UGUI学习笔记之Content Size Fitter组件
前情提要
在做Horizontal Layout Group组件的笔记时,我最后提了一句:如果会仔细观察的话会发现,添加了Horizontal Layout Group组件的物体的布局属性(Layout Properties)会根据子物体的布局属性(Layout Properties)自动设置。在正式学习Contetn Size Fitter组件之前,请多看几眼这句话。
Content Size Fitter组件
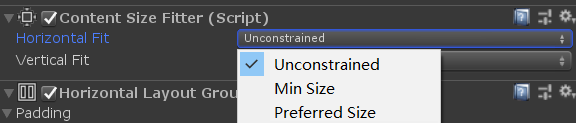
它可以用来将当前物体的宽高调整为布局属性中设置的Min Width/Height或Preferred Width/Height。而Horizontal Layout Group组件可以根据子物体设置布局属性,因此,可以把这俩组件一起用,从而实现一个既可以让子物体老老实实排队,又能让当前物体的大小根据子物体的个数自动调整自身大小的背包。

其属性及其简单,只要知道布局属性的含义即可直接使用啦。




