iview在table内的动态表单必填校验

记录一个小问题,在table内的动态表单如何做必填校验
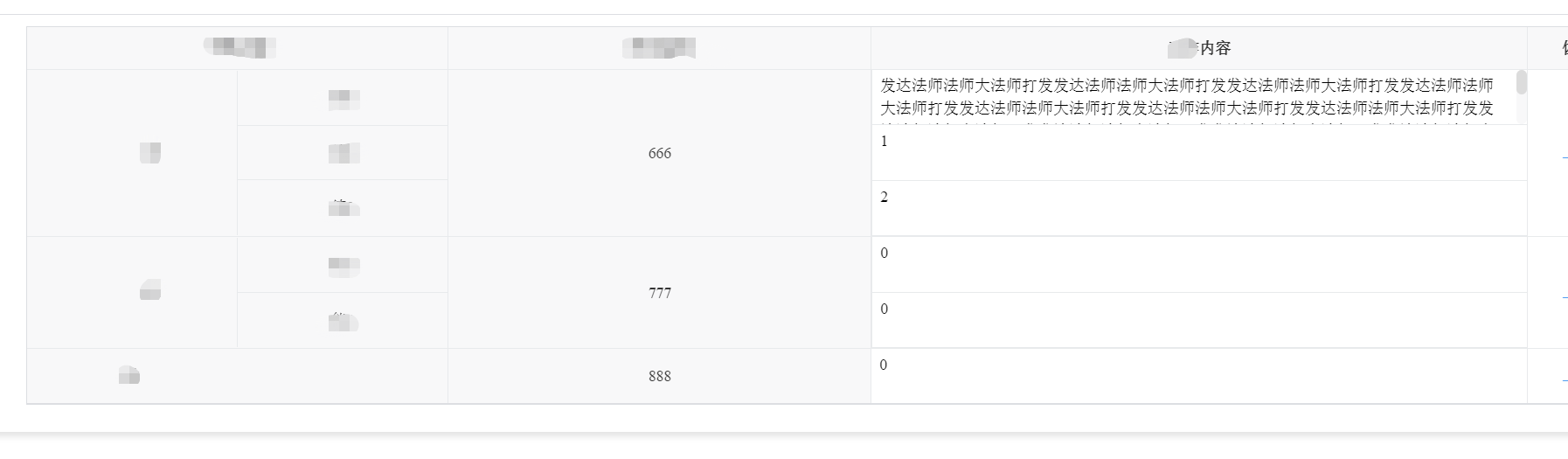
如图,内容栏中每行会有几个输入框是不确定的,会根据具体数据渲染,那这种动态的表单如何校验呢,直接上代码
<Form :model="formData"
ref="dataForm"
:rules="formRules"
:label-width="140">
<div class="col2Child">
<div style="border-bottom:1px solid #e8eaec;min-height: 50px;"
:key="index"
v-for="(item,index) in row.child">
<FormItem style="display:inline-block; width:100%"
:prop="'tableData['+row._index+'].child['+index+'].workContent'" //此处的tableData是formData中的tableData
:rules="{required: true, message: '请填写工作内容', trigger: 'change'}" //每行单独添加规则
label="">
<Input type="textarea"
class="no-border"
:border="false"
v-model.trim="tableData[row._index].child[index].workContent" //此处的tableData是表单渲染使用的tableData
style="height: 50px;"
:rows="5"
:disabled="modalData.type!==typeFlag.edit"
:autosize="{minRows: 2,maxRows: 5}"></Input>
</FormItem>
</div>
formData: { name: '', gender: '', company: '', jod: '', empNumber: '', year: '', tableData: this.tableData //将表单的数据付给formData用于绑定验证的prop },
tableData: [
{
khContent: '',
child: [
{
workContent: ''
},
]
},
],
只贴了部分代码,
关键的几个点,
一是,v-model绑的数据直接是tableData里的数据而不是formData中的,这样在保存时不用二次赋值
二是,formData中需要有相同结构的tableData用于绑定表单验证的prop
三是,表单验证的prop需要用字符串拼接
龙丘居士亦可怜,谈空说有夜不眠。
忽闻河东狮子吼,拄杖落手心茫然。
多有画面感



