UGUI学习笔记之InputField
一、InputField控件介绍
文本输入框
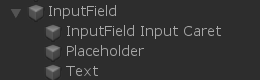
二、InputField控件结构

1.InputField
2.InputField Input Caret 输入文字的光标(运行后才会自动生成)
3.Placeholder 显示提示文字
4.Text 显示输入文字
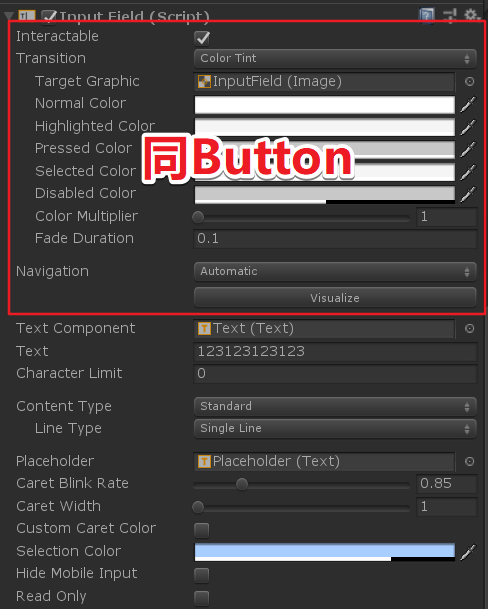
三、InputField组件属性(前面部分同Button,不再赘述)

| 属性 | 说明 | 二级属性 | 二级属性说明 |
| Text Component | 用来显示输入文字的Text | ||
| Text | 输入的字符串值 | ||
| Character Limit | 字符个数限制,0表示无限制 | ||
| Content Type | 文本类型 | ||
|
Standard 标准(普通) Autocorrected 自动更正 Integer Number 整数 Decimal Number 十进制整数 Alphanumeric 字母和数字 Name 每个单词首字母自动大写 Email Address 电子邮箱 Password 密码,让输入字符显示为星号* Pin 整数密码,让输入整数显示为星号* Custom 自定义 |
|||
|
Line Type 行类型 |
Single Line 单行输入 Multi Line Submit 多行输入,回车提交 Multi Line Newline 多行输入,回车换行 |
||
|
|
Input Type 输入类型 |
Standard 普通 Auto Correct 自动更正 Password 密码,输入字符显示为星号* |
|
|
Keyboard Type 键盘类型 |
|
||
|
Character Validation 字符验证 |
None 五 Integer 整数 Decimal 十进制整数 Alphanumeric 字母数字 Name 首字母自动大写 Email Address 邮箱地址 |
||
| Placeholder | 显示提示文字的Text | ||
| Caret Blink Rate | 光标闪烁频率 | ||
| Caret Width | 光标宽度 | ||
| Custom Caret Color | 自定义光标颜色 | ||
| Selection Color | 选中文本颜色 | ||
| Hide Mobile Input | |||
| Ready Only | 只读 |
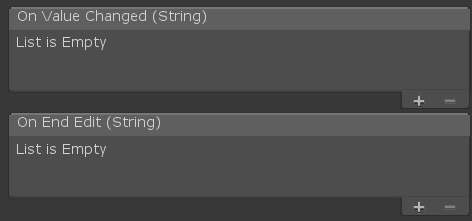
四、事件

1.On Value Changed(String) 当值改变时执行
public void InputFieldOnValueChange(String str) { Debug.Log("InputFieldOnValueChange:"+str); }
2.On End Edit(String) 结束编辑时执行(按下回车提交时)。
public void InputFieldEndEdit(String str) { Debug.Log("InputFieldEndEdit:" + str); }
|
作者:一白梦人 出处:https://www.cnblogs.com/ybmr/p/ugui_inputField.html 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任 |




