跨域问题:CORS解决跨域原理
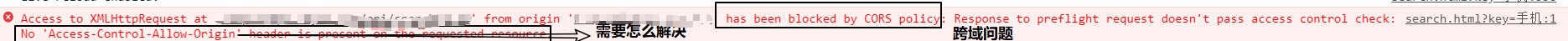
1.什么是跨域问题?如图

1.1.2 是针对ajax的一种限制
跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击
2.怎么解决跨域问题
2.1目前比较常用的跨域解决方案有3种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:
-
需要服务的支持
-
只能发起GET请求
-
-
nginx反向代理
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
-
CORS
规范化的跨域请求解决方案,安全可靠。
优势:
-
-
支持各种请求方式
-
3.
-
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
3.1简单请求 =>(请求方法:HEAD、GET、POST)
Access-Control-Allow-Origin: 允许跨域的域名
Access-Control-Allow-Credentials: true
3.2特殊请求=>(不符合简单请求的会被浏览器判定为特殊请求,,例如请求方式为PUT)
如果是特殊请求产生的跨域会先发起一次OPTIONS预检请求,如果预检请求通过了,才会发送真正的请求。
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest
与简单请求相比,除了Origin以外,多了两个头:
Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
Access-Control-Request-Headers:会额外用到的头信息
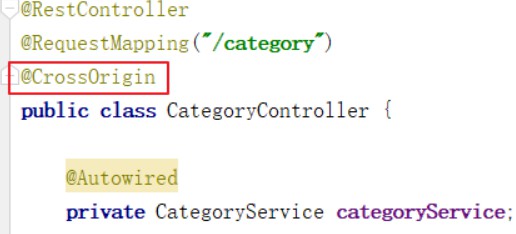
4.
4.2方式二:在拦截器配置(推荐)
package cn.mindgd.config; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.List; public class AuthInterceptor implements HandlerInterceptor { @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { //表示接受任意域名的请求,也可以指定域名 response.setHeader("Access-Control-Allow-Origin", request.getHeader("origin")); //该字段可选,是个布尔值,表示是否可以携带cookie response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "GET, HEAD, POST, PUT, PATCH, DELETE, OPTIONS"); response.setHeader("Access-Control-Allow-Headers", "*");
return true; } }
package cn.mindgd.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.InterceptorRegistry; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; /** * 拦截器配置 */ @Configuration public class InterceptorConfig implements WebMvcConfigurer { @Bean AuthInterceptor corsInterceptor() { return new AuthInterceptor(); } @Override public void addInterceptors(InterceptorRegistry registry) { /** * 拦截全部路径,这个跨域需要放在最上面 */ registry.addInterceptor(corsInterceptor()).addPathPatterns("/**"); WebMvcConfigurer.super.addInterceptors(registry); } }
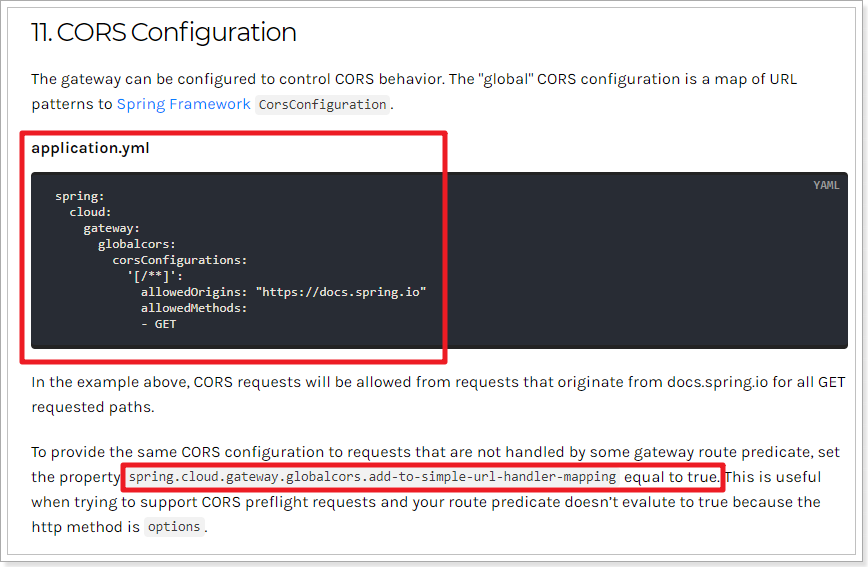
4.3方式三:在网关解决,SpringCloudGateway是Spring官方出品

只需要在application.yml文件中配置一下就可以解决跨域问题:
spring: cloud: gateway: globalcors: corsConfigurations: '[/**]': allowedOrigins: - "www.xxx.com" #允许跨域的域名 allowedHeaders: - "*" allowCredentials: true maxAge: 360000 allowedMethods: - GET - POST - DELETE - PUT - OPTIONS - HEAD
想看更多精彩内容,可以关注我的CSDN