electron-vue打包去掉所有的 console.log
原文参考: https://blog.csdn.net/sinat_35538827/article/details/99672544
一开始用 uglifyjs-webpack-plugin 是不可以,后面看着文章改为用 terser-webpack-plugin 代替,实现生产去除 console.log
具体步骤,
1,安装,
一开始我安装的是最新的版本,然后会报错
“Cannot read property 'javascript' of undefined”
后面重新装了 4.2.3 版本就可以了
2,使用
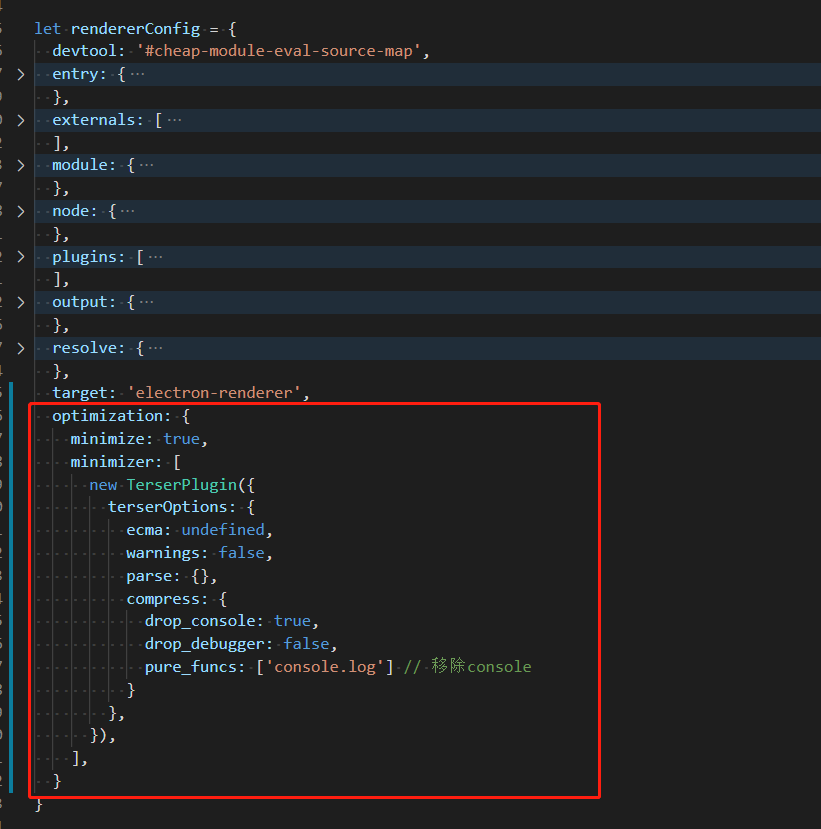
在 webpack.renderer.config.js文件下添加如下代码
let rendererConfig = {
...... ,
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({ // 要引用 TerserPlugin
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'] // 移除console
}
},
}),
],
}
......
}