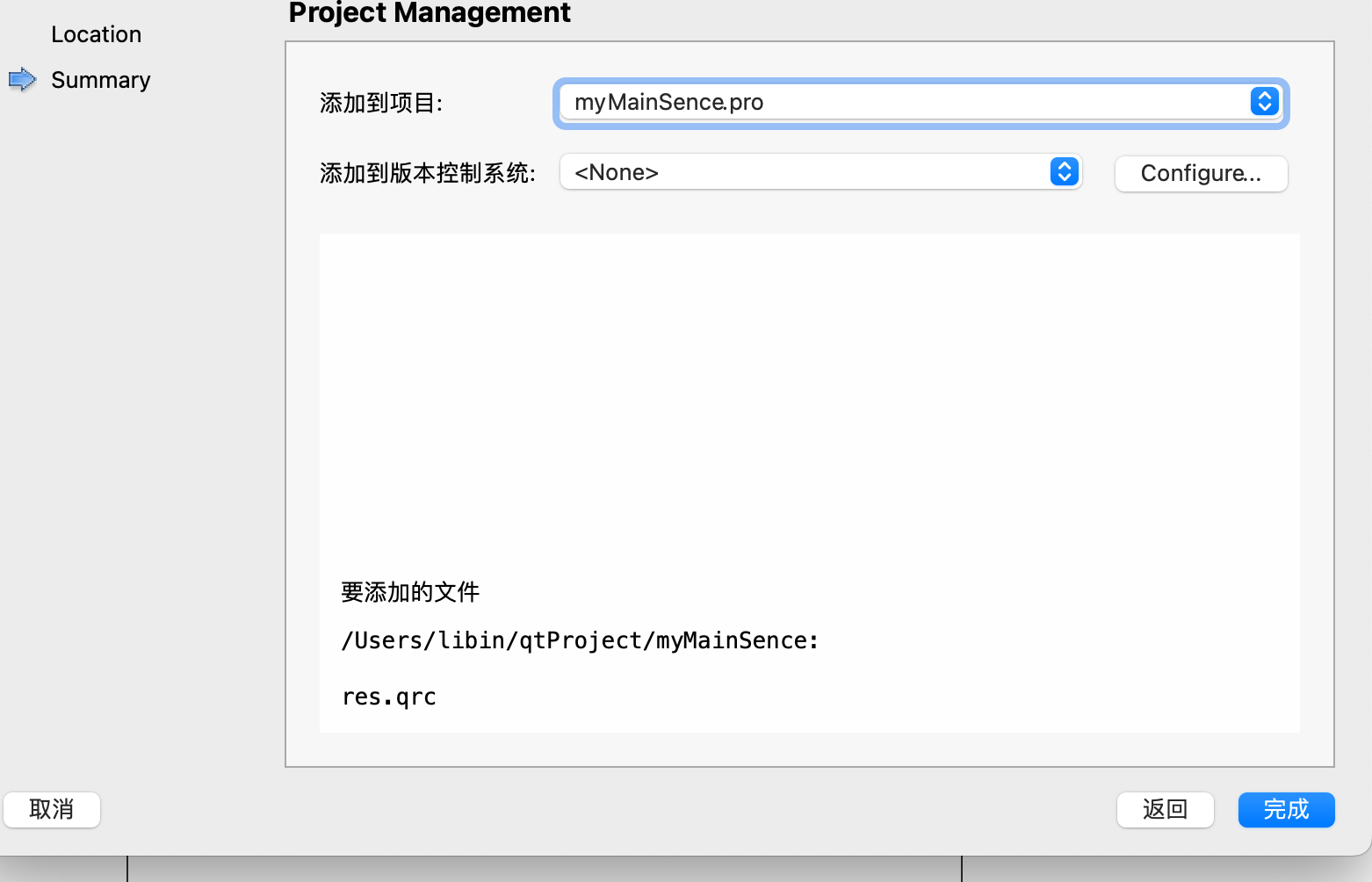
点击完成

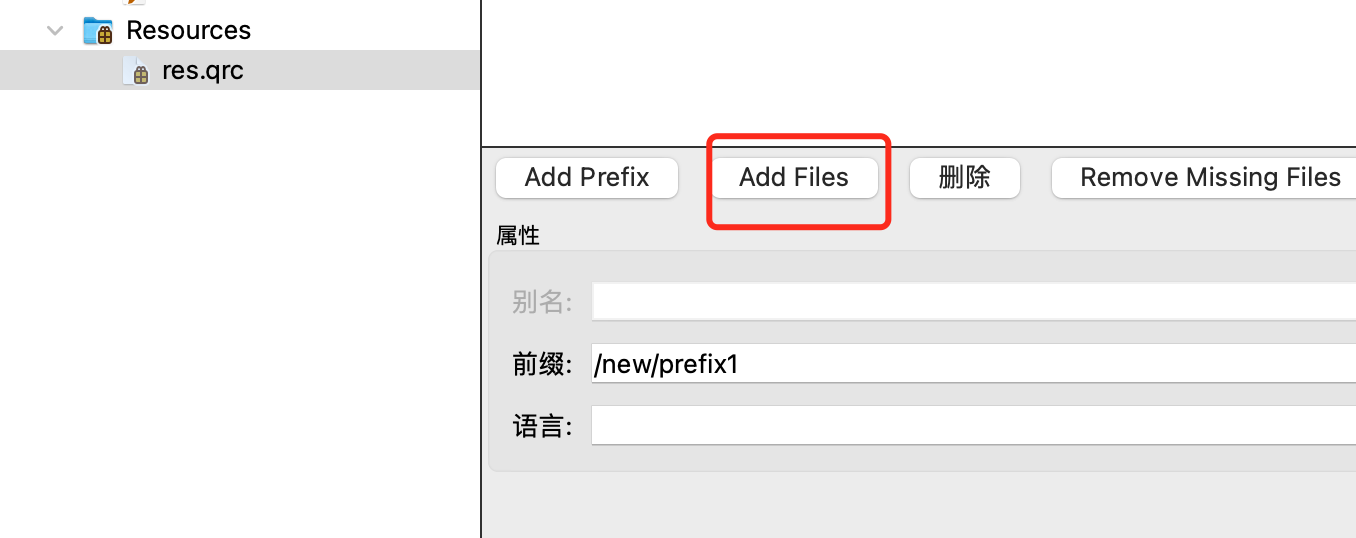
点击 Add FIles. 把刚才的资源文件全部选择 添加 记得编译一下资源

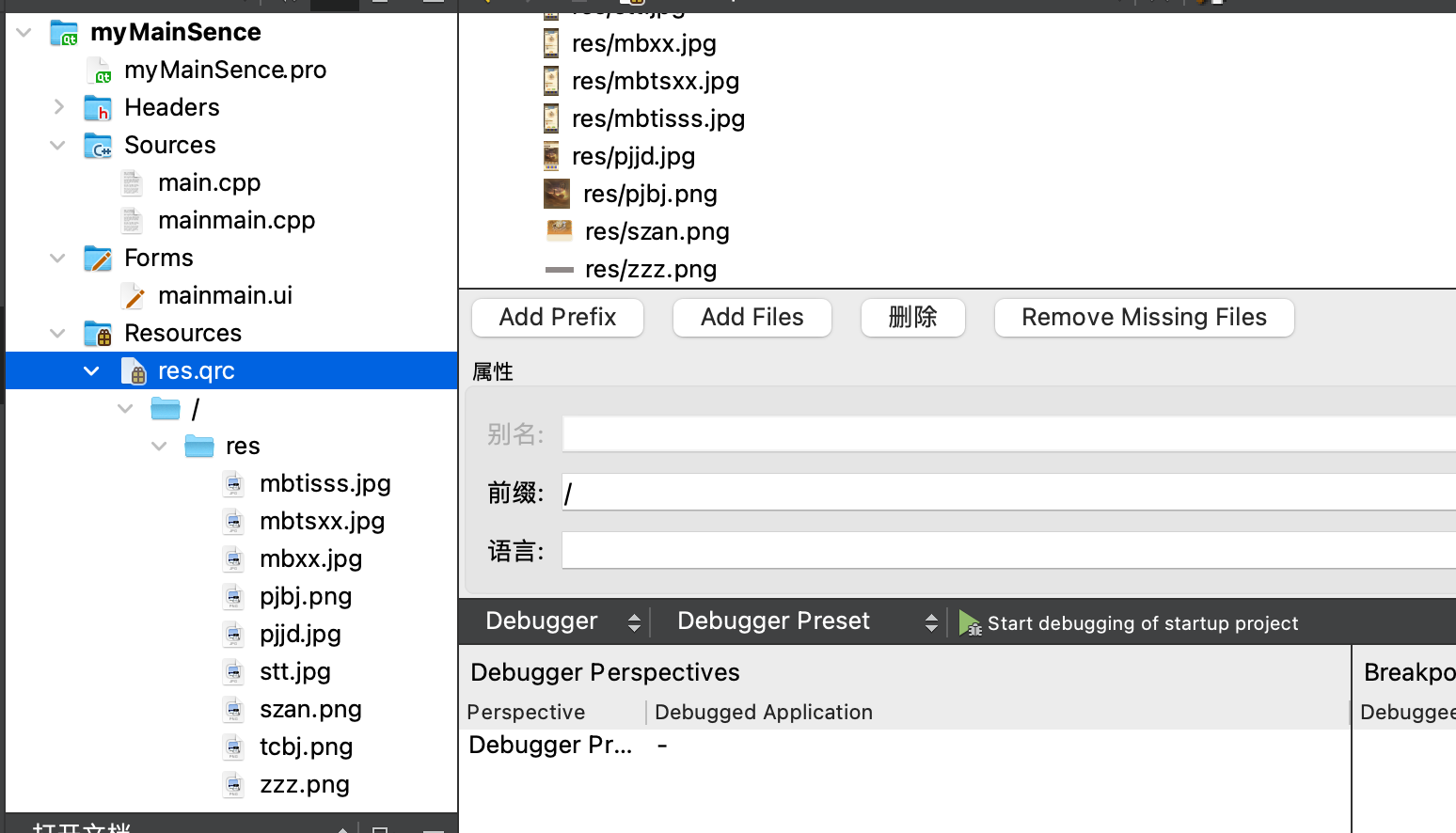
添加后的

1 设置背景图标
2 设置固定大小
3 设置项目标题
4设置标题设置背景
5 背景标题
6 开始菜单 -退出
代码如下
头文件:
#ifndef MAINMAIN_H #define MAINMAIN_H #include <QMainWindow> #include<QEvent> QT_BEGIN_NAMESPACE namespace Ui { class MainMain; } QT_END_NAMESPACE class MainMain : public QMainWindow { Q_OBJECT public: MainMain(QWidget *parent = nullptr); ~MainMain(); protected: void paintEvent(QPaintEvent *event); private: Ui::MainMain *ui; }; #endif // MAINMAIN_H
源文件
#include "mainmain.h" #include "ui_mainmain.h" #include<QIcon> #include<QAction> #include<QPainter> MainMain::MainMain(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainMain) { ui->setupUi(this); //设置场景大小 setFixedSize(320,588); //设置标题 setWindowTitle("my text game"); //设置图标 setWindowIcon(QIcon(":/res/szan.png")); //退出 connect(ui->actionquit2,&QAction::triggered,[=](){ this->close(); }); } MainMain::~MainMain() { delete ui; } //画家事件 void MainMain::paintEvent(QPaintEvent *event) { //定义一个画家 QPainter qpainter(this); //定义一个pixmap QPixmap pixmap; //加载图片 pixmap.load(":/res/pjbj.png"); //把图片画上去 图片和屏幕一样大小 qpainter.drawPixmap(0,0,this->width(),this->height(),pixmap); //加载图标还是用pixmap pixmap.load(":/res/szan.png"); pixmap = pixmap.scaled(pixmap.width()*0.5,pixmap.height()*0.5); qpainter.drawPixmap(0,0,pixmap); }
资源都是我随便找的就不传了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?