
1 #include "vtkAutoInit.h"
2 VTK_MODULE_INIT(vtkRenderingOpenGL2);
3 VTK_MODULE_INIT(vtkInteractionStyle);
4
5 #include <vtkSmartPointer.h>
6 #include <vtkImageViewer2.h>
7 #include <vtkRenderWindow.h>
8 #include <vtkRenderWindowInteractor.h>
9 #include <vtkRenderer.h>
10 #include <vtkBMPReader.h>
11 #include <vtkImageChangeInformation.h>
12 #include <vtkImageData.h>
13
14 //测试图像:../data/lena.bmp
15 int main(int argc, char* argv[])
16 {
17 /*if (argc < 2)
18 {
19 std::cout<<argv[0]<<" "<<"ImageFile(*.bmp)"<<std::endl;
20 return EXIT_FAILURE;
21 }*/
22
23 vtkSmartPointer<vtkBMPReader> reader =
24 vtkSmartPointer<vtkBMPReader>::New();
25 //reader->SetFileName(argv[1]);
26 reader->SetFileName("lena.bmp");
27 reader->Update();
28
29 int dims[3];
30 double origin[3];
31 double spaceing[3];
32
33 reader->GetOutput()->GetDimensions(dims);
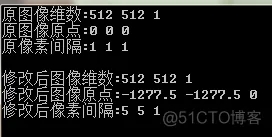
34 std::cout<<"原图像维数:" <<dims[0]<<" "<<dims[1]<<" "<<dims[2]<<std::endl;
35 reader->GetOutput()->GetOrigin(origin);
36 std::cout<<"原图像原点:" <<origin[0]<<" "<<origin[1]<<" "<<origin[2]<<std::endl;
37 reader->GetOutput()->GetSpacing(spaceing);
38 std::cout<<"原像素间隔:" <<spaceing[0]<<" "<<spaceing[1]<<" "<<spaceing[2]<<std::endl<<std::endl;;
39
40 vtkSmartPointer<vtkImageChangeInformation> changer =
41 vtkSmartPointer<vtkImageChangeInformation>::New();
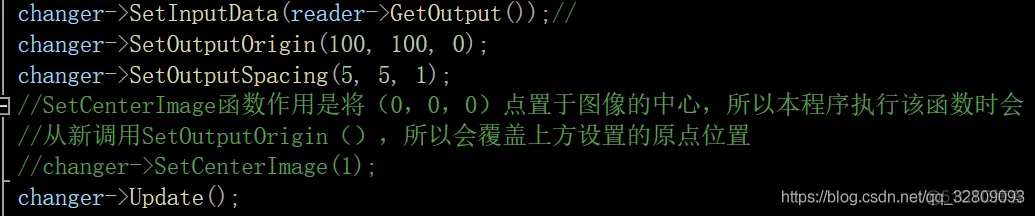
42 changer->SetInputData(reader->GetOutput());//
43 changer->SetOutputOrigin(100, 100, 0);
44 changer->SetOutputSpacing(5,5,1);
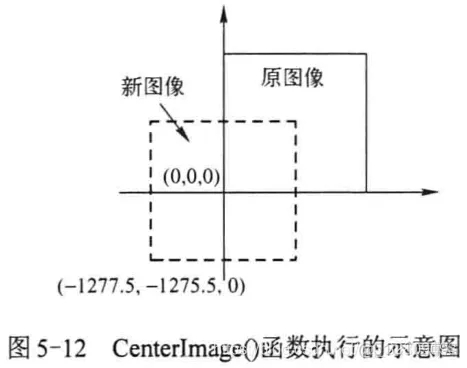
45 changer->SetCenterImage(1);
46 changer->Update();
47
48 changer->GetOutput()->GetDimensions(dims);
49 std::cout<<"修改后图像维数:" <<dims[0]<<" "<<dims[1]<<" "<<dims[2]<<std::endl;
50 changer->GetOutput()->GetOrigin(origin);
51 std::cout<<"修改后图像原点:" <<origin[0]<<" "<<origin[1]<<" "<<origin[2]<<std::endl;
52 changer->GetOutput()->GetSpacing(spaceing);
53 std::cout<<"修改后像素间隔:" <<spaceing[0]<<" "<<spaceing[1]<<" "<<spaceing[2]<<std::endl;
54
55 vtkSmartPointer<vtkImageViewer2> imageViewer =
56 vtkSmartPointer<vtkImageViewer2>::New();
57 imageViewer->SetInputConnection(changer->GetOutputPort());
58 vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor =
59 vtkSmartPointer<vtkRenderWindowInteractor>::New();
60 imageViewer->SetupInteractor(renderWindowInteractor);
61 imageViewer->Render();
62 imageViewer->GetRenderer()->ResetCamera();
63 imageViewer->Render();
64
65 imageViewer->GetRenderer()->SetBackground(1.0, 1.0, 1.0);
66 imageViewer->SetSize(640, 480);
67 imageViewer->GetRenderWindow()->SetWindowName("ImageChangeInformationExample");
68
69
70 renderWindowInteractor->Start();
71
72 return EXIT_SUCCESS;
73 }


注:SetCenterImage函数作用是将(0,0,0)点置于图像的中心,所以本程序执行该函数时会从新调用SetOutputOrigin(),所以会覆盖上方设置的原点位置,如果想让本程序输出设定的原点位置为(100,100,0),只需屏蔽语句SetCenterImage(1)


分类:
VTK




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
2022-08-15 Qt item setZValue() 函数