UGUI学习笔记之Rect Transform组件
Rect Transform官方文档:https://docs.unity3d.com/cn/current/Manual/class-RectTransform.html
Rect Transform
Rect Transform组件是在UGUI中包含表示UI元素的位置和大小相关信息的组件,如果其父项也有Rect Transform组件,那么还可以指定其相对父项的大小和位置以及定位等。
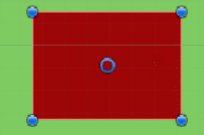
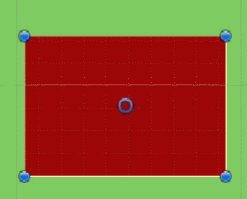
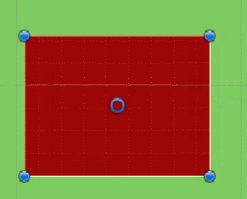
其直观上表现为一个白色虚线框矩形,在未缩放UI元素的情况下,其完全和UI元素的矩形边界重合。要仔细观察才能看到一个白色虚线矩形框,如下图1。当缩放了UI元素(或修改了Scale属性),就能很清楚看到这个矩形虚线框(缩放只修改图形大小,不修改Rect Transform矩形大小),如下图2。

(图1)

(图2)
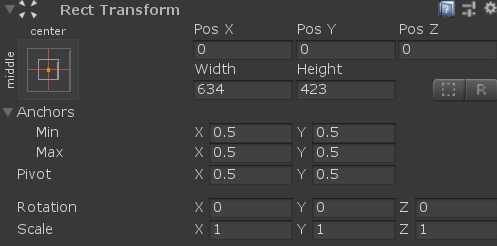
Rect Transform属性介绍

| 属性 | 说明 |
| Pos X/Y/Z | 轴心点 相对于锚点 的位置 |
| Width/Height | 矩形的宽度和高度(修改时,按轴心点两侧长度比例进行拉伸) |
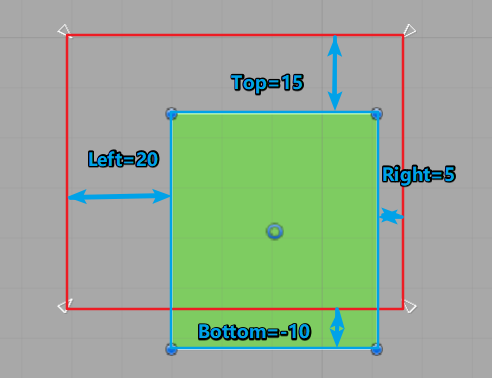
| Left,Top,Right,Bottom |
锚点四个瓣可以分离,组成一个矩形(矩形框实际是看不见的) 当锚点分离时,会取代PosX/Y和Width/Height显示 Left,Top,Right,Bottom分别表示Rect Transform矩形四边相对于锚点矩形的左上右下距离
|
| Anchors |
左下角和右上角的锚点。(左上角的x和左下角相同,y和右上角相同。右下角同理。因此这里实际上决定的不只是两个角,而是四个角的位置,也就是锚点矩形四边的位置) Min 左下角锚点位置,是相对于父项的百分比,(0,0)表示父项左下角,(1,1)表示父项右上角 Max 右上角锚点位置,是相对于父项的百分比,(0,0)表示父项左下角,(1,1)表示父项右上角 |
| Pivot |
轴心点的位置。(0,0)表示Rect Transform矩形左下角,(1,1)表示右上角 若发现修改这里的数值时,场景中的pivot位置没有变化。可能是因为这里需要修改为pivot模式: |
| Rotation | 围绕轴心点沿 X、Y 和 Z 轴的旋转角度(以度为单位)。 |
| Scale |
相对于轴心点位置在 X、Y 和 Z 维度中的缩放。 默认为1,需要注意的是,当修改这个值后,缩放的只是图形,而Rect Transform矩形(白色虚线框)大小不变。 |
轴心点和锚点
1. 轴心点是旋转中心,也是缩放中心。
轴心点是旋转中心,也是缩放中心。
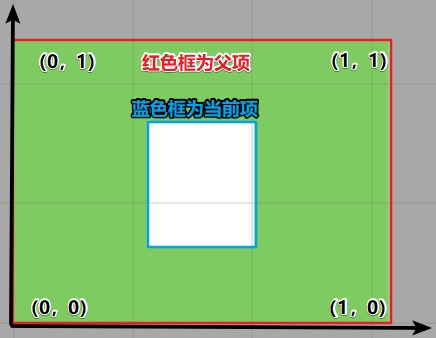
2. 锚点是用来确定当前项相对于父项的位置和大小的。锚点有四个(上下左右),锚点自身的位置是按相对于父项的百分比而言的,(0,0)表示锚点在父项的左下角,(1,1)表示锚点在父项的右上角。
锚点是用来确定当前项相对于父项的位置和大小的。锚点有四个(上下左右),锚点自身的位置是按相对于父项的百分比而言的,(0,0)表示锚点在父项的左下角,(1,1)表示锚点在父项的右上角。

锚点有两种模式
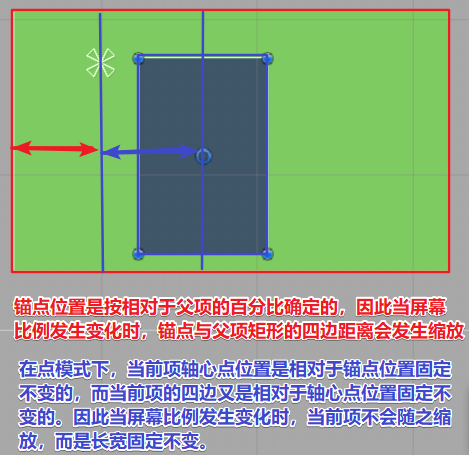
模式一(点模式):当四个锚点共处于一个点时,我们可以设置当前项相对于锚点的位置(通过轴心点),而锚点的位置又是相对于父项而言的。简而言之,在这种模式下,我们可以设置当前项相对于父项的位置。无论屏幕比例如何变动,当前项轴心点相对于父项的位置是不变的,当前项也不会随屏幕比例变化而进行长宽上的缩放。

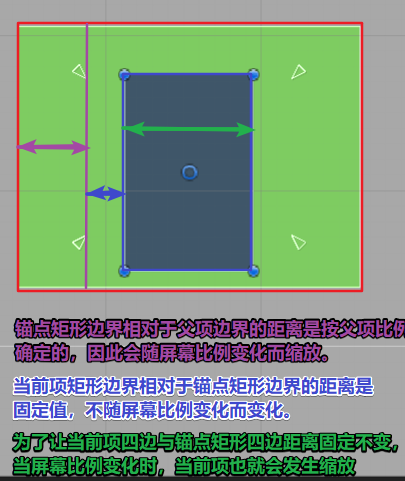
模式二(矩形模式):当四个锚点不在同一个点时,四个点作为矩形的四个角的可以构成一个矩形,此时,我们可以设置当前项四边相对于锚点矩形四边的位置。在这种模式下,当前项四边的位置相对于锚点矩形四边位置不变。当屏幕比例发生变化时,当前项会随之拉伸缩放,从而保证前项四边的位置相对于锚点矩形四边位置不变。

|
作者:一白梦人 出处:https://www.cnblogs.com/ybmr/p/ugui_recttransform.html 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任 |