vuex以及axios
内容回顾:
-- ES6常用语法
-- 变量定义
-- 模板字符串
-- 类
-- 函数
-- 数据的解构
-- vue的常用指令
-- v-text
-- v-html
-- v-for
-- v-if
-- v-show
-- v-on
-- v-model
-- v-bind
-- 自定义指令
-- 计算属性
-- 获取DOM
-- 指令修饰符
-- 组件
-- 注册
-- 全局 局部 子组件
-- 通信
-- 父子 子父 非父子
-- 混合
-- mixins
-- 插槽
-- slot
-- 路由
-- 注册
-- let routes= [{}.{}]
-- 把routes注册到VueRouter对象中
-- 把VueRouter对象注册到Vue实例对象中
-- router-link
-- router-view
-- 路由的参数
-- params, query
-- 命名路由
-- name
-- 命名路由视图
-- 子路由
-- 手动路由
-- 钩子函数
-- $route $router 区别
-- 生命周期
-- 监听
-- 字符串
-- 数组
-- 改变数组里的值是监听不到的
-- app.$set(app.xxx, index, value)
-- 对象
-- app.$set(app.xxx, key, value)
-- watch ==> deep: true
-- beforeCreate
-- created
-- beforeMount
-- mounted
-- beforeUpdate
-- updated
-- beforeDestroy
-- destroyed
-- npm 包管理工具 node.js
-- npm install xxx@0.0.0(latest) pm i
-- npm uninstall xxx
-- npm i npm@latest -g
-- npm update xxx
-- 项目管理
-- 切换到工作目录下
-- npm init -y
-- webpack 打包上线
-- 入口文件
-- 出口文件
-- webpack 4
-- webpack 不独立存在
-- npm i webpack webpack-cli
-- 手动创建src目录
-- index.js 默认入口文件
-- 打包后自动生成 dist目录
-- 放出口文件
-- webpack mode development/p...
-- vue-cli
-- 下载vue-cli
-- npm install vue-cli -g
-- vue-cli@2.9.7
-- 借助vue-cli帮助我们创建项目
-- vue init webpack xxxx
-- cd xxxx
-- npm run dev
-- npm run dev
-- 没有node_moudels文件夹
-- 切换到项目目录下
-- npm install
-- npm run build
-- npm run dev
-- xxxxx ... json .....
-- npm cache clean --force
-- 执行接下来的操作
-- 没有package.json
-- 没有切换到项目目录下
今日内容
我们安装了vue-cli之后,我们接下来将我们已经写的那个luffy的单页面项目迁移到vue-cli中来。

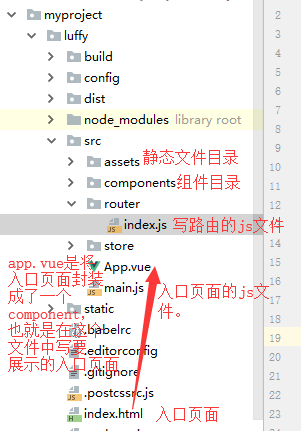
App.vue:

我们先把luffy部分的header部分先迁移进来。
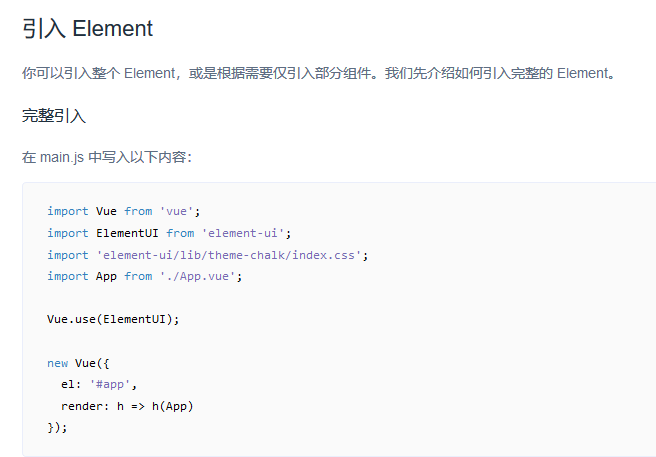
我们先进入element官网http://element-cn.eleme.io/#/zh-CN将插件下载下来,
npm安装:npm i element-ui -S
下载完后,

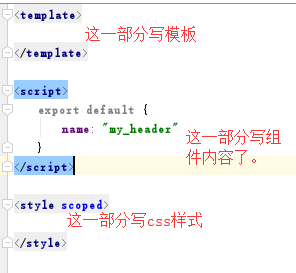
my_header是一个组件所以我们在components中创建一个名为my_header的组件,

