UGUI学习笔记之布局属性(Layout Properties)和Horizontal Layout Group的探究
布局属性 (Layout Properties)
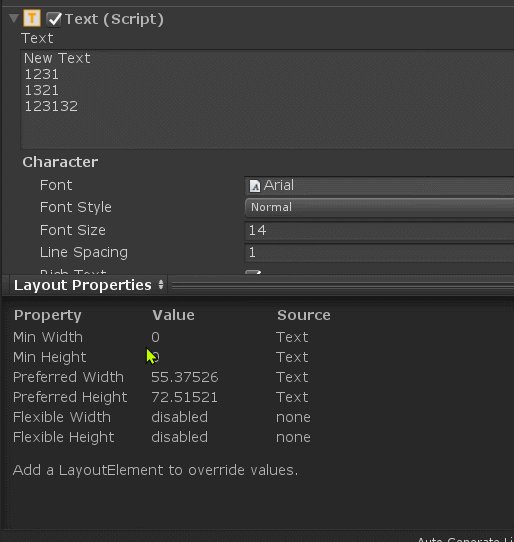
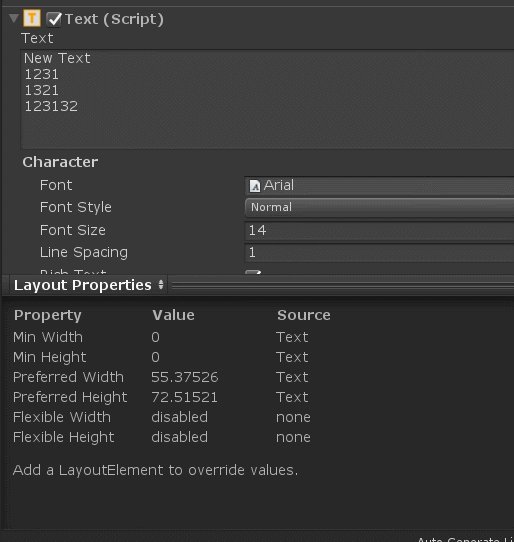
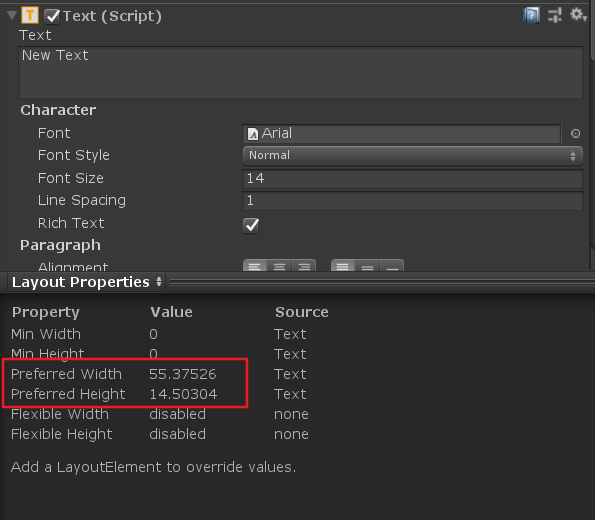
每个包含Rect Transform的UI元素都包含有布局属性(Layout Properties),其具体包含六条属性:
1.Min Width
2.Min Height
3.Preferred Width
4.Preferred Height
5.Flexible Width
6.Flexible Height
可以在Inspector面板查看(仅有Rect Transform的UI元素不显示)

布局属性的作用
每个UI元素都有Rect Transform组件,UI元素的的大小、位置等信息是由这个组件确定的。看这六条布局属性的名字,也能猜出布局属性一定也和UI元素的大小(宽高)有关。 其实它也是用来设置UI元素大小的,只不过默认状态下它还不起任何作用(看到后面就知道,它起作用的时候,也和RectTransform起的作用不同)。默认状态下,这六条属性只是纯粹的文字信息,并不会对具有这些信息的UI元素的位置和大小等产生实际影响。实际上,这六条属性只是一个辅助作用,我们可以通过某些中介(具体后面会说明)根据这六条属性设置的值去自动的修改Rect Transform组件中的width和height属性,以达到修改UI元素大小的效果。
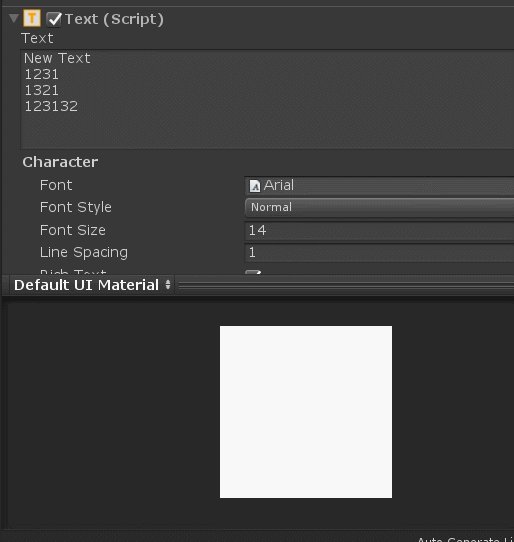
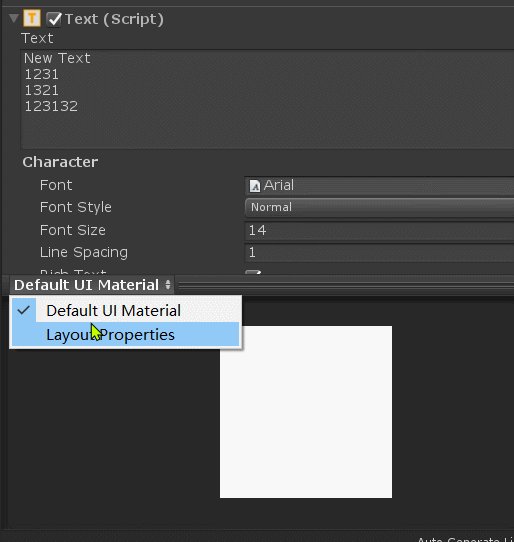
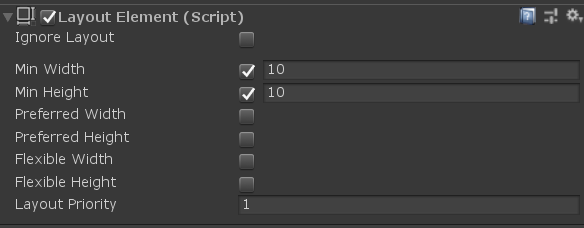
如何设置这六条属性呢?这六条属性的默认值均为0,一些组件可以手动或自动的修改它们的值。譬如Text组件会根据文本内容的多少去设置,我们也可以通过Layout Element组件去手动的自定义这些属性的值。

