UGUI学习笔记之ScrollView以及ScrollRect和Mask组件
一、ScrollView介绍
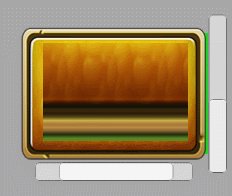
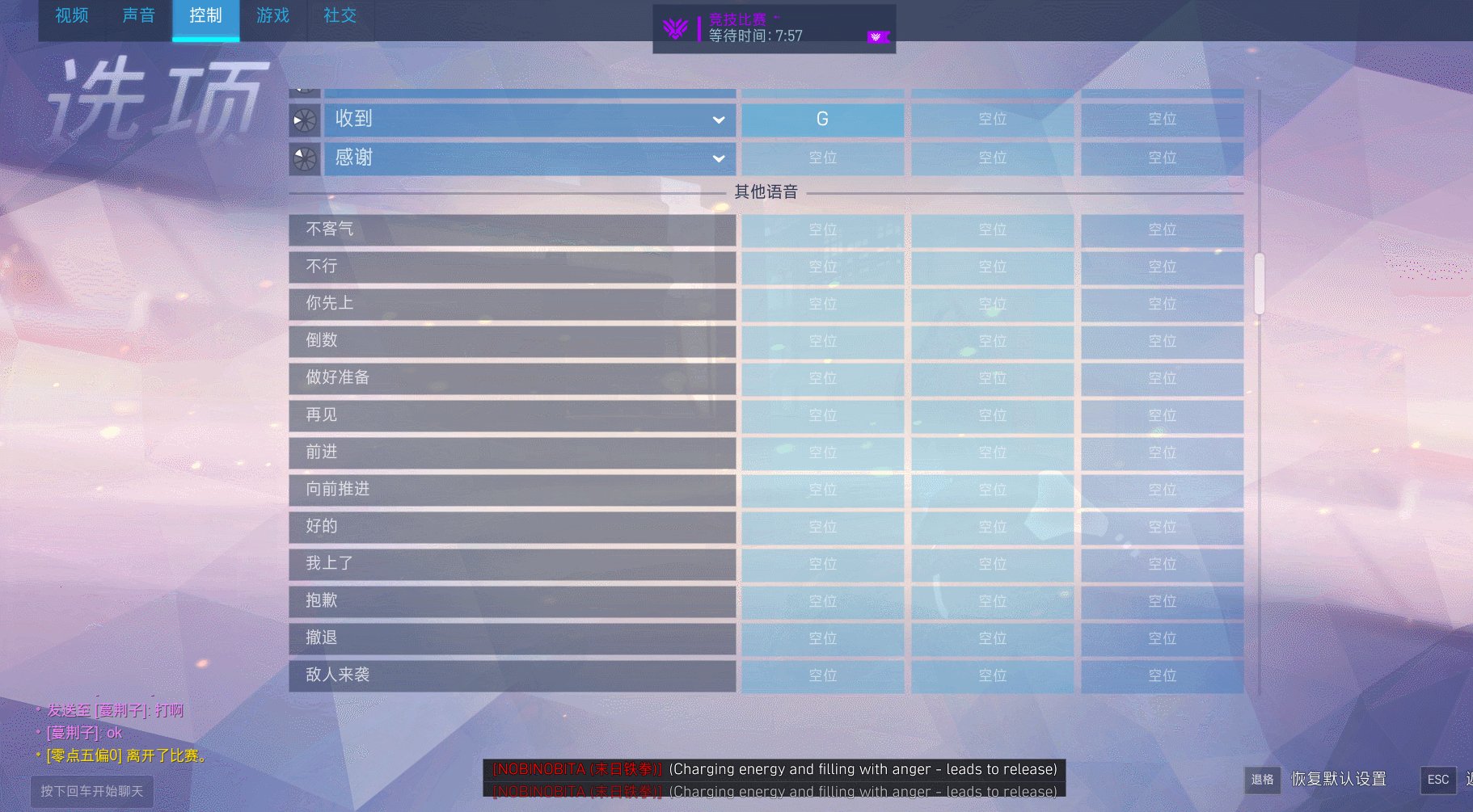
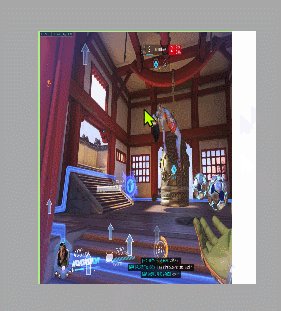
ScrollView是滚动视图,当我们要呈现的内容长宽大于显示区域时,就可以用到ScrollView,用户可以在指定区域内拖拽而查看内容的全貌(如下图)。

