UGUI学习笔记之Button组件
一、Button按钮包含三个重要组件:


1.Text:用于显示按钮上的文字
2.Image:用于显示按钮背景图片
3.Button
二、Button组件

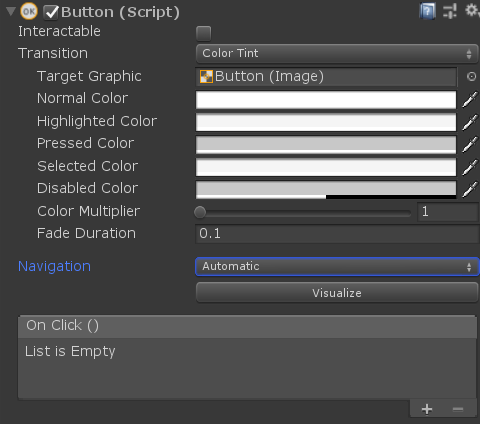
Interactable :可交互的,若不勾选则该按钮无法点击
Transition: 按钮在状态改变时的效果

Color Tint:颜色改变
Target Graphic:用于显示颜色变化的image
Normal Color:正常颜色
Higlighted Color:高亮颜色(鼠标进入按钮区域时)
Pressed Color:按下颜色(按下鼠标)
Selected Color:选中颜色
Disabled Color:无效颜色(不能交互时,如当最上面的Interactable取消时)
Color Multiplier:颜色系数(最终颜色 = Image颜色*状态颜色*颜色系数,影响上面的所有状态的颜色。如最终显示高亮颜色 = Image颜色*Highighted Color*Color Multiplier)
Fade Duration:渐变时间 (一种状态切换至另一种状态时,颜色渐变切换所需时长,单位为秒。)

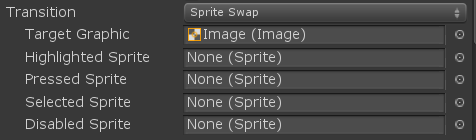
Sprite Swap:图片改变(图片为Sprite类型)
Target Graphic: 默认image
Highlighted Sprite: 高亮时图片(鼠标进入按钮区域时显示的图片)
Pressed Sprite:按下时图片 (鼠标按下按钮时显示的图片)
Selected Sprite:选中时图片
Diabled Sprite: 无效时图片

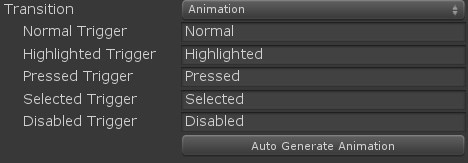
Animation:动画 (此方式需要了解Unity动画系统后才知道如何使用)
Normal Trigger: 正常Trigger
Highlighted Trigger: 高亮Trigger
Selected Trigger: 选中Trigger
Disabled Trigger: 无效Trigger
Auto Generate Animation:自动生成动画
使用时这种方式,首先点击"Auto Generate Animation",会自动创建Animator controller以及对应上面按钮四种状态的动画,
同时在Button下新增Animator组件。然后只需要找到该controller下的几个Animation,将其中的动画改成自己想要的效果即可。
上面提到的四种状态的Trigger保持原名,不修改。
Navigation: 导航(当选中当前按钮时,按方向键导航并选中另一个按钮。另一个按钮也需要启用导航才行)
None: 不启用
Everything:开启所有
Horizontal:启用水平方向的导航,并自动检测对应按钮(←→)
Vertical :启用垂直方向的导航,并自动检测对应按钮(↑↓)
Automatic:自动检测上下左右对应的按钮
Explicit:自定义上下左右按键对应的按钮
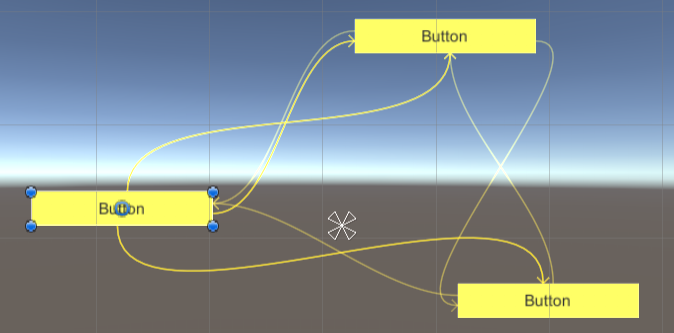
Visualize: 显示导航路径(路径起点在按钮上/下/左/右面就对应方向键上/下/左/右)

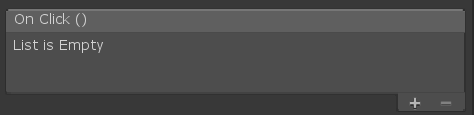
三、Button事件

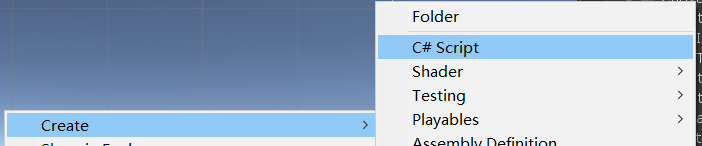
1.创建一个C#脚本,在其中新增一个public函数(这里取名为ClickDown),并把该脚本绑定到场景中的任意一个物体上(这里就绑定到Button物体上)。


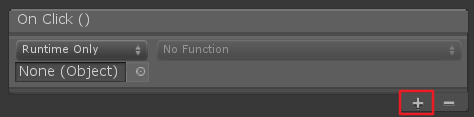
2.点击加号,添加“点击事件”

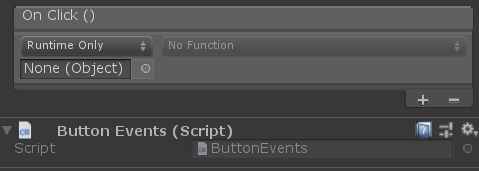
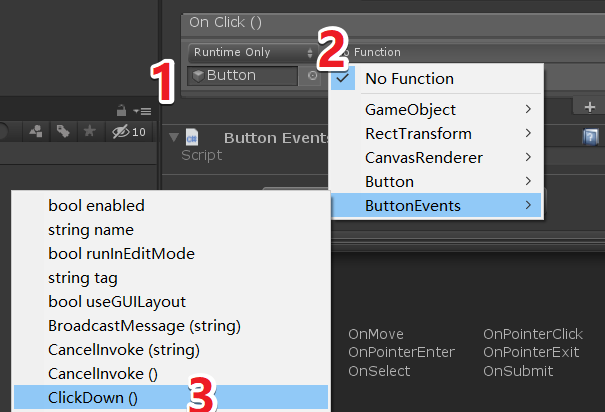
3.把Button物体拖拽到"None(Object)"中,然后找到并选中刚才编写的函数

4.运行,然后点击该按钮,就能执行函数中的代码了。
参考:
1.https://blog.csdn.net/qq992817263/article/details/51754381
2.https://www.cnblogs.com/vuciao/p/10363379.html
3.https://blog.csdn.net/NCZ9_/article/details/86231538



 浙公网安备 33010602011771号
浙公网安备 33010602011771号