UGUI学习笔记之布局属性(Layout Properties)和Horizontal Layout Group
布局属性(Layout Properties)
布局属性是每个包含Rect Transform的UI元素都具有的属性,它和UI元素的宽高(width、height)有关系,但它又不直接决定UI元素的Width和height属性。它的存在是为一些“布局组件”服务的。布局属性具体有6条:
1.Min Width
2.Min Height
3.Preferred Width
4.Preferred Height
5.Flexible Width
6.Flexible Height
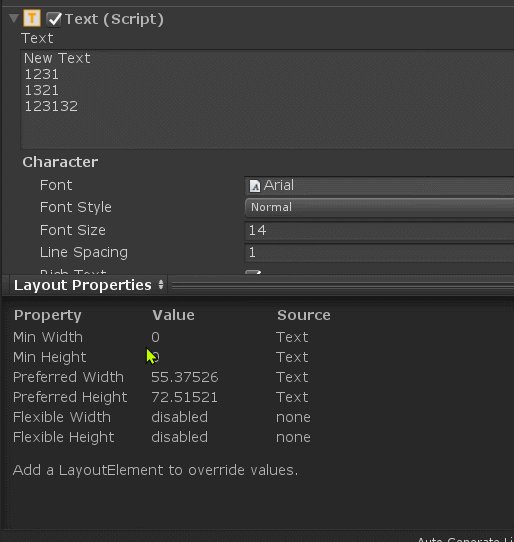
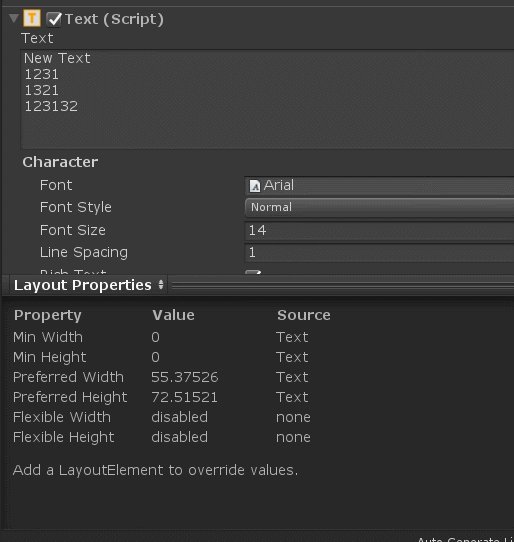
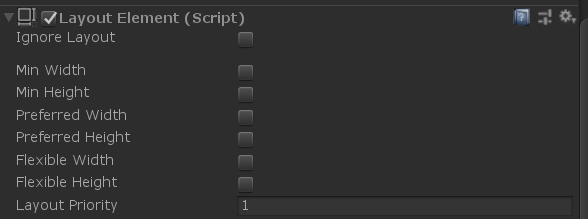
我们可以在Inspector面板查看布局属性(仅有Rect Transform的UI元素不显示)

用Layout Element组件设置布局属性
六条布局属性的值默认均为0,一些组件例如Text组件会根据文本长度自动修改布局属性的值,还有一个神奇的组件Layout Element可以赋予我们手动任意设置布局属性值的能力。在Layout Element中我们可以选择给哪条布局属性赋值。六条布局属性的具体含义将结合下面的Horizontal Layout Group组件一起说明。

Horizontal Layout Group组件
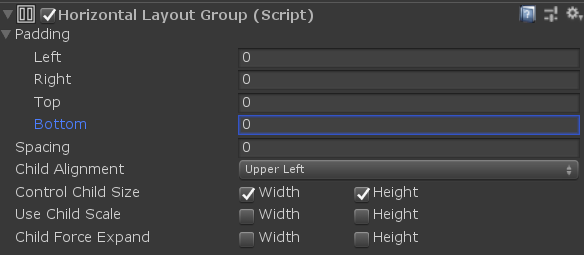
Horizontal Layout Group组件是一个布局组件,前面说过,布局属性的存在就是为了布局组件服务的。Horizontal Layout Group组件的作用是让子物体排成一行。现在先说明Horizontal Layout Group组件的几个简单属性:

| 属性 | 说明 |
| Padding | 子项与此容器边缘的距离 |
| Spacing | 子项与子项之间的距离 |
| Child Alignment | 子项对齐方式,和word文档里的对齐方式一个意思 |
| 其他属性在下面详细介绍 |
|
Control Child Size属性
顾名思义:控制子物体的大小。Horizontal Layout Group组件通常会挂在一个拥有多个子物体的UI物体上,该UI物体相当于背包/容器,其下的多个子物体相当于物品。勾选了Control Child Size属性后,Horizontal Layout Group将会根据各个子物体的布局属性(Layout Properties)来调整各个子物体的大小。调整子物体大小会遵守一定的规则,具体规则如下:
第一阶段
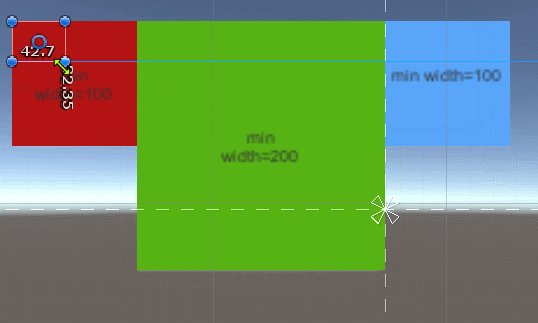
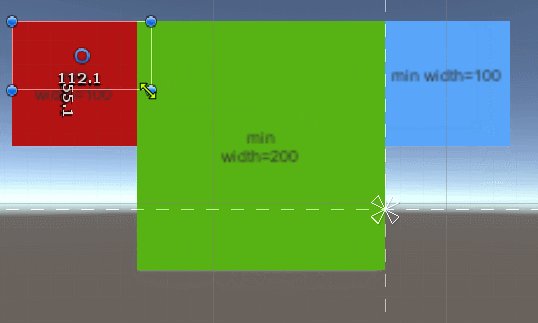
Min Width表示UI物体的最小宽度,无论容器多小,UI物体都不会小于该值。当容器宽度在0到(所有子物体的Min Width之和)之间时,所有子物体将保持Min Width不变

第二阶段
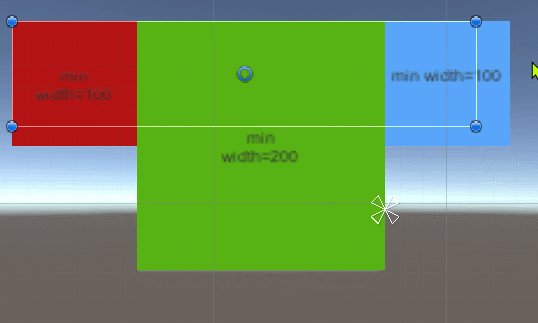
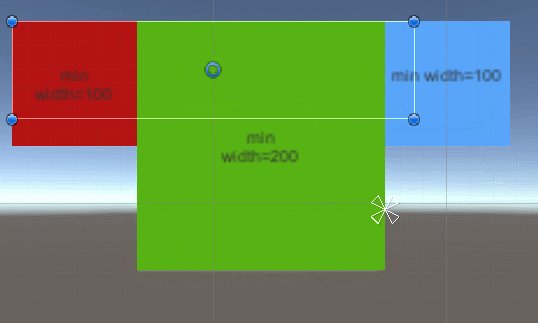
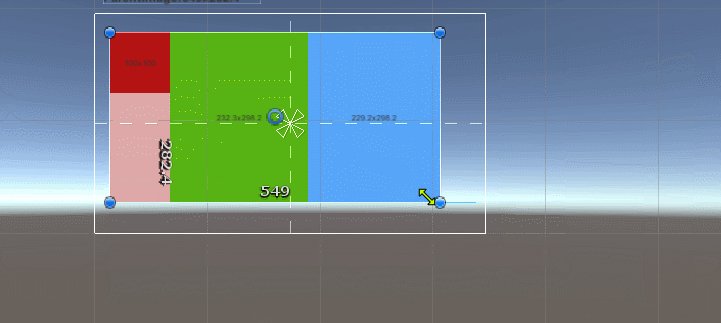
当容器宽度在(所有子物体的Min Width之和)到(所有子物体的Preferred Width之和)之间时,将会把(容器宽度 减去(所有子物体Min Width之和))的这部分宽度按一定比例分配给所有子物体,简单理解就是所有子物体会随容器的扩大而扩大直到同时达到自己的Preferred Width。当没有设置Preferred Width时,大小会保持不变。所谓的一定比例是指所有子物体的(Preferred Width 减 Min Width)的比值,要注意的是,Preferred Width应比Min Width大。