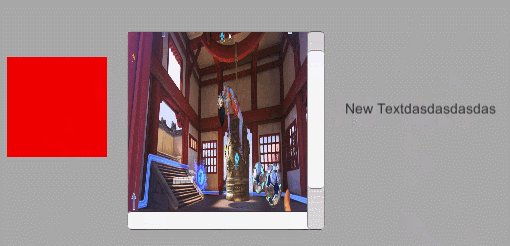
(ScrollView例子)
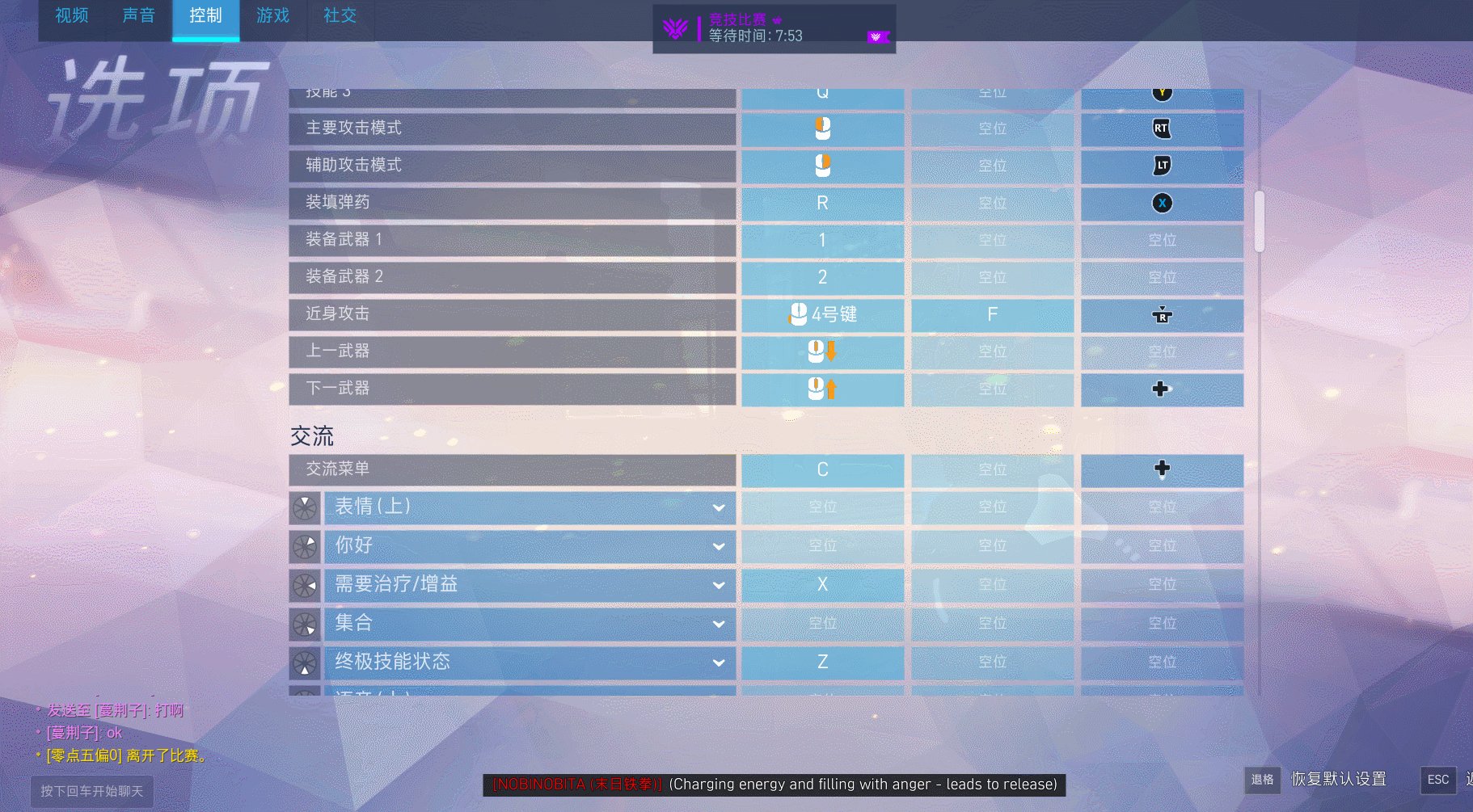