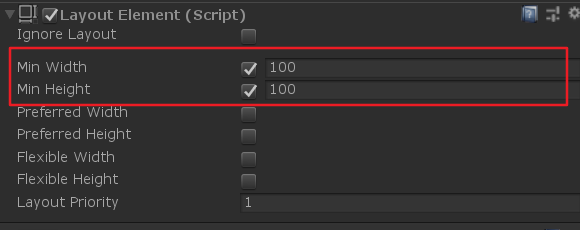
(新建的Text的布局属性就不全为0) |

(layout Element可以随意设置布局属性的值,且优先级高于其他组件设置的值) |
如何让布局属性起作用,以及这六条属性的具体含义,请接着往下看。
初步了解Horizontal Layout Group
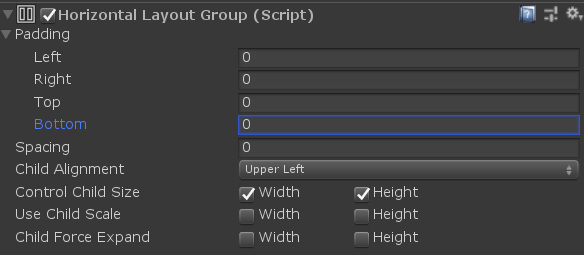
Horizontal Layout Group组件可以让所有子项UI元素自动横向排列(一家人就是要整整齐齐)。

| 属性 | 说明 |
| Padding | 子项与此容器边缘的距离 |
| Spacing | 子项与子项之间的距离 |
| Child Alignment | 子项对齐方式,和word文档里的对齐方式一个意思 |
| 其他属性在下面详细介绍 | |
一白实验室
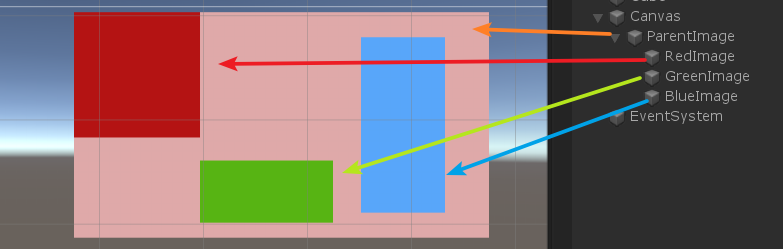
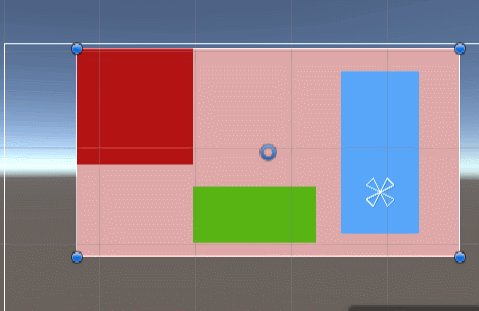
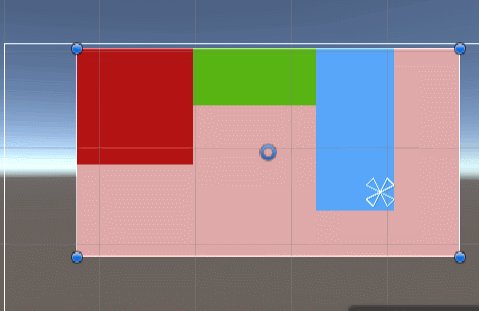
1.为了方便研究,我在这里创建了四个Image,将他们的位置随意摆放,同时把它们设置为不同的颜色,并调整为如下结构

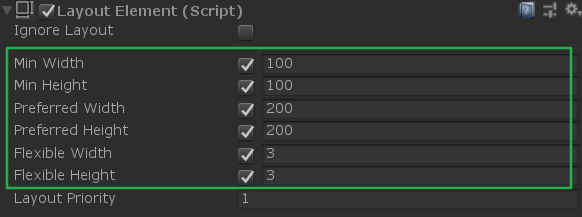
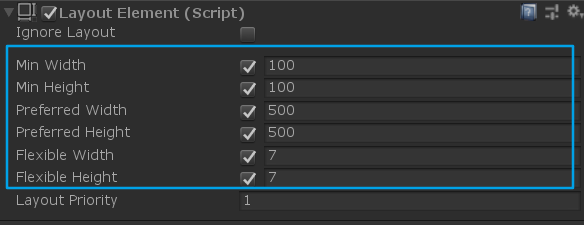
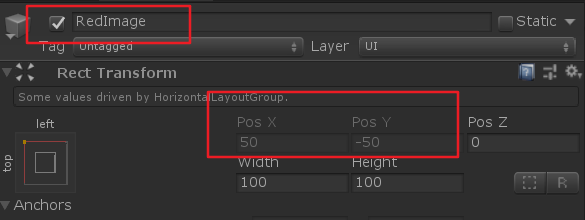
2.然后给RedImage,GreenImage,BlueImage都添加了LayoutElement组件,并设为下图中的值
| RedImage | GreenImage | BlueImage |
 |
 |
 |
