vscode中vue代码提示插件

由来
基于(Vue 3 Snippets,Vue VSCode Snippets)插件集成而来,因为这俩插件目前没有集成最新vue代码片段,且集成内容相对较少,于是这个插件就诞生了
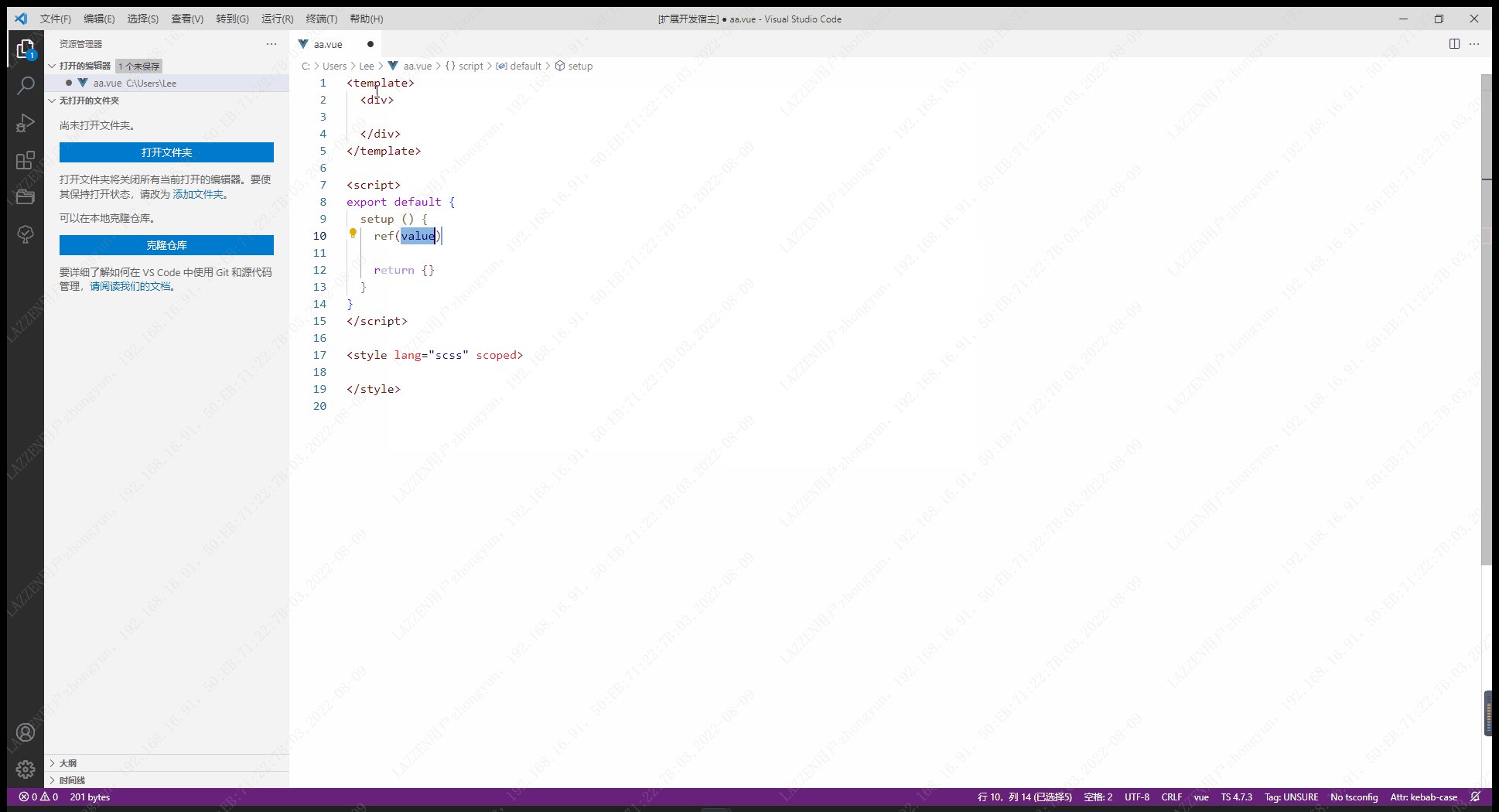
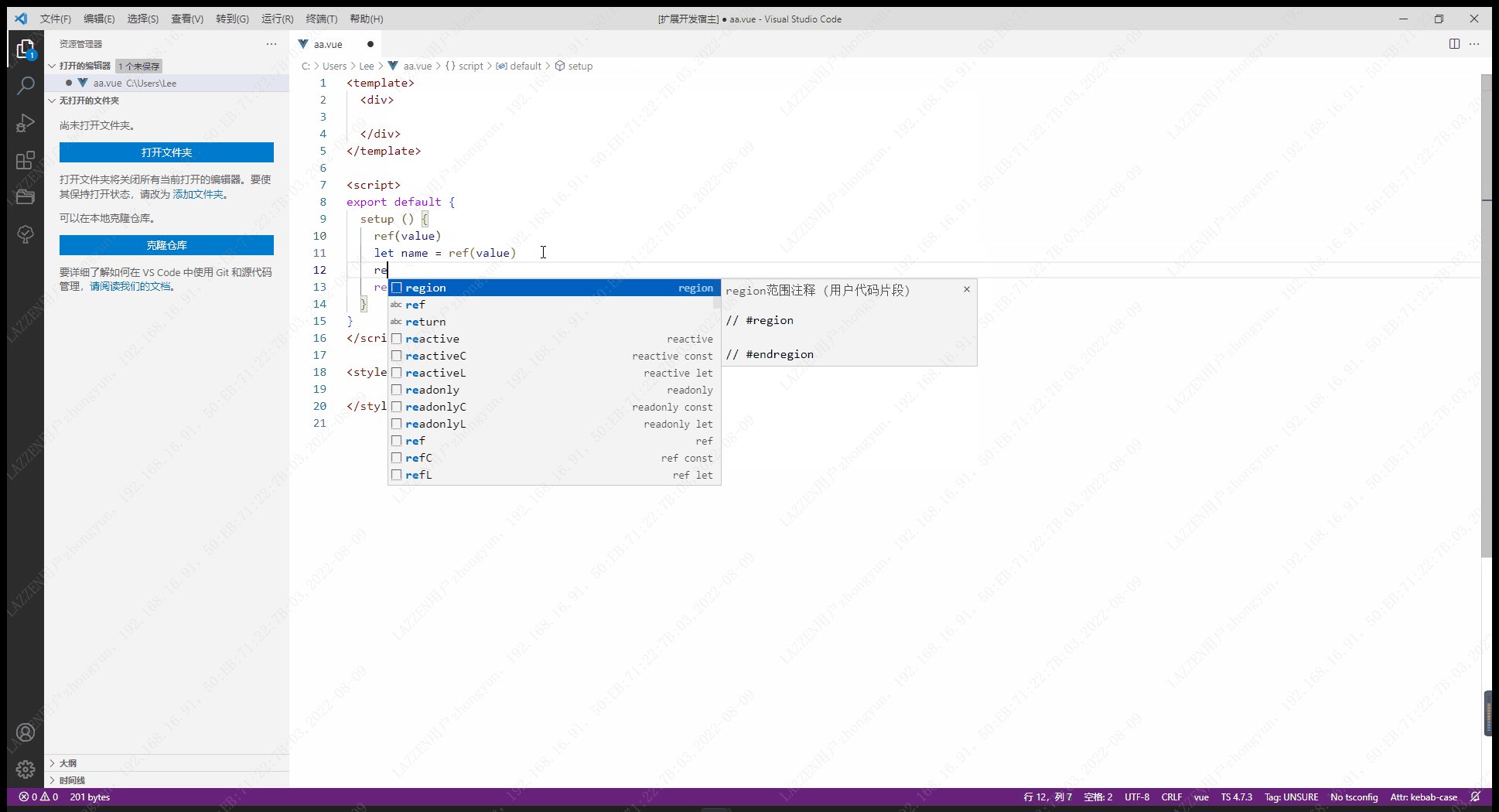