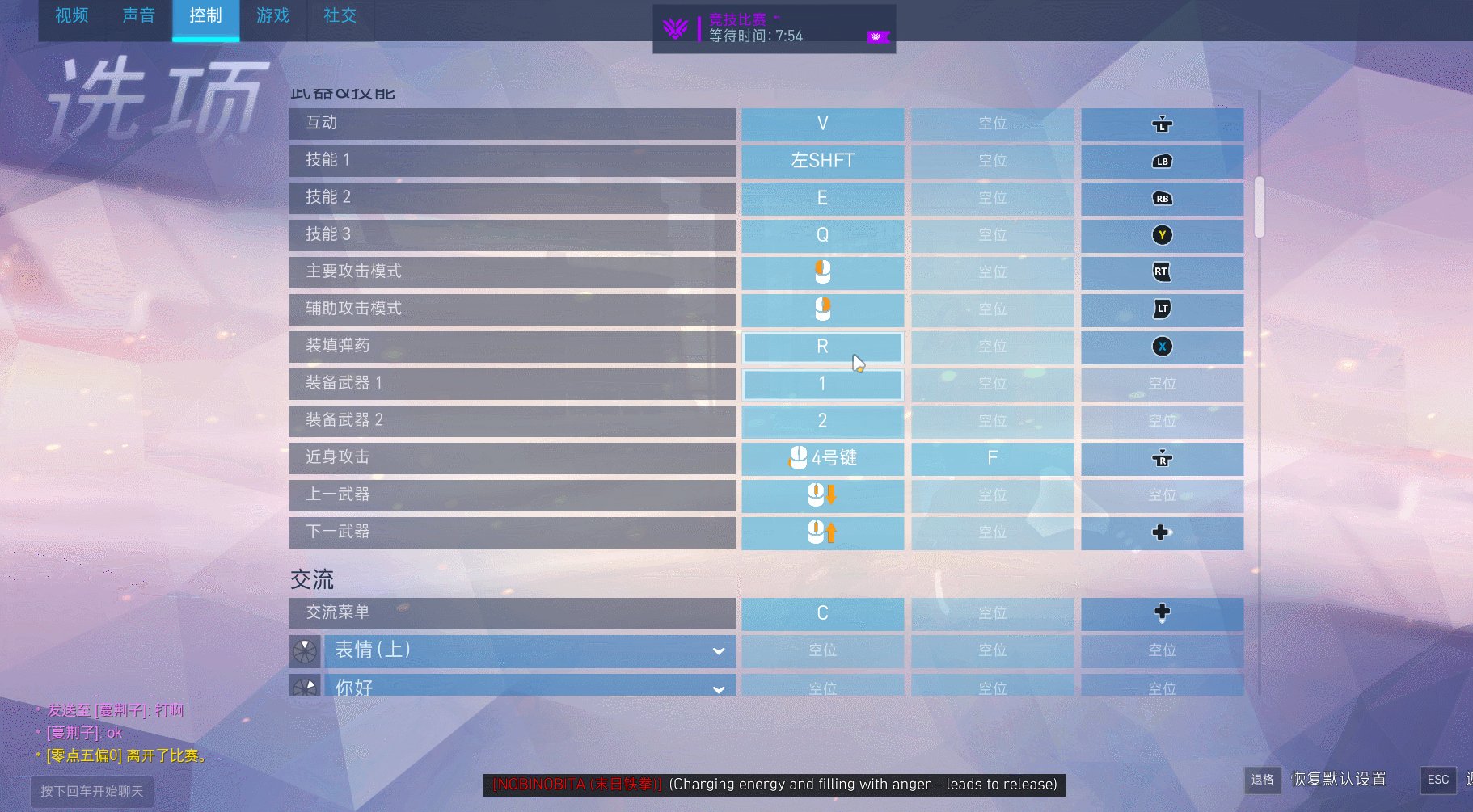
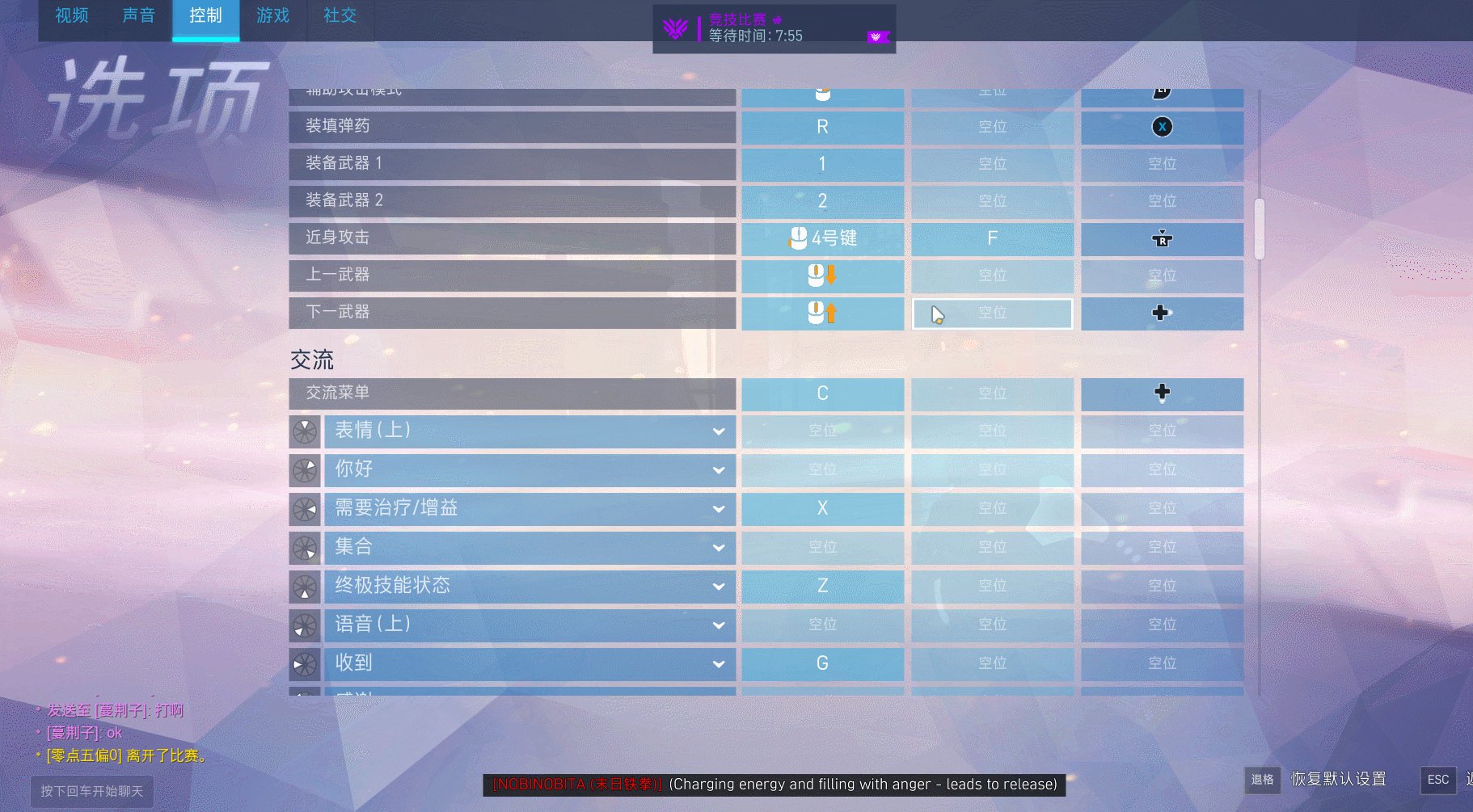
举个实例,游戏“守望先锋”当中有很多设置,都通过同一个界面显示,在Unity中实现这个功能就可以用ScrollView来做。

