vue中router传递与接收参数的简单梳理
方法一:
直接在对应路由中配置参数,
{ path: '/canshu/:id', name: 'canshu', props: true, //props设置为true,在组件中也通过props接收后,可直接将route.params设置为组件中的属性 component: resolve=>require(['./components/canshu.vue'],resolve) },
参数直接拼接在path后面
this.$router.push({ path:'canshu/2', })
组件中通过props接收后可直接使用,如果不通过props接收,可在$route.params.id中取出
props:['id'], mounted(){ console.log(this.$route,this.id,"id参数") } }

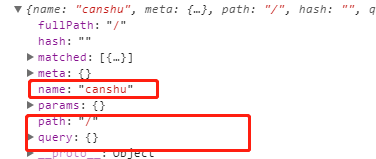
 参数会显示在url上刷新不丢失
参数会显示在url上刷新不丢失
方法二:
通过params传参
组件中
this.$router.push({ name:'canshu', params:{ id:3 } })
此时路由配置有2种情况
1.path中仍然配置餐数,结果与方法一相同
{ path: '/canshu/:id', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
2.path中不配置参数,url后不会拼接参数,刷新会消失
{ path: '/canshu', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },

组件中接收方式相同
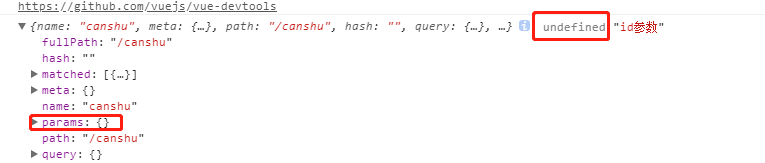
props:['id'], mounted(){ console.log(this.$route,this.id,"id参数") }

刷新后
方法三
通过query传参
this.$router.push({
query:{ id:5 } })
一般路由中就不在配置参数了
{ path: '/canshu', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
组件中用$route.query调用参数
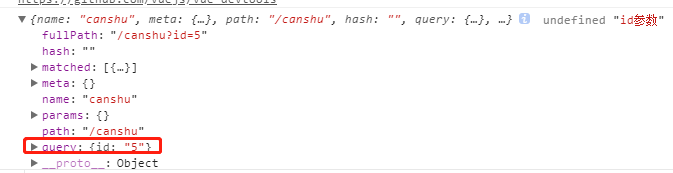
mounted(){ console.log(this.$route,this.id,"id参数") }

参数会在url后用?拼接
如果路由中也配置了参数,仍要用query传参,则必须params和query同时传参,否则无法进入到组件中,或者不用path指向组件,直接使用name
{ path: '/canshu/:id', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
可以通过path拼接,也可以用params进行传参
this.$router.push({//path拼接 path:'/canshu/3', query:{ id:5 } })
this.$router.push({//params传参 name:'canshu', params:{ id:3 }, query:{ id:5 } })


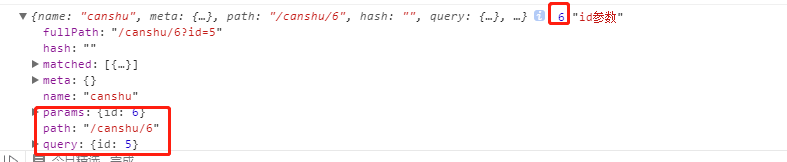
如果拼接了path同时也用了parama则params会覆盖掉path的参数
this.$router.push({ name:'canshu', params:{ id:6 }, path:'/canshu/3', query:{ id:5 } })

最后总结一下
{ path: '/canshu', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
在路由中某个路径的props如果设置为true,则可以在对应组件中通过props解耦params中的参数,直接在组件中通过this调用参数。但是只能接受params中的参数,query的不可以
通过params传参实际上有两种方式,
①直接通过params
this.$router.push({ name:'canshu', params:{ id:6 }, })
直接通过params传参时必须配合 name,而不能用path。
②通过path拼接参数,但必须在路由中同时配合才行
this.$router.push({ path:'/canshu/3', })
{ path: '/canshu/:id', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
用params传参时如果在路由中没有通过path配置则不会出现在url中刷新会丢失数据;相反配置后,参数会出现在url刷新不会丢失。
用query传参,会在url后用?拼接参数,并且刷新不会丢失,
用query传参时一般配合path使用
this.$router.push({ path:'/canshu', query:{ id:5 } })
但实际用name配合也可以
this.$router.push({ name:'canshu', query:{ id:5 } })
如果路由中配置了参数,当只通过path进入指定路径是必须在path后拼接参数
{ path: '/canshu/:id', name: 'canshu', props: true, component: resolve=>require(['./components/canshu.vue'],resolve) },
this.$router.push({ path:'/canshu/6', })
如果同时用name和path,path会被重写
this.$router.push({ path:'/canshu/6', name:'canshu', })