flask项目之三()
1.玩具的管理控制页面:
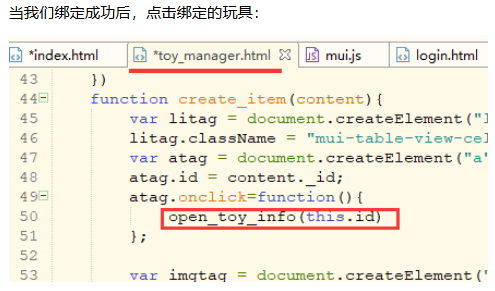
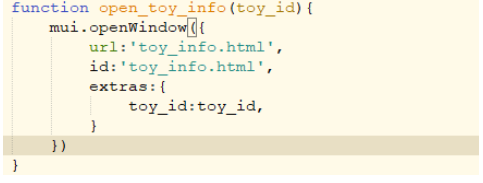
2.绑定两个玩具,发送给玩具的音乐
mpop
3.聊天(好友通讯录 , chat页面 , 玩具端接收消息)
HTTP传输文件 Ajax flask 文件操作
1.chat页面:
2.app录音 Audio 基于plus.getRecorder()实现的app录音
record = plus.audio.getRecorder();
record.recoder({filename:"_doc/audio/"},function(path){ path文件路径})
record.stop()
3.传录音 upload 基于plus.upload 实现文件数据传输、
1.创建上传任务
var task = plus.uploader.createUpload(window.serv + "/uploder", {
method: "POST"
}, function(t, status) {
if(status == 200) {
}
});
2.添加上传任务内容
task.addFile(p, {
key: "record"
});
task.addData("chat_window", chat_window);
task.addData("user_id", window.localStorage.getItem("user"));
//task.addEventListener( "statechanged", onStateChanged, false );
3.开始上传
task.start();
4.Flask request.files["reco"] .save(123.mp3) "ffmpeg -i amr mp3"
request.files.save()
request.files.filename;
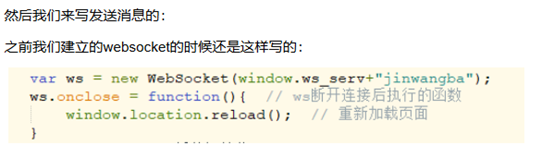
5.通过weboscket 发送字符串、
前端:
{to_user: Sdata.friend_id,chat: uuid_file + ".mp3"}
后端:
if msg_dict.get("chat"):
send_something = {"msg_type":"chat","msg":msg_dict.get("chat")}
if msg_dict.get("music"):
send_something = {"msg_type": "music", "msg": msg_dict.get("music")}
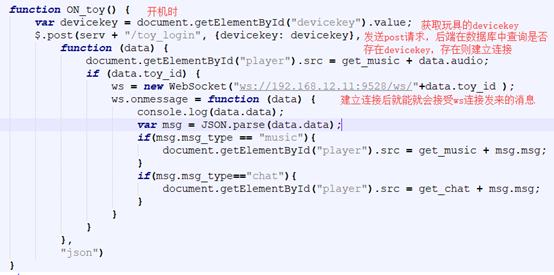
6.web玩具端接收消息
var msg = JSON.parse(data.data);
if(msg.msg_type == "music"){
document.getElementById("player").src = get_music + msg.msg;
}
if(msg.msg_type=="chat"){
document.getElementById("player").src = get_chat + msg.msg;
}