二、结构拆分

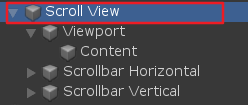
1.结构看似繁琐,但只要稍微理一下,还是比较容易理清的。大体可以看作三个部分:
(1).最外层的ScrollView,
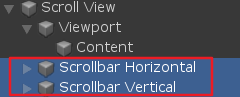
(2)内层的Viewport
(3)内层的Scrollbar Horizontal和Scrollbar Vertical
下面由简入繁,挨个击破。
三、Scrollbar Horizontal和Scrollbar Vertical

不管是Scrollbar Horizontal还是Scrollbar Vertical,都只是一个普通的Scrollbar。只不过他们在这里与要展示的内容绑定了(怎么绑定下面有提)
当要展示的内容宽度超过了显示区域的宽度,就可以用Scrollbar Horizontal水平移动
当要展示的内容长度超过了显示区域的长度,就可以用Scrollbar Vertical竖直移动

四、Viewport

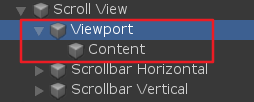
Viewport包含两层:外层的Viewport和内层的Content。Content就是我们要显示的内容。Viewport即视口,意为显示窗口,或者理解为显示区域。
Viewport最需要搞清楚的就是mask组件
1.Mask组件介绍(mask组件官方文档:https://docs.unity3d.com/cn/current/Manual/script-Mask.html)
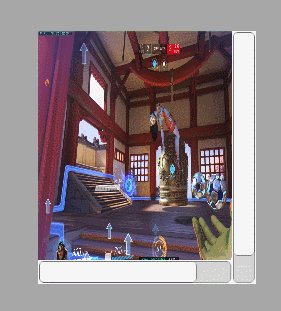
(1)Mask组件需要和Image组件一起用,二者同时挂在同一个物体上。该物体就变成了一个遮罩层,它的子物体只有在它的范围内(也就是Image的范围内)的部分才会显示出来。在ScrollView中,Mask组件被挂在了Viewport物体上,因此Content只会在Viewport的范围内显示,超出部分隐藏。


