elementui树形表格分页
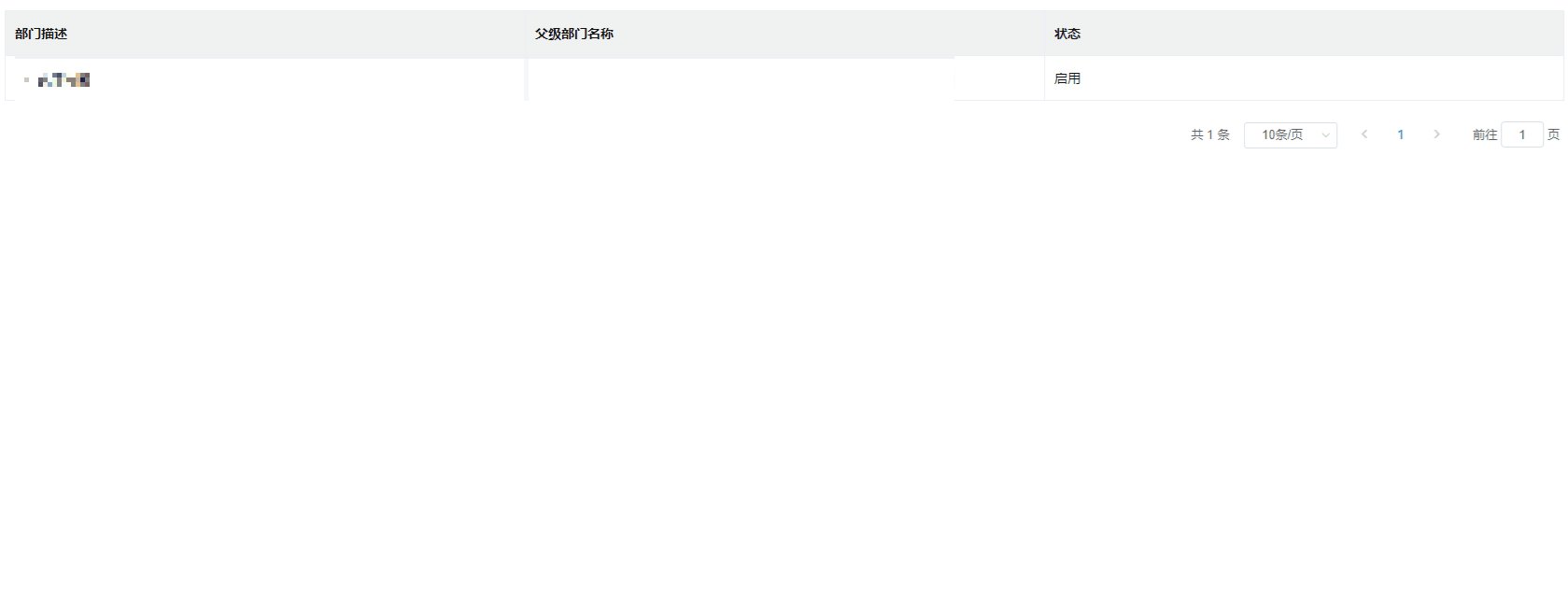
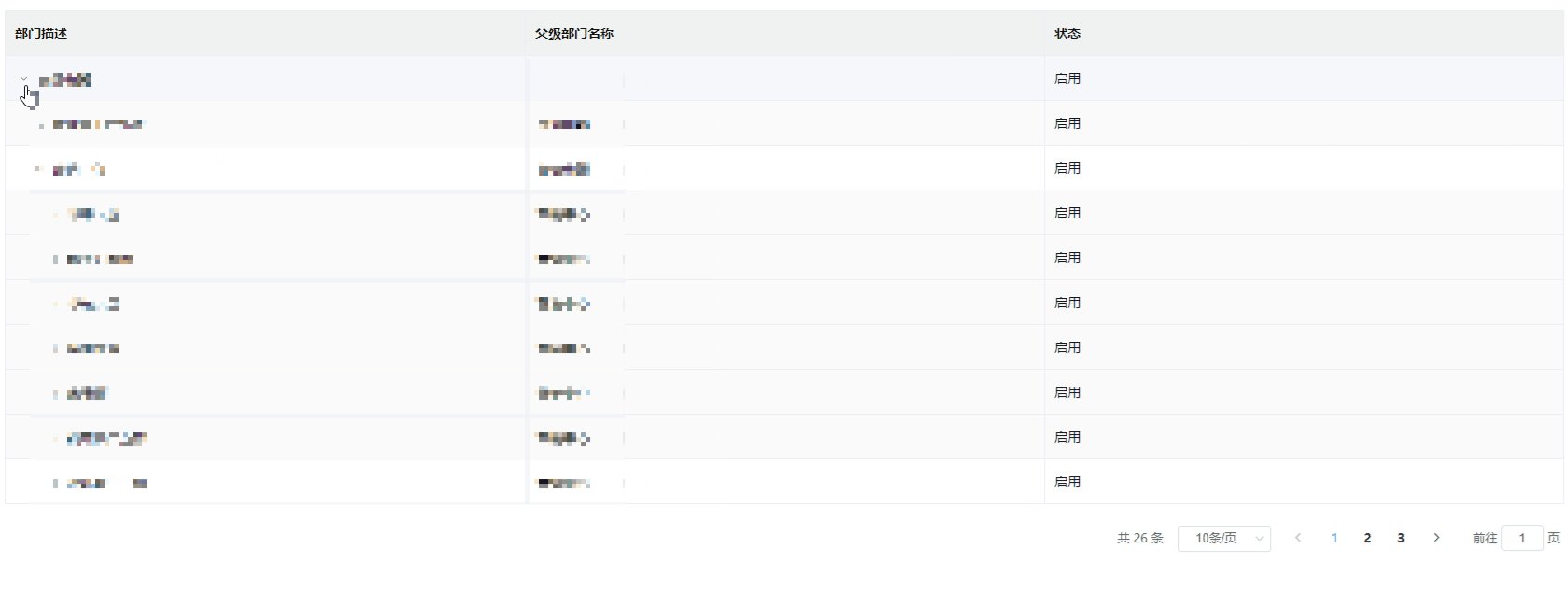
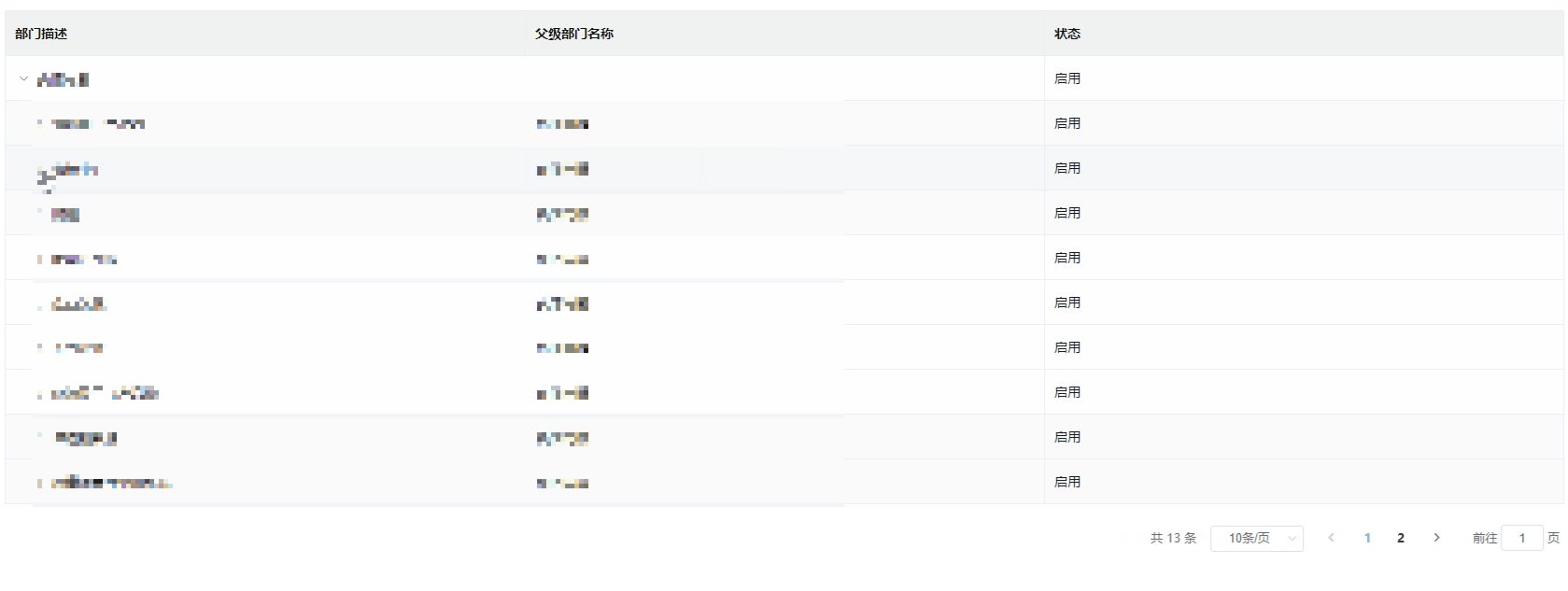
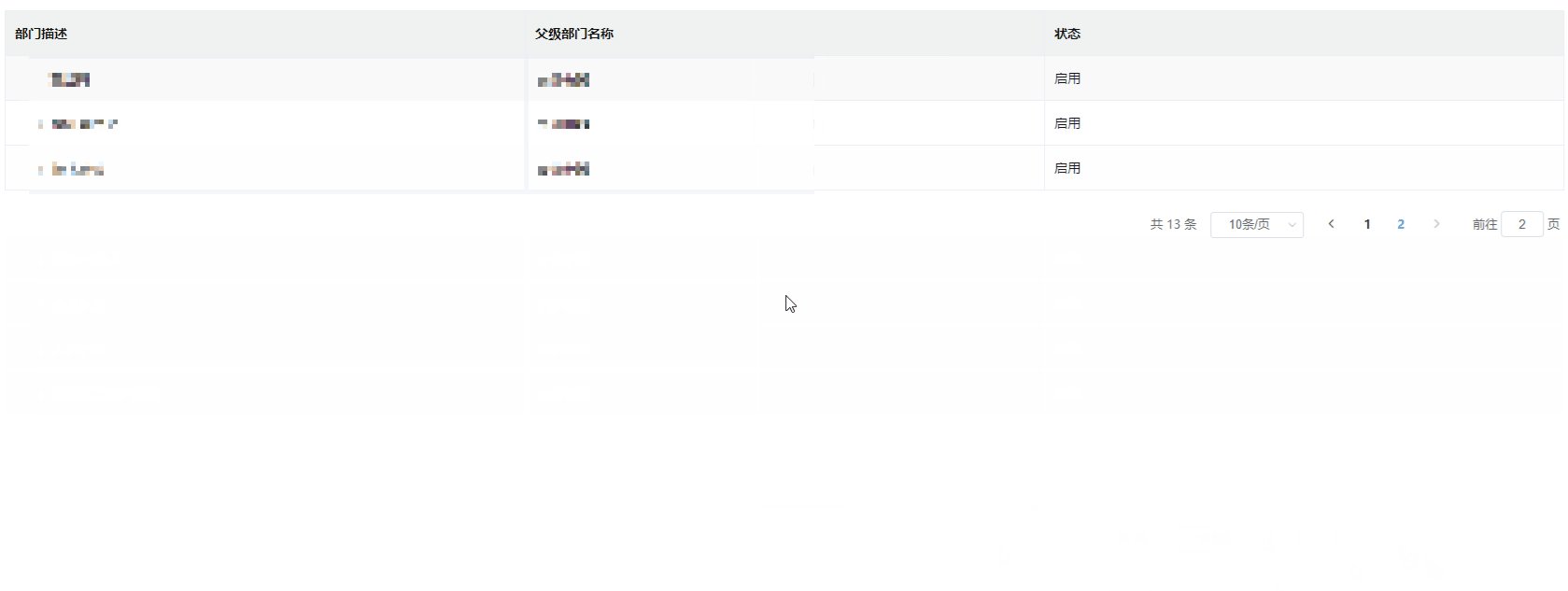
效果图
如果你刚好需求中需要如上效果那么只需要吧代码复制过去直接用即可,注意写在nextTick中
前提是vue加elementui
代码如下
/**
* 树形表格分页
* @param {Object} page 分页参数值
*/
treePaging(page) {
let start = (Number(page.num) - 1) * Number(page.size);
let end = Number(page.size) * Number(page.num);
let trList = document.querySelectorAll(".tree-table .el-table__body tr");
let trTree = document.querySelectorAll(
".tree-table .el-table__body .tree-tr"
);
//清空上次添加的class
trTree.forEach((value) => {
value.className = value.className.replace("tree-tr", "");
});
//记录总共显示了多少行
let num = 0;
trList.forEach((value) => {
if (value.style.display != "none") {
++num;
if (num <= start || num > end) {
value.className += " tree-tr";
}
}
});
return num;
},
返回值为总条数
分析
浏览器中f12可得elementui树形表格原本的折叠与展开其实是借助了display:none这个属性,所以我们同样借助display来实现效果
以上代码需放在nextTikt中,因为我们需要dom渲染完之后获取最新的display多少行,未放在nextTick中的话,获取的是上一次数据,即不能正确的渲染
更新一下,写博客总是漏一些东东
文中.tree-table是自定义的样式,主要用来区分当前表格是树形表格
.tree-tr样式控制隐藏,上文中还少一句代码
.tree-tr {
display: none;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端