<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <audio src="" controls autoplay id="player"></audio> <!--<input type="file" name="myfile">--> <!--d6075359b74e3d3772a3940ff14be5ba--> <p>玩具DeviceKey:<input type="text" id="devicekey"> <button onclick="ON_toy()">开机连接服务器</button></p> <p><button onclick="" style="background-color: red">录制消息</button></p> <p><button onclick="" style="background-color: green">发送消息</button></p> </body> <script type="text/javascript" src="/static/jQuery3.1.1.js"></script> <script type="text/javascript"> var serv = "http://192.168.12.11:9527"; var get_music = "http://192.168.12.11:9527/get_music/"; var get_chat = "http://192.168.12.11:9527/get_chat/"; var ws = null; function ON_toy() { var devicekey = document.getElementById("devicekey").value; $.post(serv + "/toy_login", {devicekey: devicekey}, function (data) { document.getElementById("player").src = get_music + data.audio; if (data.toy_id) { ws = new WebSocket("ws://192.168.12.11:9528/ws/"+data.toy_id ); ws.onmessage = function (data) { console.log(data.data); var msg = JSON.parse(data.data); if(msg.msg_type == "music"){ document.getElementById("player").src = get_music + msg.msg; } if(msg.msg_type=="chat"){ document.getElementById("player").src = get_chat + msg.msg; } } } }, "json") } </script> </html>

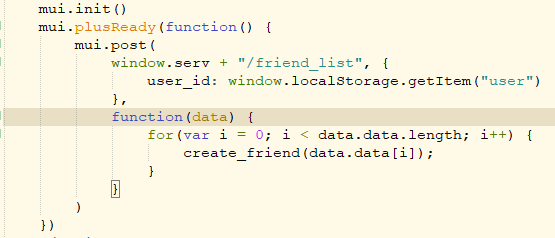
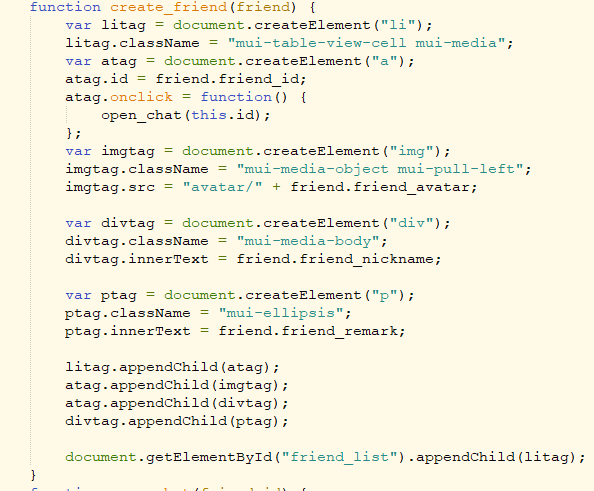
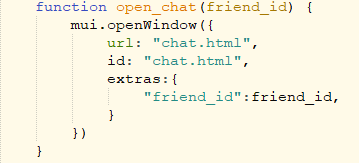
当我们点击页面的消息按钮时,跳转到friend_list.html页面:

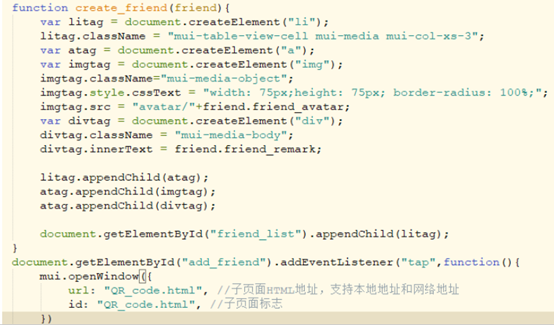
friend_list.html:

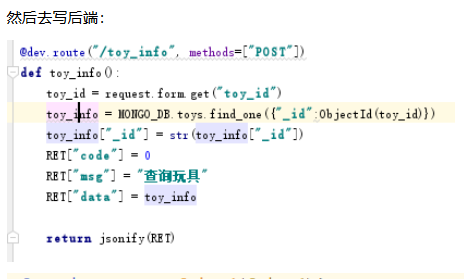
然后写后端:
from flask import Blueprint,request,jsonify from settings import MONGO_DB,RET from bson import ObjectId fri = Blueprint('fri',__name__) @fri.route('/friend_list',methods=['post']) def friend_list(): user_id = request.form.get('user_id') res = MONGO_DB.users.find_one({'_id':ObjectId(user_id)}) friend_list = res.get('friend_list') RET['code'] = 0 RET['msg'] = '获取好友列表' RET['data'] = friend_list return jsonify(RET)


然后进入chat.html页面