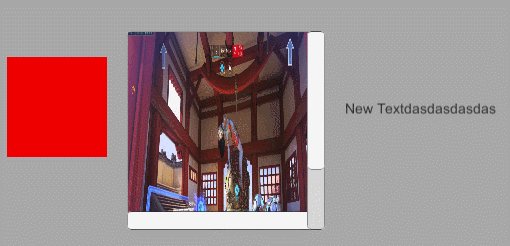
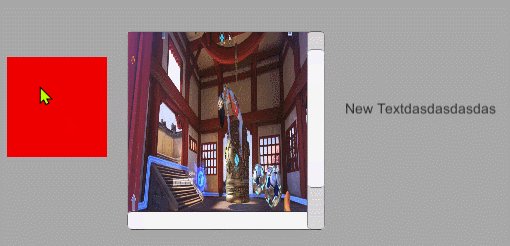
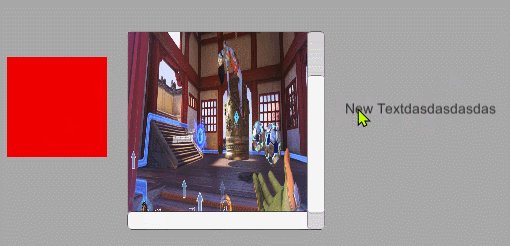
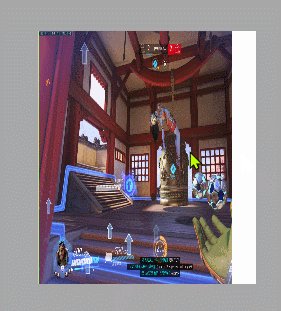
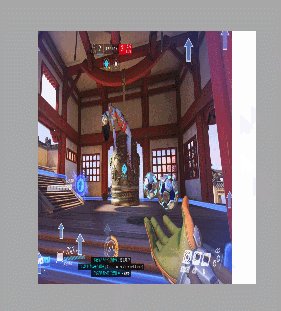
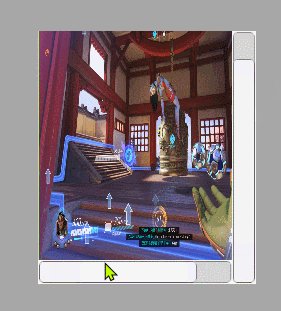
(可以看见图片的矩形区域就是Viewport的大小,所显示的图片比该区域要大,但只显示该矩形区域部分)
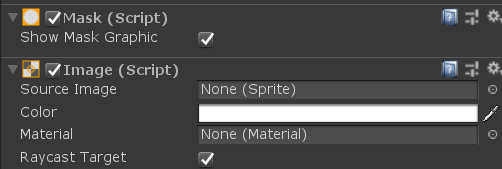
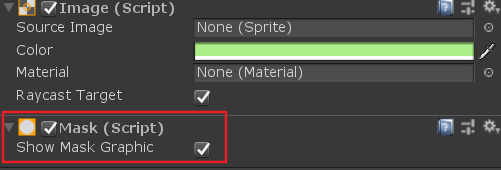
(2).Mask的属性
只有一个Show Mask Graphic属性:是否显示image组件的图片。
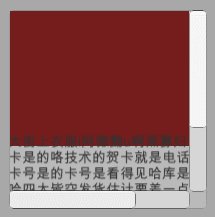
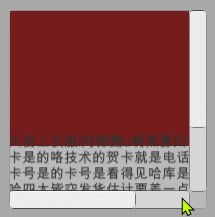
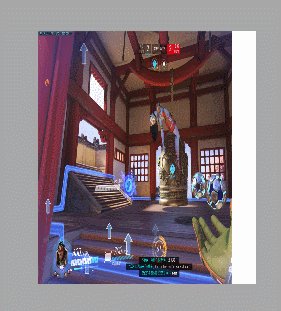
(3).在Viewport上添加mask组件后就会出现神奇的效果。
|
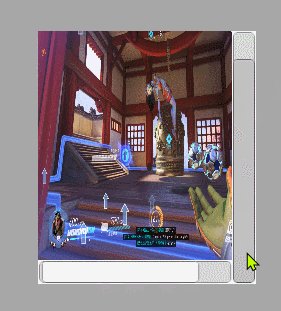
(viewport没mask组件) |

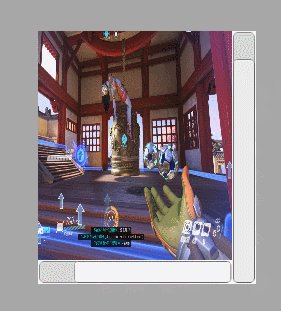
(viewport有mask组件) |
五、ScrollView

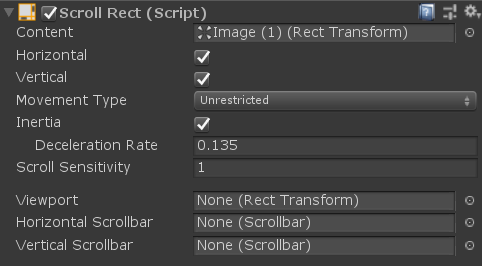
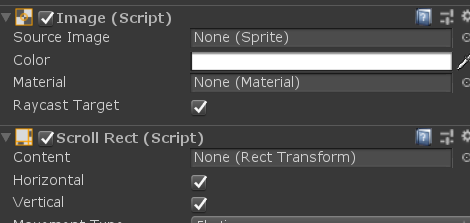
最外层的ScrollView物体包含两个特别的组件:Image组件和ScrollRect组件。其中Image仅仅作为背景图片使用,不需要背景图片或背景颜色即可删除。这里着重记录ScrollRect组件
(1)Scroll Rect组件的属性