3.然后给ParentImage添加一个Horizontal Layout Group组件,在添加上该组件的瞬间,它的三个子项整整齐齐的排成了一排,同时三个子项的PosX和PosY属性变为不可修改状态。说明Horizontal Layout Group组件可以控制所有子项的位置,并让所有子项整齐排列。
 |
 |
4.当我们随意手动修改ParentImage的大小时,发现三个子项的大小并不会发生任何变化,此时布局属性(Layout Properties)似乎还没启任何作用。

5.勾选ParentImage的Horizontal Layout Group组件的Control Child Size属性,再次随意调整ParentImage的大小,发现子项随其大小变化而变化。仔细观察在变化过程中,ParentImage的Width属性和三个子项的Width属性发现有如下规律(以下标蓝色的文字表示布局属性Layout Properties):
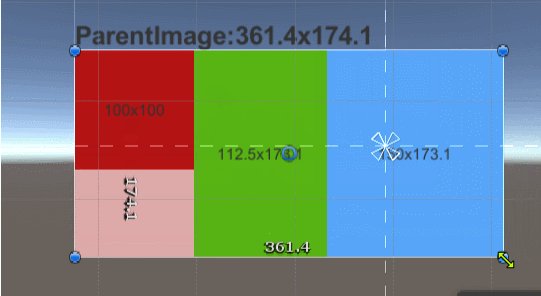
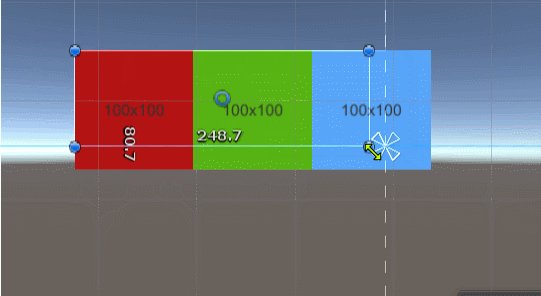
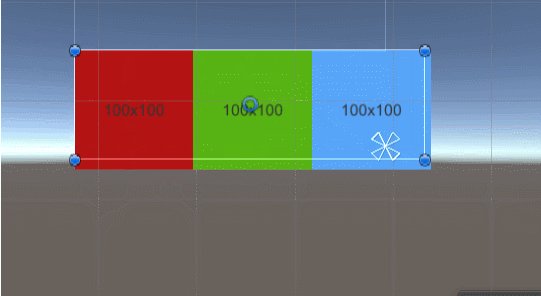
| 调整ParentImage(在这里可以看作一个容器)示例图 |  |
|
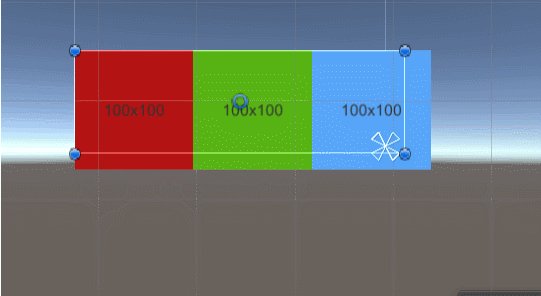
1. 水平方向:当容器Width小于等于所有子项Min Width之和时,三个子项的Width都保持Min Width不变 垂直方向:当容器Height小于等于某个子项的Min Height时,该子项的Heighht保持Min Height不变
所以Min Width/Height的含义就是最小值,从该属性名上也能看出。 |
 |
|
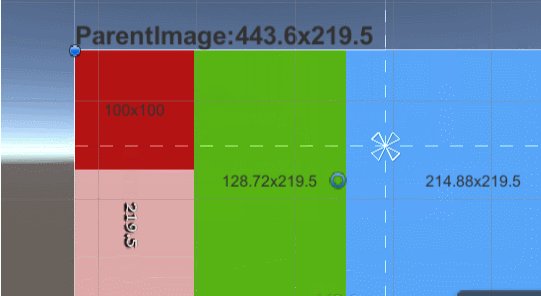
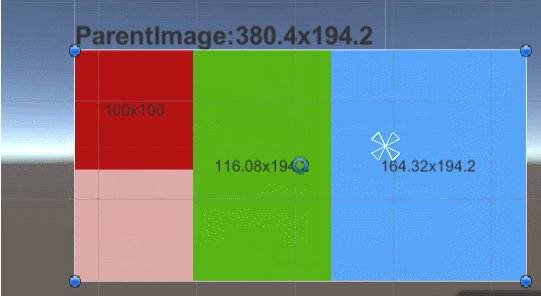
