UGUI学习笔记之Canvas(画布)
Canvas对象
官方文档:https://docs.unity3d.com/cn/current/Manual/UICanvas.html
Canvas(画布)是容纳所有UI元素的区域,是一种带有canvas组件的游戏对象,所有 UI 元素都必须是此类画布的子项。
从菜单 (GameObject > Create UI) 创建 UI 元素对象时,如果场景中没有画布 (Canvas) 对象,则会自动创建该对象。其包含四个组件
2.Canvas
4.Graphic Raycaster
UI元素绘制顺序
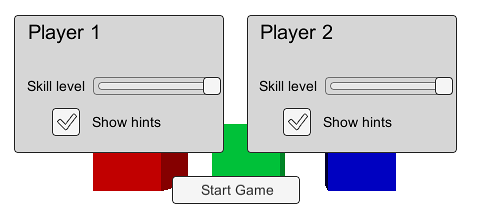
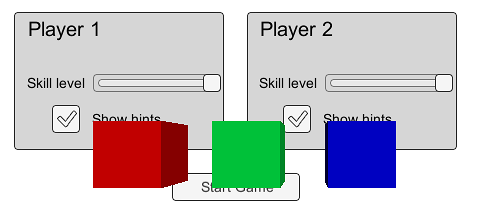
画布中的 UI 元素按照它们在 Hierarchy 中显示的顺序绘制。首先绘制第一个子项,然后绘制第二个子项,依此类推。如果两个 UI 元素重叠,则后一个元素将显示在前一个元素之上。
要更改元素的显示顺序,只需在 Hierarchy 中拖动元素进行重新排序。也可以通过在变换组件上使用以下方法从脚本控制顺序:SetAsFirstSibling、SetAsLastSibling 和 SetSiblingIndex。
Canvas组件
Canvas官方文档:https://docs.unity3d.com/cn/current/Manual/class-Canvas.html
画布 (Canvas) 组件表示进行 UI 布局和渲染的抽象空间,所有的UI元素都必须是挂有Canvas组件的对象的子对象(默认就是Canvas对象)。所有 UI 元素使用一个画布就足够了,但场景中可以有多个画布。此外,为了实现优化目的,还可以使用嵌套的画布,使一个画布作为另一个画布的子项。嵌套的画布使用与其父项相同的渲染模式。

| 功能 | 说明 |
| Render Mode |
渲染模式 |
|
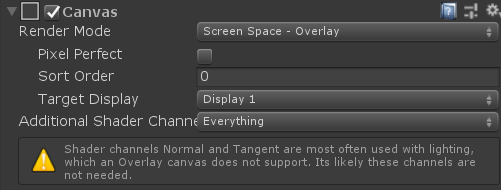
Screen Space-Overlay 在这种模式下,画布会绘制在其他图形之上,且自动缩放(如场景中的游戏物体)以适应屏幕大小。
Pixel Perfect 是否应该无锯齿精确渲染UI
Sort Order 当场景中有多个这种模式的Canvas时的渲染顺序。数字越大越后渲染,层次越高。
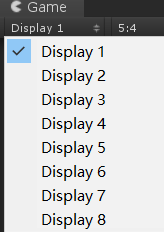
Target Display 显示在哪个屏幕上(display),在Game视图中可以选择预览哪个屏幕效果。
|
|
|
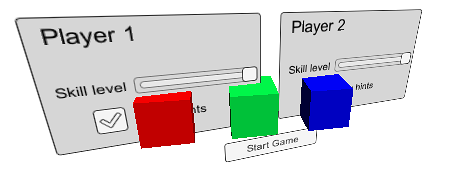
Screen Space-Camera 在此模式下,画布的渲染效果就好像是在摄像机前面一定距离的平面对象上绘制的效果。UI 在屏幕上的大小不随与摄像机的距离而变化,因为 UI 始终会重新缩放来准确适应摄像机视锥体。如果更改屏幕的大小或分辨率或更改摄像机视锥体,则 UI 将自动重新缩放进行适应。场景中比 UI 平面更靠近摄像机的所有 3D 对象都将在 UI 前面渲染,而平面后的对象将被遮挡。
Pixel Perfect 是否应该无锯齿精确渲染UI
Render Camera 渲染摄像机(如果没有指定,则这个模式的效果将与Screen Space-Overlay模式一样)
Plane Distance 与摄像机的距离
Sorting Layer 当场景中有多个这种模式的Canvas时的渲染顺序
Order in Layer 当场景中有多个相同Sorting Layer的Canvas时的渲染顺序 |
|
|
World Space
在这种模式下,Canvas和普通游戏物体一样的效果。 Event Camera 用来处理UI事件的摄像机
Sorting Layer 当场景中有多个这种模式的Canvas时的渲染顺序
Order in Layer 当场景中有多个相同Sorting Layer的Canvas时的渲染顺序 |
|
| Additional Shader Channels | 其他着色器通道 |