结对第一次—某次疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春IW班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第一次—某次疫情统计可视化(原型设计) |
| 结对学号 | 221701223,221701232 |
| 这个作业的目标 | 设计一个疫情统计可视化的原型 |
| 作业正文 | 结对第一次—某次疫情统计可视化(原型设计) |
| 其他参考文献 | 《构建之法》 |
项目需求分析
需求(Need)
目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。继续沿用我们在寒假作业(2/2)——疫情统计的问题,有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,在本次作业里,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
基本需求
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况
附加需求
- 方便地获取新冠肺炎疫情相关资讯
- 疫情新闻,如权威发布、全球疫情等;
- 疫情相关辟谣信息;
- 来源可靠的防疫科普文章
做法(Approach)
概述
编写一个基于Web(HTML、JavaScript、CSS)的新冠肺炎疫情数据可视化应用,实现全国疫情热度图、确诊/疑似/治愈/死亡的累计/新增趋势图、疫情资讯文章浏览等功能。
功能表
| 基本功能 | |
|---|---|
| 全国疫情热度图 | 1. 确诊感染人数越多,该省份显示的颜色就越深 2. 鼠标移动到某一省份上方,该省份会高亮显示 3. 点击相应省份,可跳转到该省份的疫情详情 |
| 全国疫情趋势图 | 1. 全国累计确诊/疑似和治愈/死亡人数趋势图 2. 全国新增确诊和治愈/死亡人数趋势图 |
| 各省疫情趋势图 | 类型同上,在各省详情页面显示 |
| 附加功能 | |
| 疫情新闻 | 从可靠来源收集疫情相关新闻并发布在此栏目 |
| 辟谣信息 | 从专门的疫情辟谣平台收集信息并发布在此栏目 |
| 防疫科普 | 从可靠来源收集防疫科普文章并发布在此栏目 |
好处(Benefit)
- 使用户可以高效地获取与疫情最相关的信息
- 无需额外下载app并一层层点击菜单(没错说的就是支付宝)
竞争(Competitors)
优势
- 轻量化:用户无需安装本地app,只需要将此应用页面添加到收藏夹,或扫描二维码,即可访问
- 可视化:关键数据使用热度图和折线图表示 ,趋势变化非常直观
- 可扩展:得益于Web应用结构的灵活性,当需求发生变化时可快速跟进
- 超简洁:提供的功能都是比较常用的,既减轻用户的阅读负担,又降低开发难度
不足
- 开发者水平限制,产品的易用性和稳定性远不如大厂的产品好
- 疫情数据和资讯需要从其他平台搬运,更新的时效性无法有效保证
推广(Delivery)
- 请身边的亲朋好友试用和推广
- 通过QQ空间、微信朋友圈、今日校园等社交平台推广
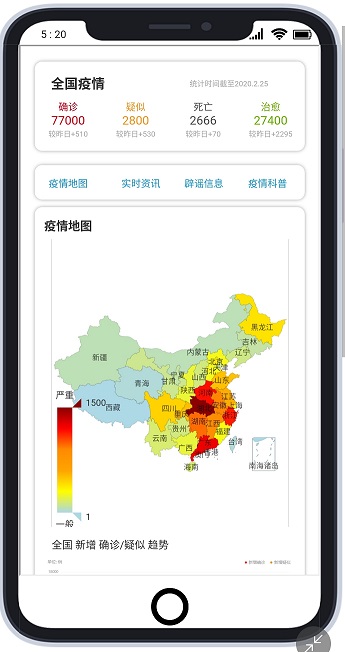
原型设计
我们将原型设计托管在新浪云服务器上方便客户随时浏览,链接:原型设计发布地址

结对过程
需求分析
- 首先基于作业的基本要求整理出基本的需求
- 结对队员互相征求附加的需求来丰富整个应用的功能
- 最后根据总结的需求结合后期实际的开发时间和开发能力完成最后的需求文档
完成原型设计
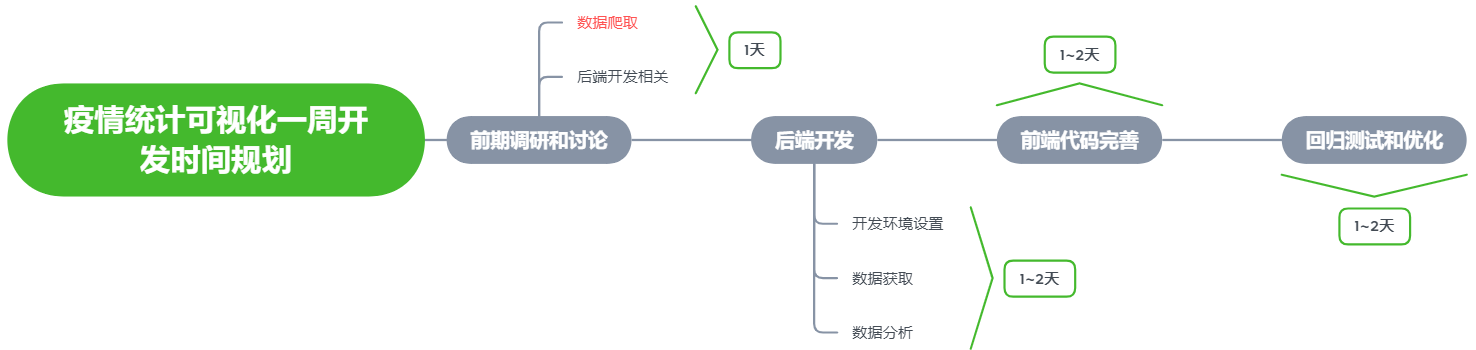
 ### 初步讨论开发步骤和时间估计
### 初步讨论开发步骤和时间估计

总结
遇到的一些困难
- 学习使用原型设计软件的第一步就遇到了困扰,不知道用哪一个软件好。对于我俩前端小白来说是第一次接触原型设计,所以上手一个原型设计软件都要踌躇很久。开始认为好入门的软件比较好,所以用了Mockplus。但是Mockplus的原型保真不是很高,所以后来又尝试了墨刀和Axure。
- 原来认为原型设计只能设计简单的样式,学习到后来才发现原型设计可以做到这么多交互效果。而因为没有深入学习过,设计过程中经常会碰到无从下手的情况,就比如如何实现中国地图的鼠标经过的省份高亮和点击省份跳转。
效能分析和PSP
效率不高的原因都是坑太多了(PS:自己太菜了)
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 20 | 10 |
| Development | 开发 | 720 | 840 |
| Analysis | 需求分析 (包括学习新技术) | 2 * 60 | 3 * 60 |
| Design Spec | 生成设计文档 | 60 | 60 |
| Design Review | 设计复审 | 60 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 480 | 570 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 70 | 130 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 120 |
| 合计 | 830 | 1000 |
有感
- 从开始的一筹莫展到最后逐渐设计完成,过程遇到很多烦人的问题,但是也慢慢解决了,有所收获才是最重要的。两个人结对合作完成一个任务,过程中不断交流互相帮助确实增加了很多乐趣。设计的过程真的不是一蹴而就的,由于时间和能力有限这次的原型设计有很多不足,希望在下次结对工作的时候能有所完善。