| 属性 | 说明 |
| Content | 要展示的内容,其他UI控件。即Viewport物体的子项Content物体。 |
| Horizontal | 水平方向是否可以拖拽 |
| Vertical | 垂直方向是否可以拖拽 |
| Movement Type |
移动类型(自己动手尝试一下会比较好理解) Unrestricted:不受限制的 Elastic:弹性,就像有四条弹簧分别把Content的四边与Viewport的四边绑定了(没有指定Viewport时,就像Content四边与Scroll Rect的四边绑定) 当把content的边界拖拽进显示区域依然继续拖拽,松开鼠标就会有一个弹性效果。 Elasticity:弹性强度
Clamped:显示出边界就不能继续拖拽那边了
|
| Inertia |
是否有惯性。当我们往某个方向拖拽,松开鼠标后, 它是否会因为惯性继续往该方向移动一段距离 Deceleration Rate: 减速率。它决定开启惯性后,Content要多久才停下来,0是立马停下来,1是永远不停下来,大于1就移动的越来越块。 |
| Scroll Sensitivity | 使用滚轮和触控板滚动的灵敏度 |
| Viewport |
一般是指content的父控件的引用。即前面说过的Viewport物体,作为显示区域而存在。因为mask组件的特性,我们要把需要展示的内容(Content)作为观察窗口的子物体。因此这里把content的父项viewport拖拽进来就行。
注意:当我们制定了Horizontal Scrollbar和Vertical Scrollbar时,将不能通过拖拽的方式调整viewport的大小,而是通过Spacing属性调节 |
| Horizontal Scrollbar |
当内容(Content)横向超出了显示区域之后,用来横向移动的scrollbar
Visibility:可见性 Permanent:水平scrollbar滚动条总是可见 Auto Hide:当Content水平长度小于显示区域时,将会隐藏水平滚动条,反之会显示。 Auto Hide And Expand Viewport:此项要求必须指定Viewport,并且Viewport和horizontal scrollbar均为scroll rect组件所在物体的子物体。选择此项会多出一个Spacing属性,用来调节Viewport的宽度(暂时没看懂有啥用,多了此项后不能通过拖拽随意改变viewport大小) |
| Vertical Scrollbar |
同上 |
三、Scroll Rect的On Value Changed事件(参考slider的事件处理方式)
public void ScrollRectValueChange(Vector2 v) { Debug.Log("vector2 :"+v); }
六、关于互动范围
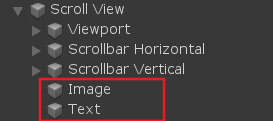
拖拽互动检测范围:ScrollView物体及其任意子物体中,所有包含Raycast Target属性的组件构成的范围。这么说可能不够生动,举个简单的例子:在ScrollView物体新建两个子项Image和Text,其分别包含有Image组件和Text组件,这两个组件都有Raycast Target属性。这两个物体所在范围也会充当ScrollView拖拽的检测范围。


六、简单练习:重组一个ScrollView
1.新建一个Image作为最外层的ScrollView物体:Hierarchy面板右键->UI->Image,并重命名为ScrollView


2.给该物体添加ScrollRect组件

3.在ScrollView下新建子项Viewport:在ScrollView上右键->UI->Image,重命名为Viewport,并将Image的Color属性改为绿色。


4. 给Viewport物体添加Mask组件

5.再在Viewport下新建子项作为要显示的内容Content:在Viewport上右键->UI->Image,重命名为Content,并调整大小。


6.回到ScrollView的ScrollRect组件上,把刚才新建的Viewport和Content拖拽进对应属性。效果:

7.最后再搞两个Scrollbar,简单的ScrollView就完工了。

|
作者:一白梦人 出处:https://www.cnblogs.com/ybmr/p/ugui_scollview.html 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任 |