生命周期函数
import router from '@ohos.router'
@Entry
@Component
struct Index {
aboutToAppear() {
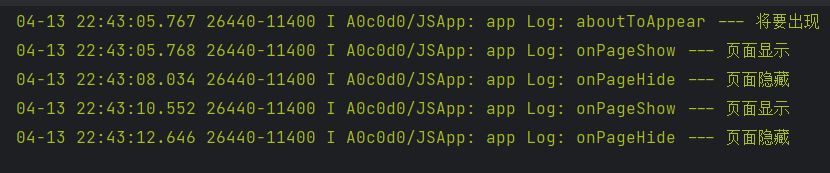
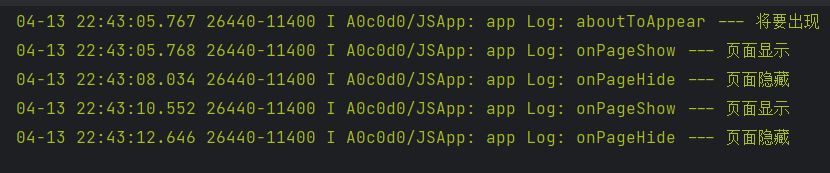
console.log('aboutToAppear --- 将要出现')
}
aboutToDisappear() {
console.log('aboutToAppear --- 即将销毁')
}
onPageShow() {
console.log('onPageShow --- 页面显示')
}
onPageHide() {
console.log('onPageHide --- 页面隐藏')
}
onBackPress() {
console.log('onBackPress --- 当用户点击返回按钮时触发')
}
build() {
Column({ space: 10 }) {
Text('首页').fontSize(30)
Button('去详情页').onClick((event: ClickEvent) => {
router.pushUrl({ url: 'pages/demo03/life_cycle/Detail' })
})
}.width('100%')
.padding(10)
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2022-04-13 ElasticSearch入门