UGUI学习笔记之Image组件

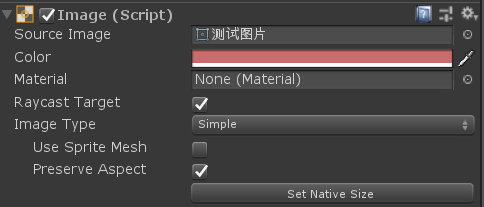
Source Image:要显示的图片(格式为Sprite,导入图片后选择Texture Type为Sprite(2D and UI))
Color:图片叠加色
Material:图片叠加材质
Raycast Target:是否检测点击
Image Type:图片显示模式
Simply:简单
Use Sprite Mesh: 使用精灵网格
Preserve Aspect:保持图片原来比例
Set Native Size:设置为图片原始大小
Sliced:切片
在Project面板中找到该图片并选中,点击Inspector面板中的Sprite Editor,拖动绿色边框,调整为类似下图:

当我们在场景中随意拉伸Image的大小时,会发现:
a.图片的四个角始终不变。
b.1,2区域只会纵向变化。
c.3,4区域只会横向变化。
d.而5区域会随正常拉伸。
Fill Center:勾选后,5区域显示。反之,5区域不显示。
Pixels Per Unit Multiple:边框的像素倍数
Tiled: 平铺
对Image进行拉伸时,四个角不变,左右分别用1,2纵向平铺,上下分别用3,4平铺,中间用5平铺

Fill Center:勾选后,5区域显示。反之,5区域不显示。
Pixels Per Unit Multiple:边框的像素倍数
Filled:填充(适合运用到类似进度条、技能冷却等方面的功能)
Fill Method:填充方式(水平、垂直、90°、180°,360°)
Fill Origin:填充起点(上下左右)
Fill Amout:填充程度
ClockWise:是否为顺时针
Preserve Aspect:保持原有比列
Set Native Size:设置为图片原始大小




