flask项目 之二
今日内容:
1.登录注册页面
2.用户详情页面
3.玩具管理页面
4.扫码页面
5.绑定页面
6.绑定逻辑
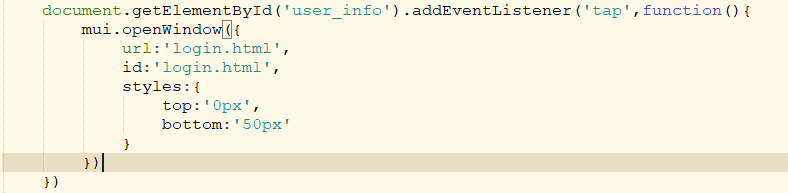
当我们点击设置按钮时,要实现登录状态:


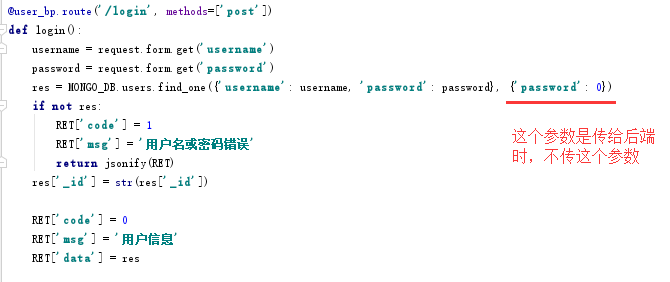
然后写后端:

如果没有登录的话就点击注册页面:


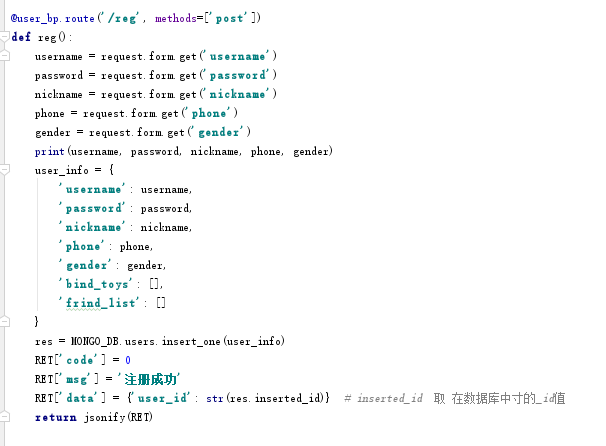
然后写后端:

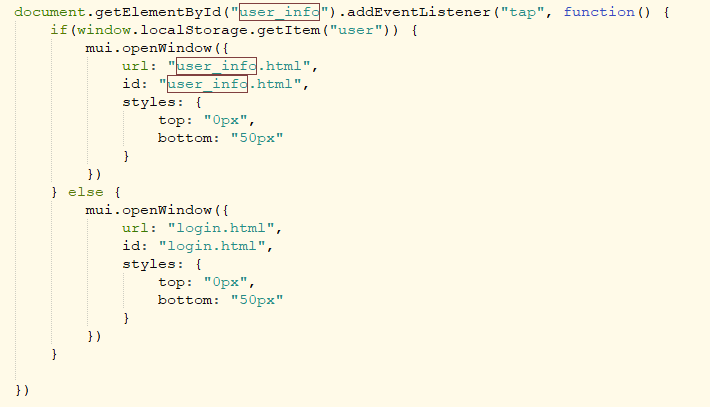
如果在登录的时候设置了localstorege,那么在index.html页面中点击设置的时候就可以先进行判断:

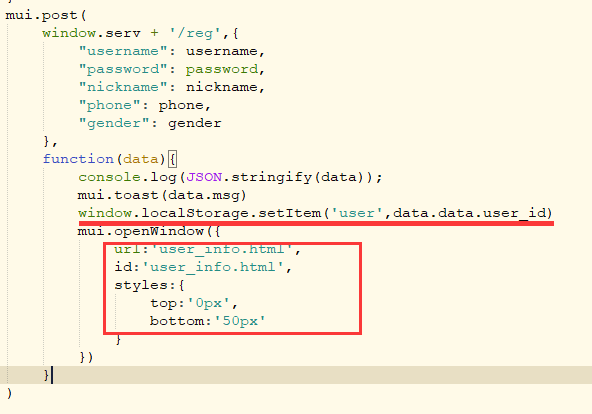
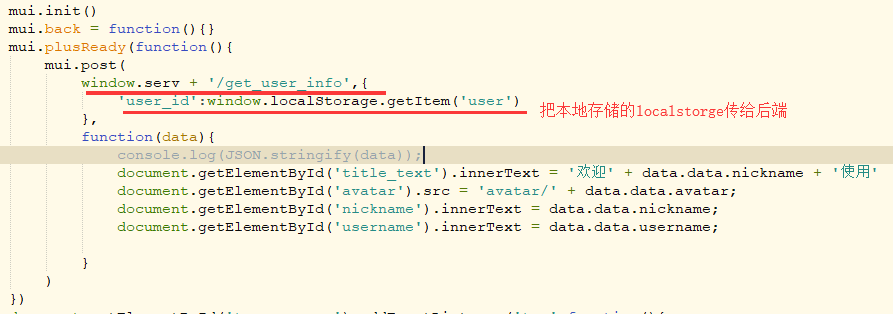
登陆成功后进入user_info.html页面:

然后写后端

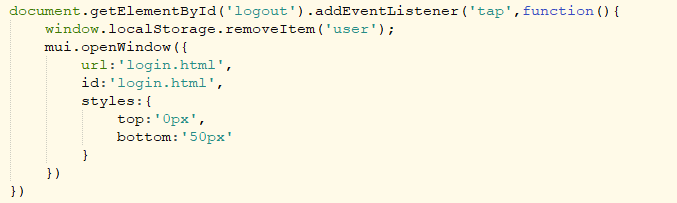
用户详情页面也有退出登录的按钮:

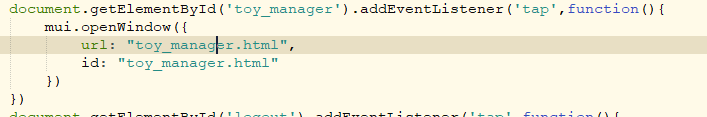
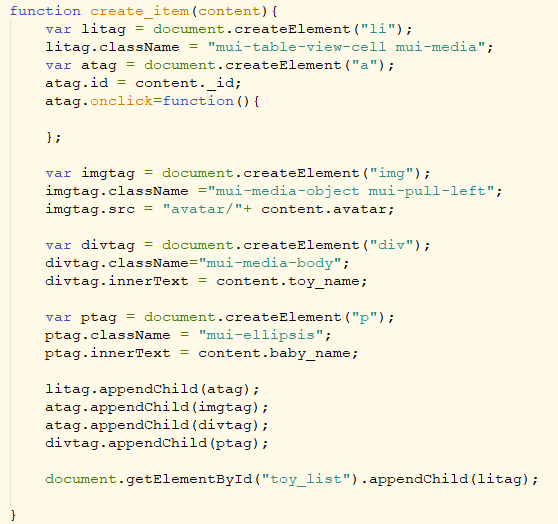
点击管理我的玩具进入:

toy_manager.html:


然后写后端:

进入玩具管理页面后,没有玩具就要扫码绑定玩具:
后端创建二维码:
import requests from uuid import uuid4 import time,os import hashlib from settings import MONGO_DB,QR_URL,QRCODE_PATH rq_text_list = [] for i in range(2): qr_text = hashlib.md5("{0}{1}{0}".format(uuid4(),time.time()).encode("utf8")).hexdigest() res = requests.get(QR_URL % (qr_text)) qr_path = os.path.join(QRCODE_PATH,qr_text) with open("{}.jpg".format(qr_path),"wb") as f: f.write(res.content) device_dict = {"device_key":qr_text} rq_text_list.append(device_dict) MONGO_DB.devices.insert_many(rq_text_list)
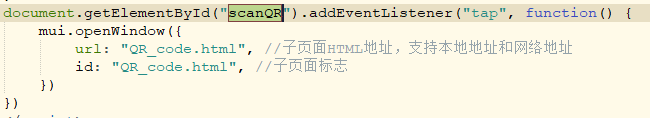
绑定二维码,进入绑定二维码页面:

QR_code.html:


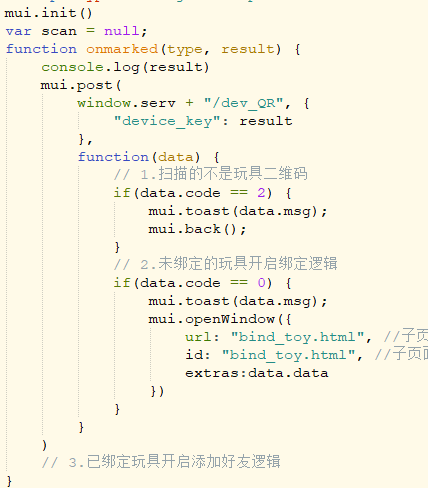
然后写后端:

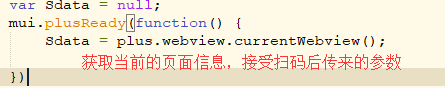
扫码成功后,就进入玩具绑定页面:
bind_toy.html:

点击页面的绑定按钮:

然后写后端:
@dev.route("/bind_toy", methods=["POST"]) def bind_toy(): """ 已绑定玩具开启添加好友逻辑 :return: """ user_list = [] device_key = request.form.get("device_key") user_id = request.form.get("user_id") toy_name = request.form.get("toy_name") baby_name = request.form.get("baby_name") remark = request.form.get("remark") gender = request.form.get("gender") # 1.创建玩具的基本信息 chat_id = MONGO_DB.chat.insert_one({}) # 创建一个空的chat user_info = MONGO_DB.users.find_one({"_id": ObjectId(user_id)}) # 查询用户基本信息 user_list.append(str(user_info.get("_id"))) # 2.绑定用户与玩具关系 toy_info = { "device_key": device_key, "bind_user": user_id, "toy_name": toy_name, "avatar": "toy.jpg", "baby_name": baby_name, "gender": gender, "friend_list": [] } # 3.成为玩具的第一个好友 frist_friend = { "friend_nickname": user_info.get("nickname"), # "friend_avatar": user_info.get("avatar"), "friend_remark": remark, "friend_chat": str(chat_id.inserted_id) } toy_info["friend_list"].append(frist_friend) toy_id = MONGO_DB.toys.insert_one(toy_info) user_list.append(toy_id.inserted_id) MONGO_DB.chat.update_one( {"_id": chat_id.inserted_id}, {"$set":{"user_list": user_list, "chat_list": []}} ) user_info["bind_toys"].append(str(toy_id.inserted_id)) user_info["friend_list"].append( { "friend_nickname": toy_info.get("baby_name"), "friend_avatar": toy_info.get("avatar"), "friend_remark": toy_info.get("baby_name"), "friend_chat": str(chat_id.inserted_id) } ) MONGO_DB.users.update_one({"_id": ObjectId(user_id)}, {"$set": user_info}) RET["code"] = 0 RET["msg"] = "绑定成功" RET["data"] = {} return jsonify(RET)
开发者笔记:
1.制作注册登录页面
单选框的使用 getElementsByName = []
window.localStorage.setItem("user","value") getItem("Key") remove("Key")
2.用户详情页面:
class = mui-action-back 单击之后执行返回函数 mui.back()
<i class="icon"></i>
3.玩具管理页面:
4.扫码页面:
# 笔记本儿的电脑摄像头不支持扫码
scan = new plus.barcode.Barcode("扫码控件所存放的标签ID")创建扫码控件
scan.onmarked = function(type,result){#type就是条码类型 result就是扫码结果}
scan.start() #开始扫码
scan.stop() #停止扫码没有用
5.绑定页面:
6.详见截图:
基于通讯录的IM