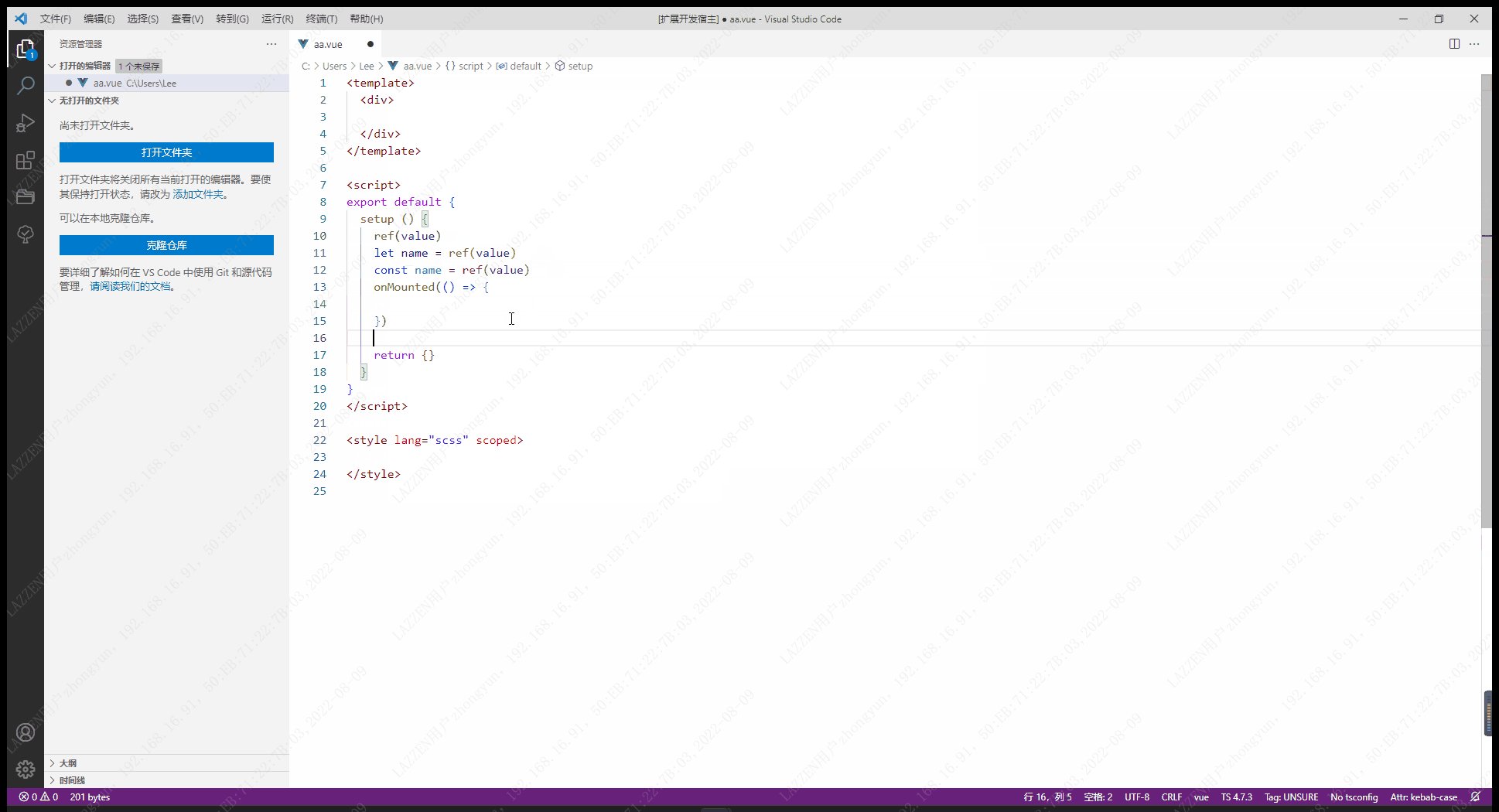
插件提示跟vue写法一致,详情可看插件的介绍页。除了有些加了特定后缀,方便快速生成,提升编码效率,如下
后缀关键字
| Snippet | Purpose |
|---|---|
L |
用let接收,如:let name=ref() |
C |
用const接收,如:const name=ref() |
Arr |
值为数组,如:props: [''] |
Obj |
值为对象,如:props: {} |
Rt |
值为方法且有return,如:provide() { return |
插件名 Vue Snippets All



 浙公网安备 33010602011771号
浙公网安备 33010602011771号