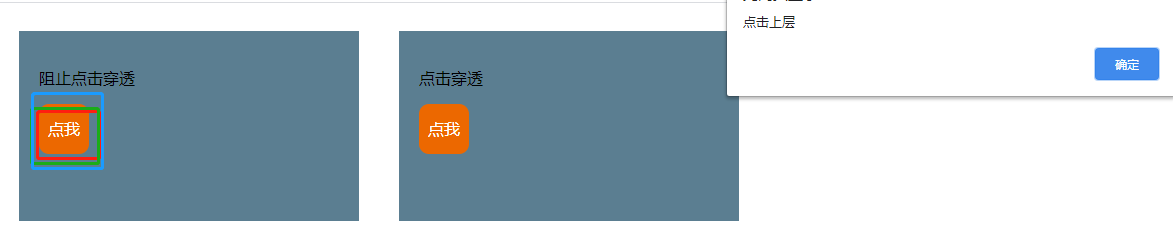
点击穿透
点击穿透即点击子元素时,透过子元素本身直接冒泡到父元素上的事件
<style> .noclick{ pointer-events: none; /* 上层加上这句样式可以实现点击穿透 */ } </style> </head> <body> <div class="under" onclick="under()"> <p>阻止点击穿透</p> <div class="up" onclick="up()">点我</div> </div> <div class="under" onclick="under()"> <p>点击穿透</p> <div class="up noclick" onclick="up()">点我</div> </div> <script> var under = function() { alert("点击下层") } var up = function() {
event.stopPropagation(); // 阻止冒泡
alert("点击上层") } </script>


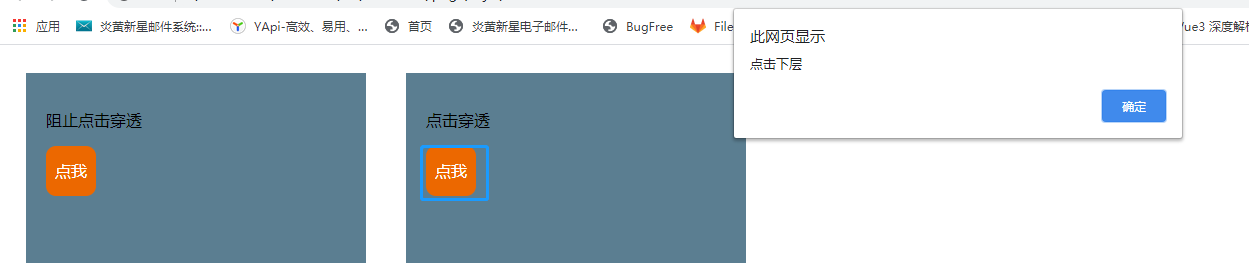
如图在加了pointer-events: none;后点击子元素直接触发了父元素的事件
龙丘居士亦可怜,谈空说有夜不眠。
忽闻河东狮子吼,拄杖落手心茫然。
多有画面感