2. 水平方向: 当容器Width大于所有子项的Min Width之和并小于等于所有子项的Preferred Width之和时。暂且把容器width减去所有子项的Min Width之和称为多余空间, 所有子项将按”Preferred减去Min“(要求Preferred要大于Min )的比值来分配多余空间,直至所有子项同时达到Preferred Width 垂直方向: 当容器Height大于某个子项的Min Height时,该子项将填充该子项所在列的多余空间,直至该子项的Height达到Prefereed Height
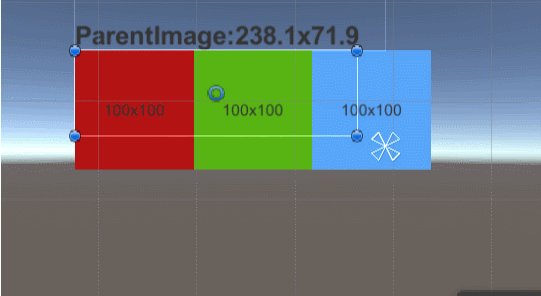
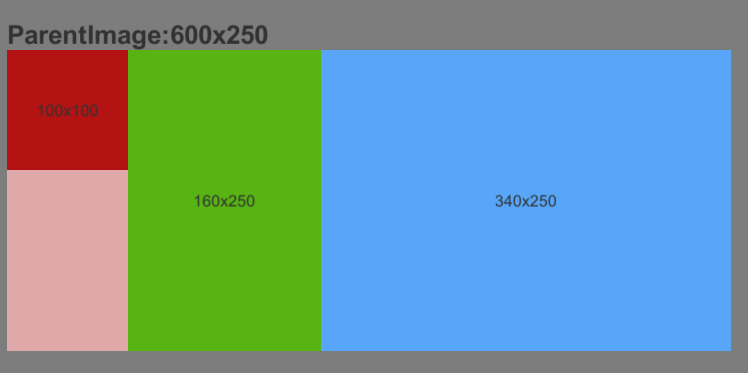
水平方向这么说可能看不懂了,举个具体例子: 已知三个子项的Min Width均为100(见右图一),容器当前width为600 RedImage的Preferred Width - Min Width为负数,所以保持最小值Min Width不变。 GreenImage的Preferred Width - Min Width为100 BlueImage的Preferred Width - Min Width 为400 所以要把容器的多余空间600-100x3=300按100:400即1:4的比例分给GreenImage和BlueImage 所以GreenImage的Width = 100+300/(1+4)*1 = 160 BlueImage的Widht = 100+300/(1+4)*4 = 340 所以三个子项的Width分别为100,160,340和实际相符。 |

(图一)
|
|
3. 水平方向: 当容器width大于所有子项的Preferred Width之和(如果Preferred 小于 Min 则用Min代替)时。暂且把容器Width减去所有子项的Preferred width之和称为剩余空间 所有子项将按Flexible Width的比例来分配剩余空间
举个例子: 容器width为900,剩余空间则为900-100-200-500=100 RedImage的Flexible默认为0 GreenImage的Flexible的值为3 BlueImage的Flexible的值为7 所以三个子项获得的剩余空间为0,30,70 所以三个子项的width分别为:100+0,200+30=230,500+70=570
