flask基础
Django Web框架 主要用在大型应用中
优点:
1.大而全,里面的组件非常的多
ORM:models
缺点:
资源浪费很严重
Flask Web框架 主要用在小型应用中,他的默认端口是5000
优点:
1.短小精悍:session
2.官方承认支持的三方组件:
缺点:
稳定性相对其他web框架较差,
共同点:
做web的
都是基于socket
共同有的方法:
都得有路由
flask的启动:
from flask import Flask
app = Flask(__name__)
app.run
flask的路由:
flask的路由其实是一个装饰器,
from flask import Flask,request, render_template app = Flask(__name__) #实例化一个Flask对象 @app.route('/') def index(): return 'helloword' app.run()
通过读源码,还有一种路由的方式:
from flask import Flask,request, render_template app = Flask(__name__)
def index():
return 'helloword' app.add_url_rule('/',view_func=index) app.run()
第一种方法方便写,第二种方法方便读。
app.run的工作流程:
app.run(host=‘0.0.0.0’,port=9527,debug=True)本地所有的地址都可以访问这个地址,但端口必须是9527,。
django中 wsgi 应用程序网关接口 把你的请求处理后发送给对应的app中,
flask中 werkzeug 的作用django中wsgi
falsk中的视图函数必须要有return,而且必须是一个字符串或者元祖,或者是一个response实例,或者是一个可迭代对象。
flask的视图函数怎么返回一个页面呢?
from flask import Flask,request, render_template app = Flask(__name__) @app.route('/login') def login(): return render_template('login.html') app.run()
同样也可以重定向redirect:
from flask import Flask,request, render_template,redirect app = Flask(__name__) @app.route('/') # 装饰器 ret_inner = route(index) def index(): return 'helloword' # app.add_url_rule('/',view_func=index) @app.route('/home') def home(): return redirect('/') app.run()
当我们在页面上怎么发送post请求呢?我们做一个简单的登录
@app.route('/login',methods=('POST','GET')) # 不写methods默认支持get请求, def login(): print('访问了login函数...') return render_template('login.html')
然后写页面,在一个templates文件夹下写login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>登录</h1> <form action="/login" method="post"> <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="text" name="password"></p> <input type="submit" value="登录"> </form> </body> </html>
那我们在页面上的那些用户名密码的参数都提交到哪里去了呢?
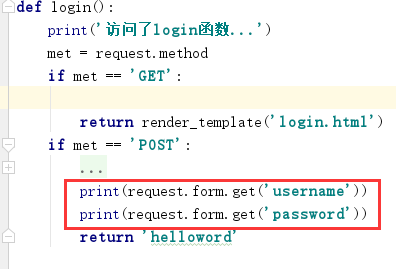
@app.route('/login',methods=('POST','GET')) # 不写methods默认支持get请求, def login(): print('访问了login函数...') met = request.method if met == 'GET': return render_template('login.html') if met == 'POST': print(
## 存储数据
request.args, request.data, request.json, request.form, request.values
# 属性数据
request.method,
request.url,
request.path,
) return 'helloword'
post请求中这些都可以保存信息,打印一下,看一下我们提交的信息在哪一个里面。
request.form里面放的是我们form表单中的信息,并且request.form是一个字典,可以用python中字典的方法去获取值。

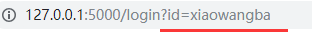
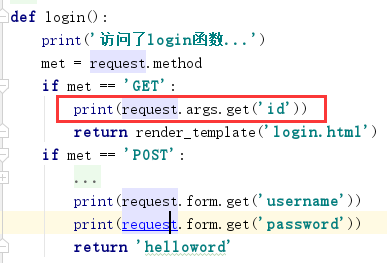
那如果我们用url传进参数,保存在哪里呢?保存在request.args中,同样是一个字典:


request.values是同时获得form和url中的信息,request.values.to_dict是将信息变成字典的形式.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>登录</h1> <form action="/login" method="post"> <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="text" name="password"></p> <input type="submit" value="登录"> <p>{{ msg }}</p> </form> </body> </html>
还有一个request.data和request.json中的信息,
当我们前端发送的数据格式为json的时候,他的数据信息会存储在request.json中,如果前端发送的数据格式未知的时候,数据信息会存储在request.data中。
下面说jinjia2模板语言在flask中的用法:
定义三个变量:
STUDENT = {'name': 'Old', 'age': 38, 'gender': '中'}
STUDENT_LIST = [
{'name': 'Old', 'age': 38, 'gender': '中'},
{'name': 'Boy', 'age': 73, 'gender': '男'},
{'name': 'EDU', 'age': 84, 'gender': '女'}
]
STUDENT_DICT = {
1: {'name': 'Old', 'age': 38, 'gender': '中'},
2: {'name': 'Boy', 'age': 73, 'gender': '男'},
3: {'name': 'EDU', 'age': 84, 'gender': '女'},
}
@app.route('/detail') def detail(): return render_template('detail.html',stu = STUDENT)
在页面上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px"> <tr> <td>name</td> <td>age</td> <td>gender</td> </tr> <tr> <td>{{ stu.name }}</td> <td>{{ stu.get('age') }}</td> <td>{{ stu['gender'] }}</td> </tr> </table> </body> </html>
换一种方式:
@app.route('/detail') def detail(): return render_template('detail.html',stu = **STUDENT)
页面上:

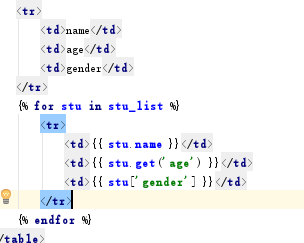
如果传的参数是一个列表:

for循环取出,

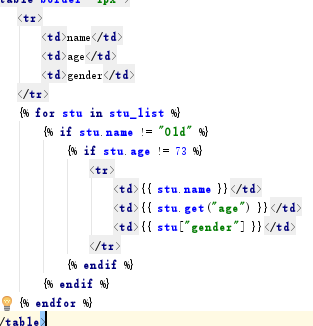
也可以用到if:

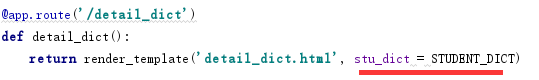
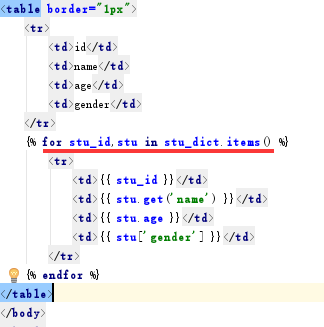
如果传的参数是一个字典的嵌套:

页面上:

上面三种取值的时候与python中列表,字典中的取值完全一致,。
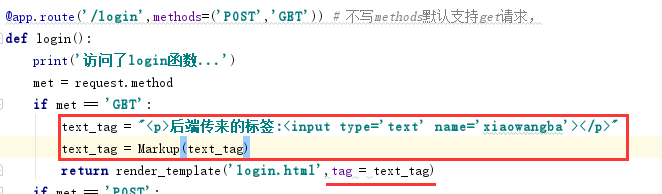
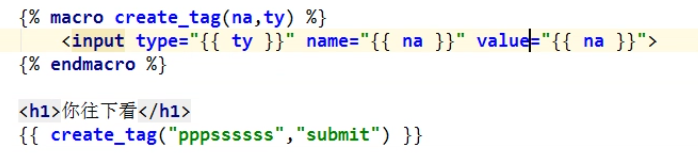
这是后端给前端传的数据,那后端能不能给前端传一个标签呢?

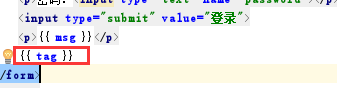
然后在页面上接受:

也可以给前端传一个函数:

在前端调用函数:

现在我们在页面上加一个东西:

加上了@app.template_global()之后,不用给前端传这个参数,就表示add_sum函数在任何一个页面中都可以使用了。
在页面上:

还有一个@app.template_filter()的用法,它起到一个过滤的作用:

在页面上:

flask中还有继承模板,
1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 你好,小王八 {% block xiaowangba %} {% endblock %} 你好,金王八 {% block jinwangba %} {% endblock %} 你好,因网吧 {% block yinwangba %} {% endblock %} </body> </html>
2.html
{% extends '1..html' %}
{% block xiaowangba %}
<h1>yuan</h1>
{% endblock %}
{% block jinwangba %}
<h1>alex</h1>
{% endblock %}
{% block yinwangba %}
<h1>wusir</h1>
{% include '3.html' %}
{% endblock %}
3.html
<h3>这是wusir的主页</h3>
在写上路由:

还有一个知识点,了解一下就行,

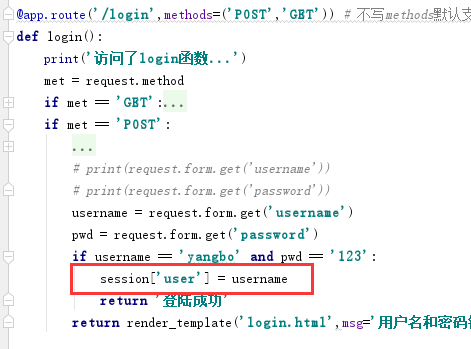
然后说flask中的session
先导入from flask import session
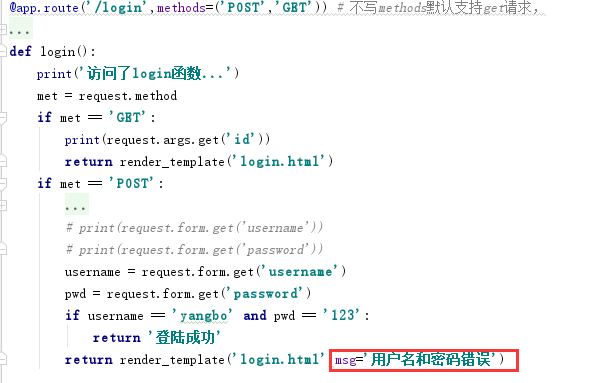
然后在登录成功之后设置session,

光设置session是不够的,还要设置一个app.secret_key

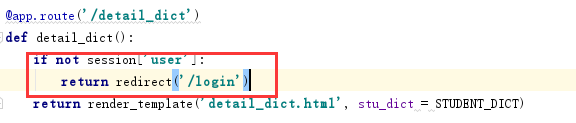
这样就可以在其他视图函数中添加认证,

如果没有登录就不会有session值,就跳转到登录页面。只有登录后才允许访问
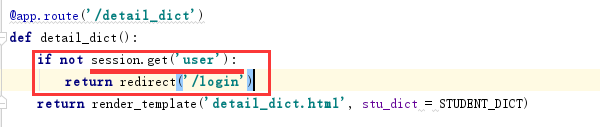
这样写会报错:keyerror的错误,

是因为字典的取值方式错了

总结:
1.Flask 初识:
短小精悍,三方支持的组件多
稳定性较差
2.三行 :启动flask服务
from flask import Flask
app = Flask(__name__)
app.run()
六行:Hello world
from flask import Flask
app = Flask(__name__)
@app.route("/") # ret_inner = route(index)
def index():
return "Hello World!"
app.run()
3.Response三剑客:
return “123” return Response、
from flask import redirect
return redirect
from flask import render_template
return render_template
4.request 与 Django 的不太一样,导入的方式使用
from flask import request
存储请求体内部的参数
request.args get url
request.from post fromdata
request.json application/json
request.data xiaowangba
对象属性
request.path
request.url
5.Jinja2 与 Django 的template 极为相似
语法更贴切Python
{{ }} 引用变量及函数
{% %} 带有逻辑代码的
Markup |safe
@app.template_global()
@app.template_filter()
6.Flask Session
from flask import session
app.secret_key = "加密字符串"
session["key"] = value
flask中的session 是存放在 浏览器cookies中的session
值:加密序列化的



