flex 换行换行,没有间隙
.main {
width:900px;
height: 600px;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
align-content: flex-start;
}

align-content: flex-start; 是让子元素之间取消空白间隙,并把项目放在容器顶部
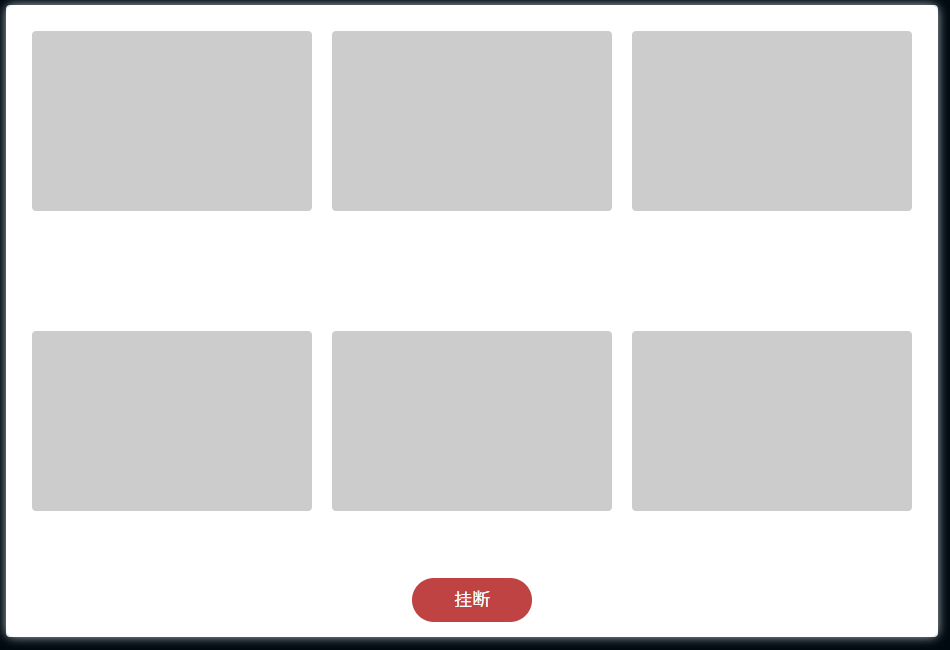
如果不加 align-content: flex-start;是这样的效果