(红色图片没有设置Preferred Width,保持默认值为0,所以大小不变)
第三阶段
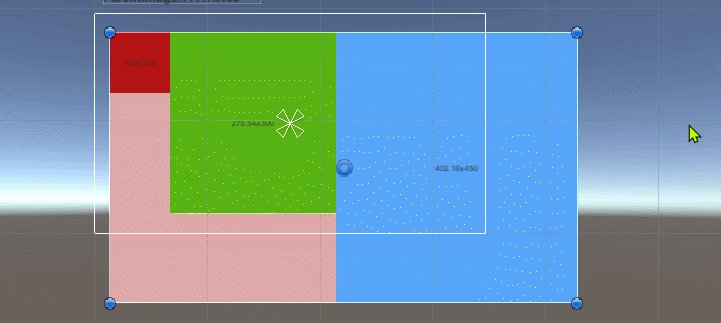
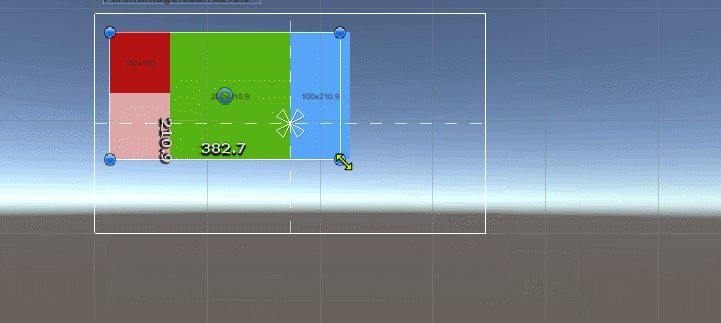
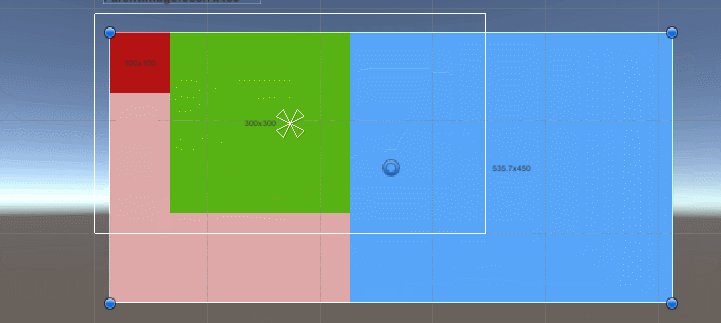
当容器宽度大于(所有子物体的Prefreed Width之和)时,将会把(容器宽度 减去 (所有子物体Preferred Width之和))这部分宽度按一定比例分配给所有子物体,简单理解就是所有子物体会随容器的扩大而扩大。所谓的一定比例就是所有子物体的Flexible width的比值。当没有设置Flexible width时,大小会保持不变。

(绿色图片的Flexible Width没有设置,保持默认值0,所以宽度达到Prefreed Width后就不再变大)
Use Child Scale属性
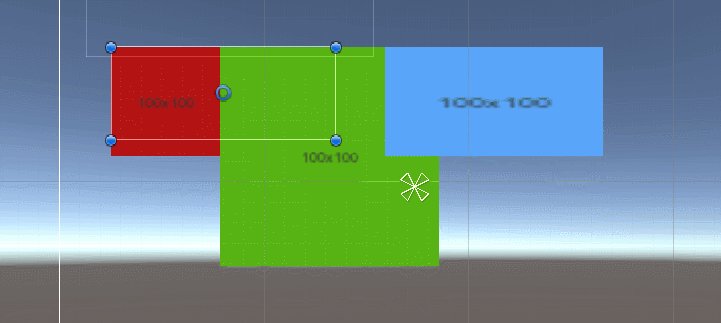
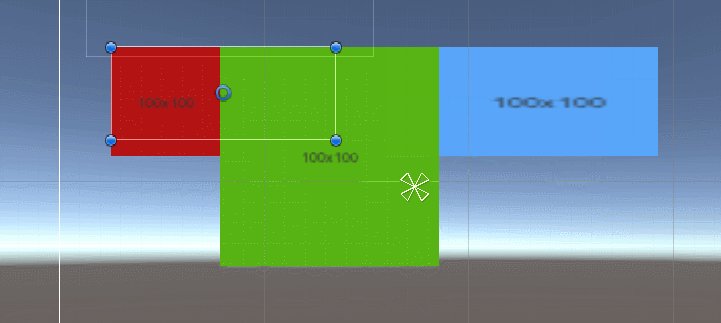
如果子项进行过缩放(scale属性不为1),那么就按照缩放后的宽高进行排版。若不勾选,则按照子项缩放前的宽高进行排版,此时如果有子物体进行过缩放,那么会出现重叠的情况。

(我把蓝色图片的Scale的x设为了2,不勾选Use Child Scale时就会和绿色图片重叠)
Child Force Expand
若没有勾选Control Child Size,有几个子项就将容器划分为几等份,每个子项分别处在处在每一等份的开头。
若勾选了Control Child Size,容器的多余空间会直接按照Flexible Witdh的比例进行分配(如果没有设置Flexible的值,则用1代替)
如果会仔细观察的话会发现,添加了Horizontal Layout Group组件的物体的布局属性(Layout Properties)会根据子物体的布局属性(Layout Properties)自动设置。
这有啥用呢?请看这
参考文章:
https://www.cnblogs.com/ybmr/p/ugui_autolayout.html
https://blog.csdn.net/qq_28849871/article/details/79528697



