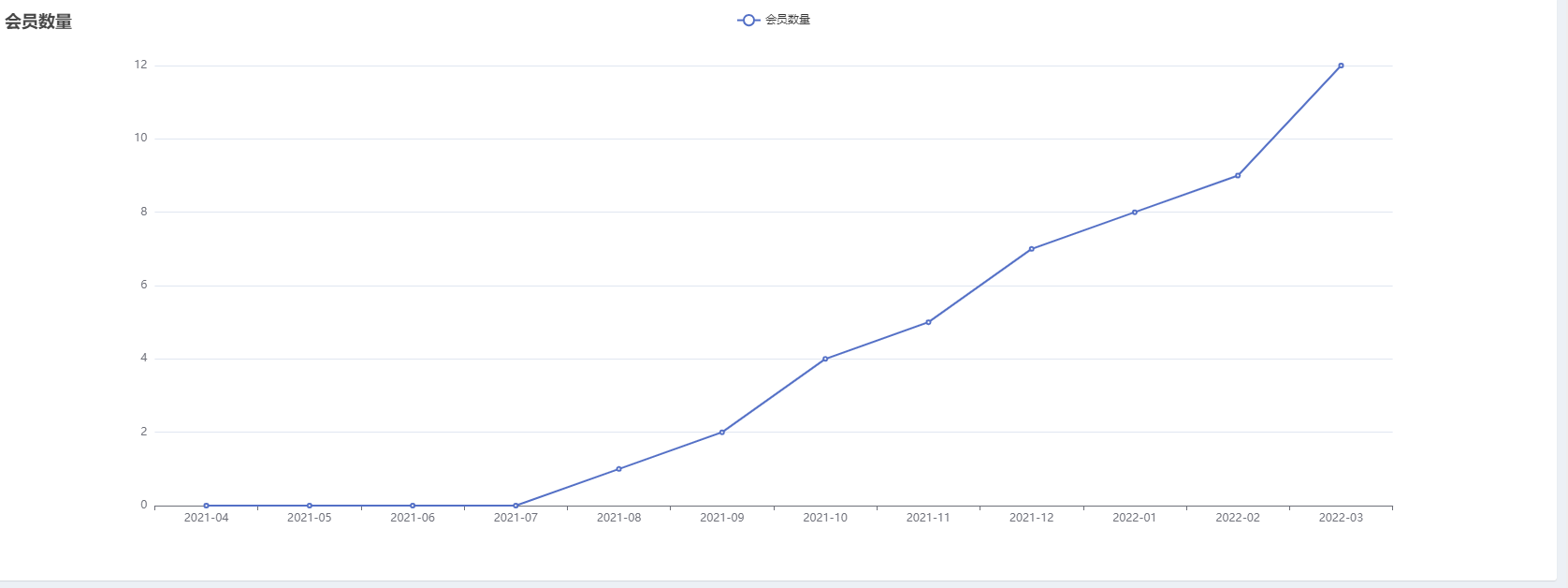
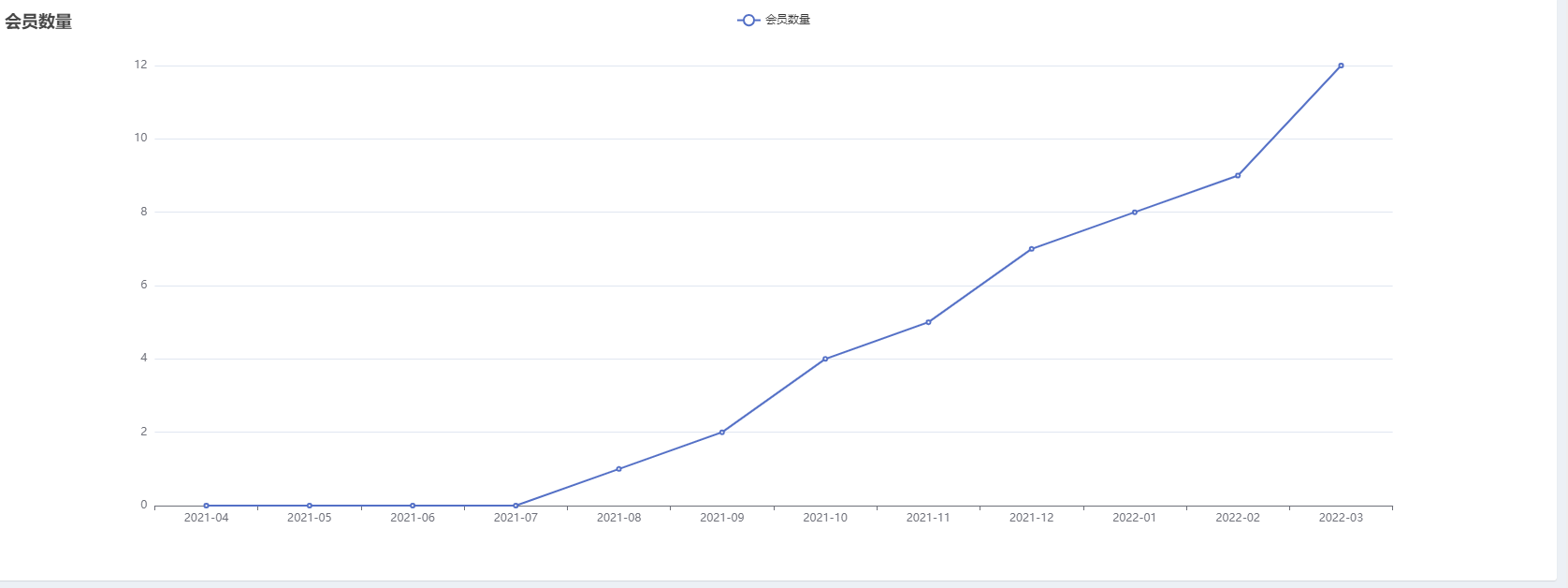
我以我的项目根据月份查询每月新增会员的总数为例
Controller
@GetMapping("/getMemberReport.do")
public R getMemberReport() {
try {
Calendar calendar = Calendar.getInstance();
calendar.add(Calendar.MONTH, -12);
List<String> list = new ArrayList<String>();
for (int i = 0; i < 12; i++) {
calendar.add(Calendar.MONTH, 1);
list.add(new SimpleDateFormat("yyyy-MM").format(calendar.getTime()));
}
Map<String, Object> map = new HashMap<String, Object>();
map.put("months", list);
List<Integer> memberCount = memberService.findMemberCountByMonth(list);
map.put("memberCount", memberCount);
return R.setResult(ResultCodeEnum.GET_MEMBER_NUMBER_REPORT_SUCCESS).data(map);
} catch (Exception e) {
e.printStackTrace();
return R.setResult(ResultCodeEnum.GET_MEMBER_NUMBER_REPORT_FAIL);
}
}
Service
@Override
public List<Integer> findMemberCountByMonth(List<String> list) {
List<Integer> memberCountList = new ArrayList<>();
if (list != null || list.size() != 0) {
for (String mouths : list) {
String regTime = DateUtils.getLastDayOfMonth(mouths);
Integer memberCount = memberMapper.findMemberCountByMouths(regTime);
memberCountList.add(memberCount);
}
}
return memberCountList;
}
Mapper
<select id="findMemberCountByMouths" resultType="java.lang.Integer">
select count(*) from t_member where regTime <=#{regTime}
</select>
前端页面axios
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>统计分析<small>会员数量</small></h1>
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>统计分析</el-breadcrumb-item>
<el-breadcrumb-item>会员数量</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="app-container">
<div class="box">
<div id="chart1" style="height:600px;"></div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var myChart1 = echarts.init(document.getElementById('chart1'));
axios.get("/report/getMemberReport.do").then((res)=>{
console.log(res)
myChart1.setOption({
title: {
text: '会员数量'
},
tooltip: {},
legend: {
data:['会员数量']
},
xAxis: {
data: res.data.data.months
},
yAxis: {
type:'value'
},
series: [{
name: '会员数量',
type: 'line',
data: res.data.data.memberCount
}]
});
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构