垂直方向则是直接填充。 |
Horizontal Layout Group
| 属性 | 说明 |
| Padding | 子项与此容器边缘的距离 |
| Spacing | 子项与子项之间的距离 |
| Child Alignment | 子项对齐方式,和word文档里的对齐方式一个意思 |
| Control Child Size |
控制所有子项的大小,勾选此项后,所有子项的Width、Height的属性会变成不可手动修改的状态。 所有子项的大小的设置会依据每个子项的布局属性(Layout Properties)以及此挂载Horizontal Layout Group的物体的大小。 具体原则见上文 |
|
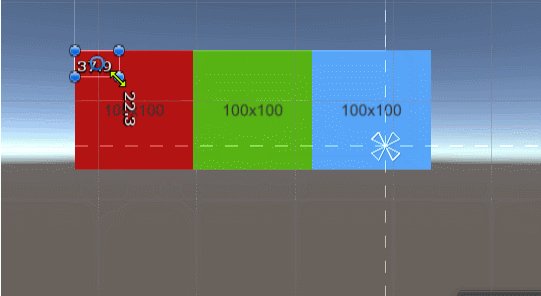
Use Child Scale |
如果子项进行过缩放(scale属性不为1),那么就按照缩放后的宽高进行排版。 若不勾选,则按照子项缩放前的宽高进行排版。 |
|
Child Force Expand |
若没有勾选Control Child Size,有几个子项就将容器划分为几等份,每个子项分别处在处在每一等份的开头。 若勾选了Control Child Size,容器的多余空间会直接按照Flexible Witdh的比例进行分配(如果没有设置Flexible的值,则用1)
|
如果更加仔细的观察会发现:当添加上Horizontal Layout Group组件时,该物体的布局属性Layout Properties的值会根据子物体的布局属性进行自动的设置。
实际使用中应该不用过多纠结空间的分配是按照什么比例进行的,只需要记住什么情况下会调整子项的大小即可。这一篇写得有点乱,等熟练掌握了再回过头来整理。
参考文章:https://blog.csdn.net/qq_28849871/article/details/79528697



 浙公网安备 33010602011771号
浙公网安备 33010602011771号