使用插槽时元素的显示规律,以及$scopedSlots和$slots的使用
一、 使用插槽时元素的显示规律
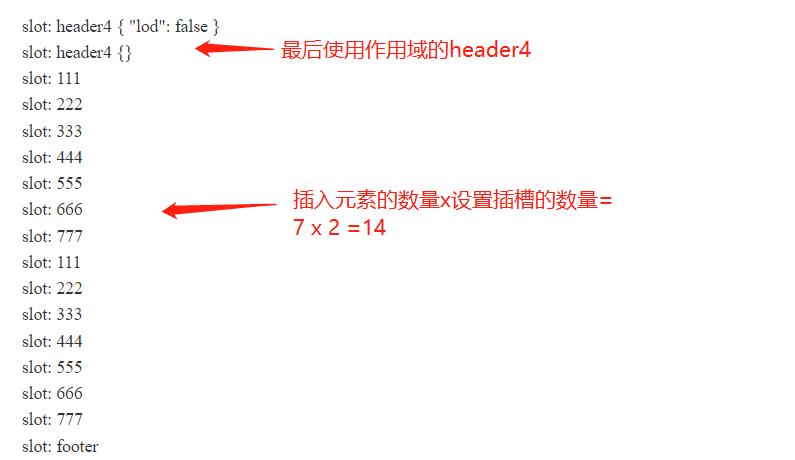
1、在不使用作用域的情况下(v-slot="scope"或slot-scope="scope"),不论是具名插槽还是默认插槽其显示数量为
使用时插入的元素个数 x 组件中设置的插槽数
2、在使用作用域的情况下,只要同一类的插槽有一个使用了作用域,那么其数量只为--组件中设置的插槽数量,
并且所显示的为最后一个使用了作用域的元素(所有相同名称的具名插槽为同一类、所有的默认插槽为同一类)
组件中设置的插槽
<slot name="header" :lod="loading"></slot> <slot name="header"></slot> <slot></slot> <slot :lod="loading"></slot>
<slot name="footer" :lod="loading"></slot>
在父组件中使用插槽
<child> <div slot="header">slot: header0</div> <div slot="header">slot: header1</div> <div slot="header" slot-scope="scope">slot: header2 {{scope}}</div> <div slot="header" slot-scope="scope">slot: header3 {{scope}}</div> <template v-slot:header="scope"> 作用域插槽的新写法 <div>slot: header4 {{scope}}</div> </template> <div slot="header">slot: header5</div> <!-- <div slot-scope="scope">slot: {{scope}}11</div> --> <div>slot: 111</div> <div>slot: 222</div> <div>slot: 333</div> <div>slot: 444</div> <div>slot: 555</div> <!-- <div slot-scope="scope">slot: {{scope}}66</div> --> <div>slot: 666</div>
<div>slot: 777</div> <div slot="footer">slot: footer</div> </child>

二、$slot 和 $scopedSlot的使用
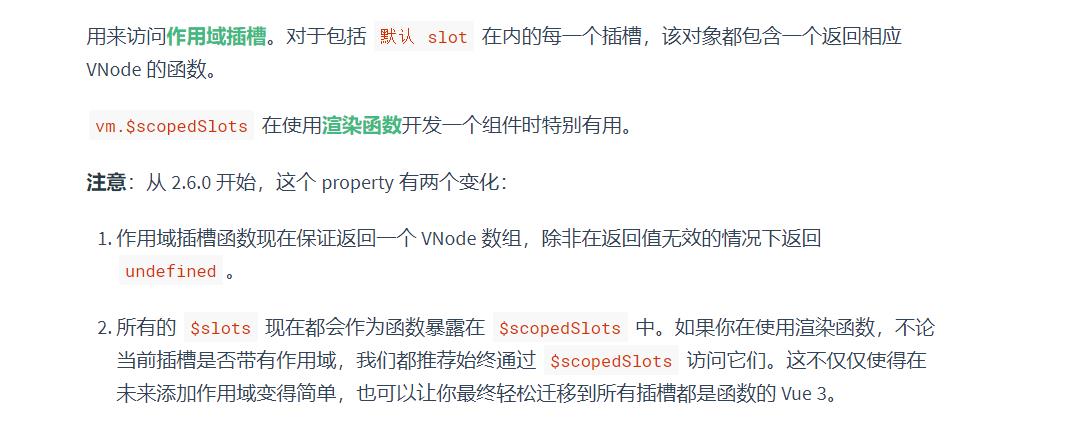
官方介绍中说明了 $scopedSlot显示内容的变化

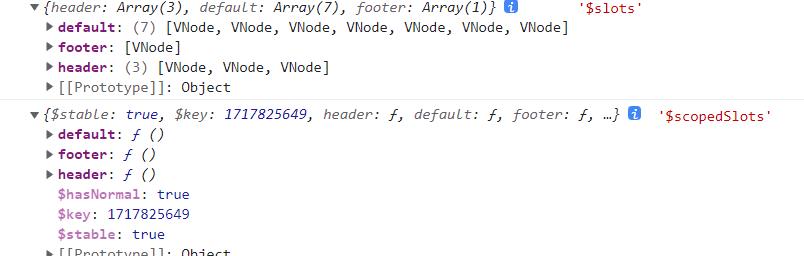
上面例子中设置插槽的$slot 和 $scopedSlot显示如下

所有没有使用作用域的插槽后暴露在$slots中
$slot 和 $scopedSlot[name]()的返回值都是VNode,所以官方才说他们在使用渲染函数开发一个组件时特别有用
可以使用createElement,在其中使用this.$scopedSlots.default({ text: this.message })来创建插槽
----其中default是插槽名称(匿名插槽就为default)、函数中传递的对象参数即为在父组件中插入插槽时使用的作用域对象
也可以直接使用JSX语法更为方便
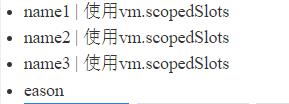
<script> export default { props: { data: { type: Array, default () { return [] } } }, data () { return { userName: 'eason' } }, render (h, vm) { return ( <ul> {this.data.map(item => ( <li>
//作用域插槽 不使用作用的插槽 接受的props数据 {this.$scopedSlots.default(item) || this.$slots.default || item.name} //意思就是告诉父组件你插槽内容是哪一项 </li> ))} <li>
//直接传递子组件内的数据 {this.$scopedSlots.last( { userName: this.userName } )} </li> </ul> ) } } </script>
<template> <test :data="testList"> //scope就是this.$scopedSlots.default(item)传递过来的item(scope可以任意设置为想要的名称,也可以使用解构的语法) <span slot-scope="scope">{{scope.name}} | 使用vm.scopedSlots</span> <template v-slot:last="scope"> <div> {{scope.userName}} </div> </template> </test> </template> <script> import Test from './test.vue' export default { components: { Test }, data () { return { testList: [ { name: 'name1' }, { name: 'name2' }, { name: 'name3' } ] } } } </script>

龙丘居士亦可怜,谈空说有夜不眠。
忽闻河东狮子吼,拄杖落手心茫然。
多有画面感