<template> <div class="luffy_header"> <img src="https://www.luffycity.com/static/img/head-logo.a7cedf3.svg" alt=""> <el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :router='is_router'> <el-menu-item v-for="(item,index) in link_list" :key='index' :index="item.path">{{item.text}}</el-menu-item> <div class="register" _v-319a3b1b=""> <span _v-319a3b1b="">登录</span> | <span _v-319a3b1b="">注册</span> </div> </el-menu> </div> </template> <script> export default { name: 'my_header', data(){ return { activeIndex: "1", is_router:true, link_list:[ {text:'首页',path:'/home'}, {text:'免费课程',path:'/freeclas'}, {text:'轻课',path:'/lightclas'}, {text:'学位课',path:'/degreeclas'}, {text:'智能题库',path:'/questionbank'}, {text:'公开课',path:'/publishclas'}, {text:'内部教材',path:'/innerteach'}, {text:'老男孩教育',path:'/laonanhai'}, ] } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .luffy_header { /*position: fixed;*/ /*top: 0;*/ /*left: 0;*/ width: 100%; } .el-menu { display: flex; align-items: center; /*水平居中*/ justify-content: center; /*垂直居中*/ } .luffy_header img { position: absolute; left: 80px; top: -4px; width: 118px; height: 70px; z-index: 999; } </style>
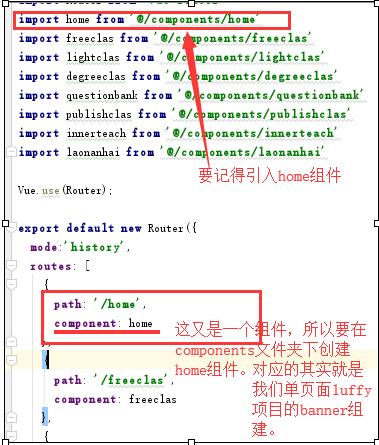
在我们的首页部分有首页,免费课程,轻课等部分,这些部分是有路由的,所以我们在router文件的index.js文件下写路由,

这样将我们的路由一个个的写完之后,header部分就差不多迁移完了。但不要忘了将我们my_header注册进我们的App.vue里面。
按照同样的思路将my_footer部分迁移到项目中。
Vuex简介
vuex是一个专门为Vue.js设计的集中式状态管理架构。
状态? 我们把它理解为在data中需要共享给其他组件使用的部分。
Vuex和单纯的全局对象有以下不同:
1、Vuex 的状态存储是响应式的。当vue组件从store中读取状态的时候,
若store中的状态发生变化,那么相应的组件也会相应的得到高效更新。
2、你不能直接改变store中的状态。改变store中的状态的唯一途径就是显示的
提交(commit)mutation。这样使得我们可以方便的跟踪每一个状态的变化,
从而让我们能够实现一些工具来帮助我们更好的了解我们的应用
安装使用vuex:
-- npm install vuex
使用方法一:

使用方法二:
// 为了方便维护,我们通常把在src下面新建一个store文件夹, // 然后在里面新建一个index.js
import Vue from 'vue' import vuex from 'vuex' Vue.use(vuex);
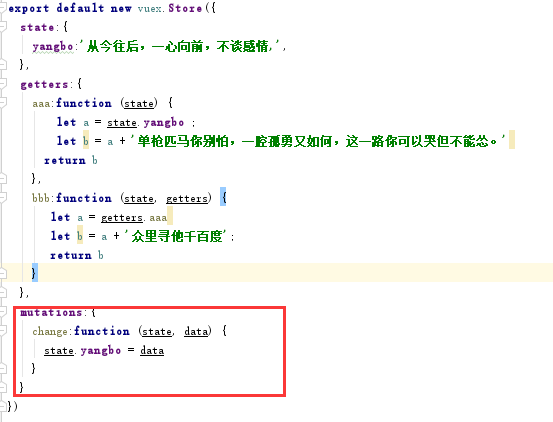
//抛出一个vuex.store对象 export default new vuex.Store({ state:{ yangbo:'从今往后,一心向前,不谈感情,', },
getters:{
aaa:function (state) {
let a = state.yangbo ;
let b = a + '单枪匹马你别怕,一腔孤勇又如何,这一路你可以哭但不能怂。'
return b
},
bbb:function (state, getters) {
let a = getters.aaa
let b = a + '众里寻他千百度';
return b
}
},
mutations:{
change:function (state, data) {
state.yangbo = data
}
} })
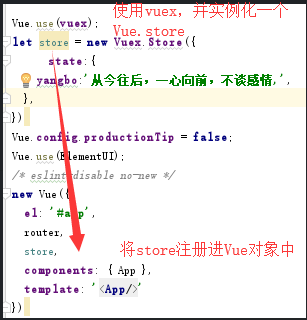
// 那么main.js要改成
import Vue from 'vue'
import App from './App'
import router from './router'
import store from "./store"
Vue.config.productionTip = false;
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
});
State
简而言之~~state是保存我们data中需要共享的数据
我们可以把它看成是一个仓库,其他组件可以使用state中的数据。
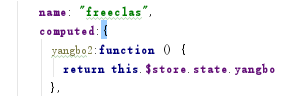
那么在组件中怎么使用呢?

Getter
有时候我们需要从store中的state中派生出一些状态,例如对数据进行简单的计算。
并且很多组件都需要用到此方法,我们要么复制这个函数,要么抽取到一个公共函数,多处导入。
我们vuex提供了更加方便的方法,getter ,它就像计算属性一样,getter的返回值会根据它的依赖被
缓存起来,只有它的依赖发生改变时,才会重新计算。
Getter会接收state作为其第一个参数:

Getter也可以接收getters为第二个参数:

那么在组件中怎么使用呢?

Mutation:
更改Vuex中的store中的状态的唯一方法是提交mutation。
在组件中通过this.$store.commit('change','蓦然回首那人却在灯火阑珊处')可以改变store中state的数据

mutation会接收state为第一个参数,后面接收其他参数:

axios的简单使用:
使用npm安装axios:
-- npm install axios -D
基本的配置
在main.js中

基本的使用:
我们写一个简单的django服务:

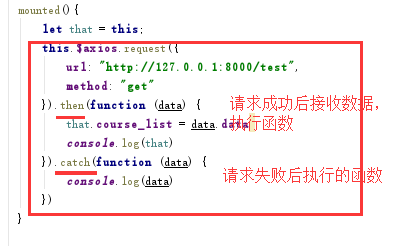
在组件中可以发送axios.request请求: