Django RestFramework
vue的基础知识讲完了,我们要开始学习后端写接口了。
1.预备知识:CBV(class based view)和FBV(function based view)
写FBV的时候的url是这样写的,url(r'^login/', views.login),后面不能加(),加上括号后,django在加载的过程中就会执行函数。
我们工作中用到的更多是CBV,所以我们一般写接口的时候都写成CBV的。当我们发送get或者post请求时,django是怎么识别是get请求还是post请求的?
2.我们来解读一下CBV的源码,看看CBV的流程是怎么样的。
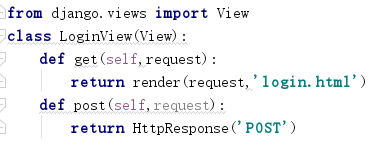
先来简单写一个CBV,
先配好路由 ,然后写视图函数,
,然后写视图函数,

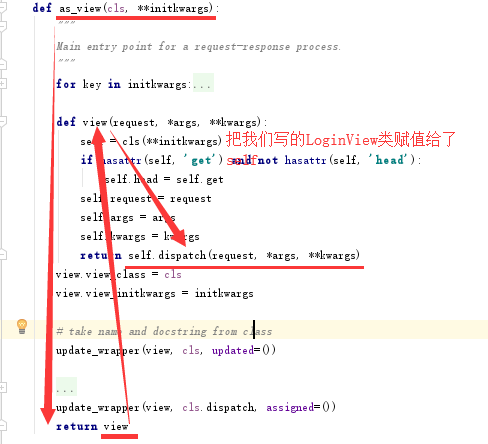
路由之所以写成 url(r'^login/', views.LoginView.as_view()), 是因为执行了LoginView类中的as_view的方法。如果LoginView类中没有,就从父类中寻找,我们点进去View,找到as_view方法,中间的源码部分看不懂的直接跳过,直接看返回的是什么?他返回的是view。又找到view方法,返回的是self.dispatch方法。

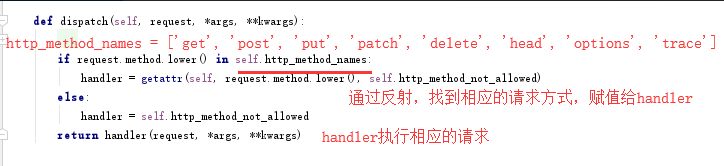
然后再self.dispatch中中执行了相应的请求函数。

这就是源码的流程。。。
3 restful协议
restful与技术无关,代表的是一种软件架构风格,是represontational state transfer的简称。
所有的数据,不过是通过网络获取的还是操作(增删改查)的数据,都是资源,将一切数据视为资源是REST区别与其他架构风格的最本质属性
面向资源架构(ROA:Resource Oriented Architecture)
我们之前写的增删改查的url:
127.0.0.1:8000/books
127.0.0.1:8000/books/add/
127.0.0.1:8000/books/change/1
127.0.0.1:8000/books/delete/1 不符合规范,因为在url中是不应该有动词的。
http协议请求方式:GET POST,DELETE,PUT,PATCH,OPTION.HEAD
restful使用不同的请求方式去做url的分支
GET
books-------->查看数据--------------------> 返回所有数据列表 :[{},{},{}]
POST
books-------->添加数据--------------------->返回添加数据 :{}
PUT
books/1------->更新pk=1的数据--------------->返回更新后的数据: {}
Delete
books/1-------> 删除pk=1的数据-------------->返回空
GET
books/1------->查看单条数据 --------------->返回查看的单条数据 {}
4。 Django RestFramework (DRF)
Django RestFramework是基于restful协议的一种框架。可以把它看成一个app。
先下载Django RestFramework,pip install djangorestframework (或者执行python -m pip install djangorestframework)
(1) APIView (*****)
(2) 序列化组件(*****)
(3) 视图类(mixin)(*****)
(4) 认证组件
(5) 权限组件
(6) 频率组件
(7) 分页组件
(8) 解析器组件(*****)
(9) 响应器组件
(10) url控制器
介绍restframework之前,我们先不用restframework写一个接口。
基于CBV的接口设计:

基于DRF的接口设计:使用DRF框架做接口会更简单,因为DRF框架中还会有一些其他的作用,比如说认证,权限,频率的功能,DRF框架都帮我们做了。在这个例子中体现不出来,因为这个例子中接口单一,结构简单。
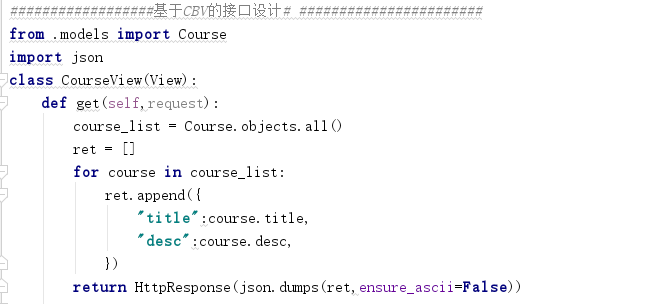
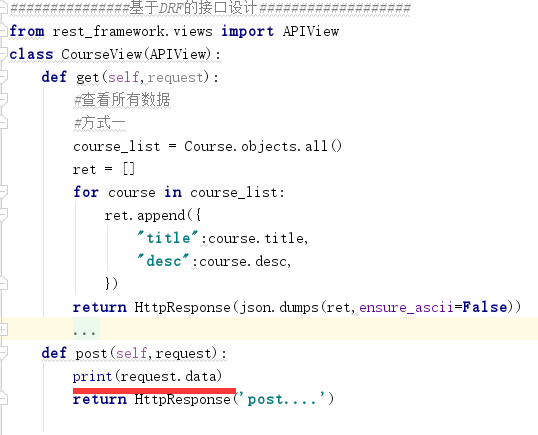
###############基于DRF的接口设计################### from rest_framework.views import APIView class CourseView(APIView): def get(self,request): course_list = Course.objects.all() ret = [] for course in course_list: ret.append({ "title":course.title, "desc":course.desc, }) return HttpResponse(json.dumps(ret,ensure_ascii=False))
再来看一下这个APIView的源码是怎么执行的?
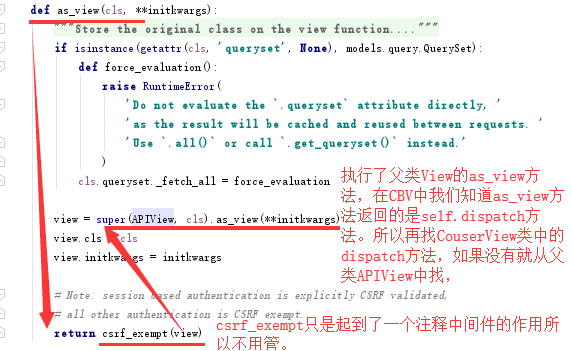
同样当用户访问 url(r'^course/', views.CourseView.as_view()), 执行了CourseView类中的as.view方法,如果没有,就从父类APIView中找as.View方法,

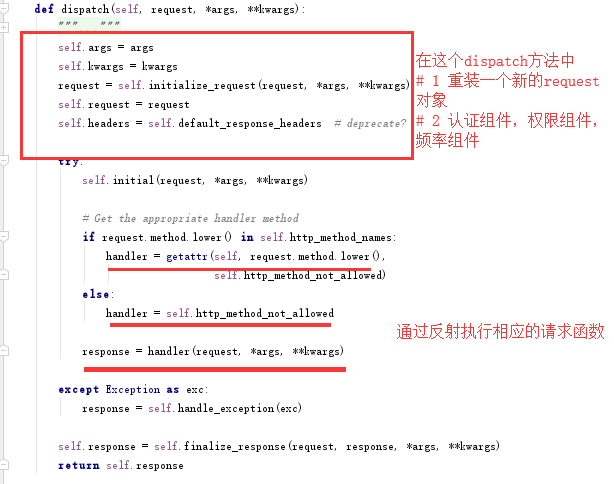
APIView中的dispatch方法和刚才说的CBV中的dispatch方法不一样:

这就是APIView的源码流程。
5.数据编码格式
我们在提交post请求时,默认发送的是urlencode的数据编码格式 
是不能发送json数据编码格式给后端的。
但是我们可以利用ajax发送json数据。
如何发送json数据到服务器?
用form表单发送请求时默认发送的是urlencod的编码格式:csrfmiddlewaretoken=9zhMjaMwYn2gPndPUueZdzzrALk04cbeoRvSefQKqUJW1rQnMP2wuRh1I0WN58Bd&user=yangbo&pwd=123。
这种编码格式发送过去之后django默认会解析这种编码格式。
那么我们再来用ajax发送请求:
$('.btn').click(function () { $.ajax({ url:"", type:'post', data:{ user:'alex', pwd:'123', }, success:function (data) { console.log(data) } }) })
我们要明白一件事情,就是这样发送的数据依然默认是urlencode编码格式。
JS Python
相当于
JSON.Stringfy(data) ============ json.dumps(data)
JSON.parser(data) ============ json.loads(data)
$('.btn').click(function () { $.ajax({ url:"", type:'post', contentType:"json", data:JSON.stringify({user:'alex', pwd:'123', }), success:function (data) { console.log(data) } }) })
这样发过去就是json数据的编码格式了。
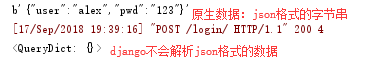
数据虽然发送过去了,而且django也接受到了, 但是django只是默认解析urlencode编码格式,但是对于json的编码格式,django不会解析。所以他接受到的是空。
Django默认解析器:
if contentType:application/x-www-form-urlencoded:
user=yuan&pwd=123&a=1 -----》request.POST={"user":"yuan","pwd"}
else:
request.POST={}
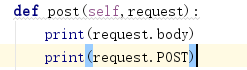
那么在后台怎么知道数据发送过来呢?
通过request.body来拿。request.body里面放的是请求体里面的原生数据。


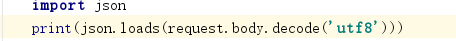
拿到json格式的字节串了,那么我们怎么拿到数据呢?

但是当我们的courseview视图类函数继承了APIView,在APIView中重新封装了request(源码解析见上面),所以不管是urlencode还是json数据的编码格式通过request.data都能够解析出来:

这里可以利用postman软件测试一下,postman软件可以模拟html发送post请求,不用在写html页面了。
那request.data是怎么实现既能解析urlencode编码格式的数据,又能解析json编码格式的数据?他的源码流程是怎么样的?我们明天讲。

