UGUI学习笔记之Dropdown
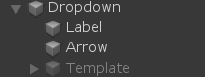
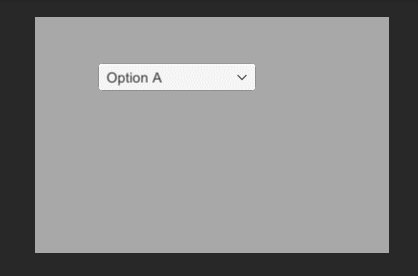
一、Dropdown控件(下拉列表)结构

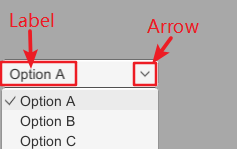
1.Label是用来显示当前选中项的Text
2.Arrow是用来显示下拉箭头的Image

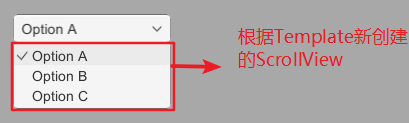
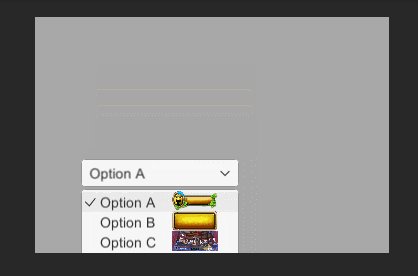
3.Template是一个ScrollView控件,作为下拉列表的选项显示区域模板,默认是未启动状态,但为了在编辑的时候能看见它,我们可以暂时的开启它。当用户点击Dropdown时,会复制Template创建一个名为Dropdown List的ScrollView。Dropdown List与Template的区别在于Content中的item,Template的Content只有一个item作为模板而存在,而Dropdown List的Content中的item是根据选项自动对应创建的。简单来说Template->Viewport->Content->Item就是每个选项的模板。

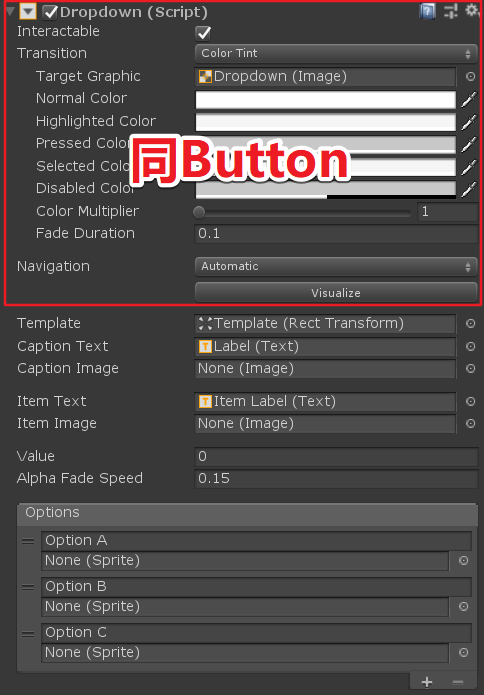
二、Dropdown组件属性介绍(部分属性与Button一致,不再赘述)

| 属性 | 说明 |
| Template |
Dropdown的一个子物体,当点击Dropdown时,会以此物体为模板创建dropdown list(用来显示所有选项的scroll view) 。默认是未启动状态,但为了在编辑的时候能看见它,我们可以暂时的开启它。 Template必须有一个挂有Toggle组件的item项,作为选项模板,所有的选项会以这个item为模板去创建。当点击dropdown时,有几个选项就会复制几个item,item的父物体会自动的调整大小去容纳所复制的item,再根据在下面提到的Options属性中设置的文字和图片,对这些复制的item进行文字和图片上的替换。 |
| Caption Text |
设置一个text用来显示选中项的文字,默认是上面提到的Label |
| Caption Image | 设置一个Image用来显示选中项的图片。默认没有,需要自己设置。 |
| Item Text | 选项模板(Template->Viewport->Content->Item)中用来显示文字的text。 |
| Item Image | 选项模板(Template->Viewport->Content->Item)中用来显示图片的Image。默认没有,需要自己添加 |
| Value | 当前选中项的索引。0是第一项,1是第二项。。。 |
| Alpha Fade Speed | Dropdown List 渐隐渐显的速度 |
| Options |
每一项的文字和图片。当用户点击Dorpdown控件时,会根据这里的设置把每一项自动创建出来。 每一项的文字和图片的相对位置和选项模板(Template->Viewport->Content->Item)中一样 可以在Inspector面板中手动设置,也可以通过代码设置。 每个选项包含一段文本和一张图片,文本和图片可以都有,也可以只取其一,也可以全没有(似乎没什么意义)。 |
三、补充:下拉列表的位置
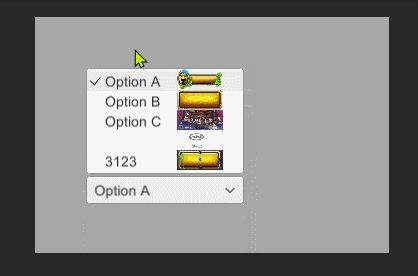
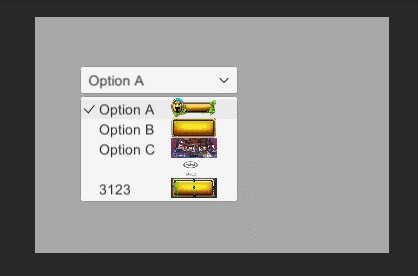
dropdown list相对于Dropdown控件的位置是由Template的Rect Transform组件的anchoring和pivot决定。默认情况下,dropdown会显示在控件下方,这是把Template锚定到Dropdown控件的下方来实现的。Template的轴心(pivot)需要位于顶端,这样当它容纳数量可变的选项时,才会只向下扩展。相反,如果把Template放到Dropdown上方,并把Template轴心放到低端,那么它就会向上扩展。

可以想象,当下拉列表显示区域超出了Canvas,那么就会有一些选项看不见和选择不了。Dropdown有简单的逻辑去避免这种情况发生,默认情况下列表是显示在控件下方的,但当显示在控件下方会超出Canvas范围时,就将其位置逆转,即显示在Dropdown的上方。但是这种简单逻辑就造成了一个问题,Template的大小不能超过(Canvas大小减去Dropdown控件大小)的一半,否则上下两边都不能显示完全。

|
作者:一白梦人 出处:https://www.cnblogs.com/ybmr/p/ugui_dropdown.html 版权:本文版权归作者和博客园共有 转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任 |




