UGUI学习笔记之Toggle组件
一、初始Toggle介绍
1.作用:单选框
2..显示效果![]()
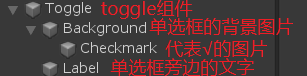
3.object结构

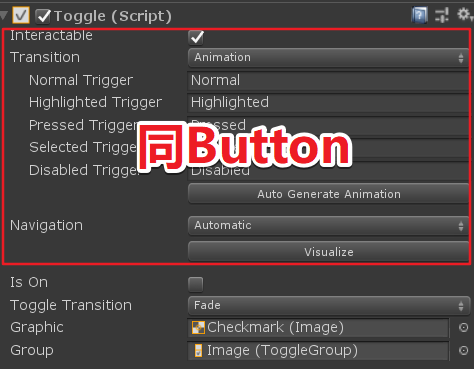
二、Toggle组件属性介绍(前面属性和Button一样,就不赘述了)

| 属性名 | 含义 |
| Is On | 是否勾选,在代码中可以控制 |
| Toggle Transition |
在勾选与取消勾选时,√对应image的效果 None:无效果,直接出现/消失 Fade:渐隐渐显 |
| Graphic | √号对应的image。当然,可以换成任意喜欢的图片 |
| Group | 选择一个Toggle Group组件,和其他选择此Toggle Group的Toggle构成一个组合。属于同一个组合的Toggle,同一时刻只能有一个被勾选(勾选一个,其他就会自动取消勾选)。 |
三、Toggle事件

On value Change:当toggle勾选与取消勾选时,会触发一次此事件。实现方式类似button的On Click(),区别在于:这里函数需要传入一个bool 参数。
1.创建脚本,编写函数,并把此脚本挂在场景中任意一个物体上。
public void ToggleChanged(bool b) { Debug.Log("这是toggle 的on value changed事件的测试! "+b); }
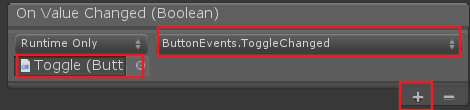
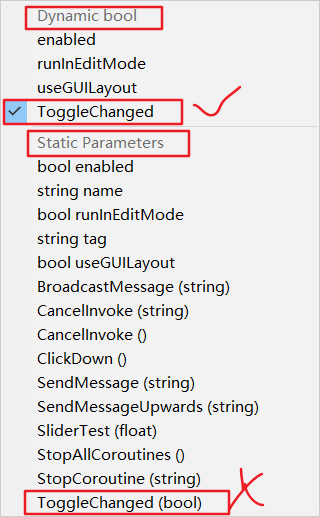
2.点击+号,把挂了脚本的物体拖拽到"None(Object)",然后选择编写的函数。

这里需要注意的是:在选择函数的时候,会看到两个一样的函数名,但是分别处于Dynamic bool和 Static Parameters标签下(如下图)。我们应当选择处于Dynamic bool下的 ToggleChanged函数,这样在运行的时候,toggle的值才会自动传入函数。

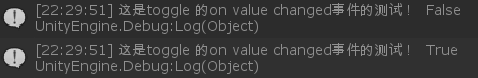
3.运行结果:当我们点击单选框时,会输出勾选状态。

四、Toggle Group组件

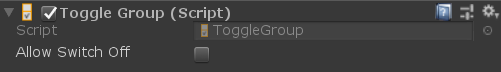
1.只有一个属性:
| Allow Switch off |
默认状态下:属于同一个group的toggle有且只有一个被勾选。 当选中此项时:可以全部不勾选,最多只能勾选一个。 |
2.使用方法:将此组件挂在场景中任意一个物体下,只要把这个物体拖拽到toggle的group属性中,该toggle就属于此toggle group。
五、事件补充
当添加事件并指定物体后,我们可以看到关于该指定物体上挂载的所有组件和脚本中的public函数,除此之外还有一个GameObject类的public函数。在GameObject类中有一个SetActive函数,该函数是用来启用和禁用游戏物体的,若在Toggle的OnValueChanged事件中绑定该函数,即可实现用Toggle开关该游戏物体,从而实现点击标签开关页面的功能。




