Vue脚手架报错 Component name “Student“ should always be multi-word vue/multi-word-component-names
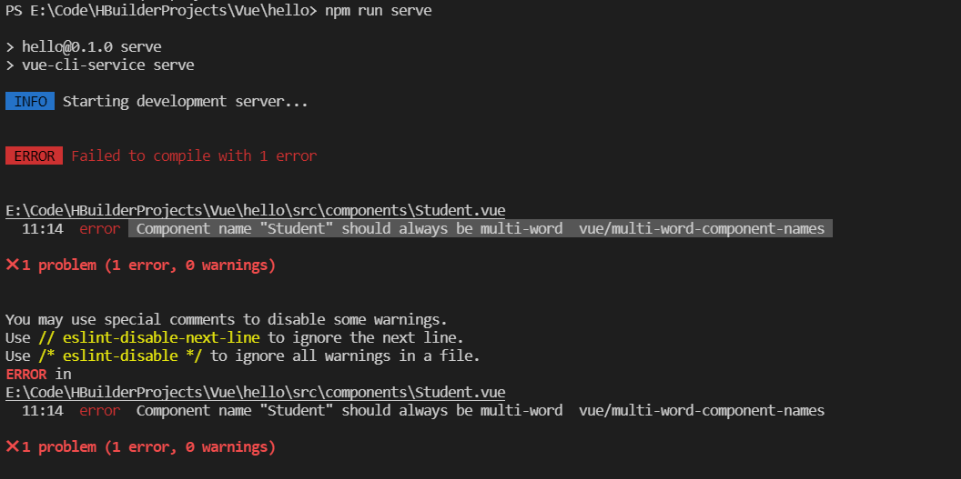
运行脚手架命令:npm run serve
报错信息:
Component name “Student“ should always be multi-word vue/multi-word-component-names

报错分析:
根据提示信息可知是组件名出了问题,报错信息翻译过来大概就是组件名"Student"应该总是使用 多个单词拼接横线组成的。
但是组件名也是可以使用单个单词的,只是官方文档上面的风格建议我们使用大驼峰或使用“-”衔接的方式而已。
通过后续学习了解到,这其实是语法检查的时候把不规范的代码(即命名不规范)当成了错误
修改方案:
一、修改组件名,使其符合命名规范。例如:StudentName或者student-name。
二、 修改配置项,关闭语法检查:
(1)在项目的根目录找到(没有就自行创建) vue.config.js 文件

(2)在文件中添加如下内容
1 2 3 4 5 | const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false /*关闭语法检查*/}) |
(3)随后保存文件重新编译即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」